

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
課題52 JavaScript実習03(情報の科学6)
JavasScript実習の3回目は『配列』について学びます。
まず始めに、前々回作成したファイル(js_rensyu01.htm)をコピーしてjs_rensyu03.htmというファイル名に変更して下さい。
この練習で使用するファイルのファイル名はjs_rensyu03.htmです。
今回の学習用のファイルは、js_rensyu03.htmというファイル名で保存します。
単純なサンプルプログラムですが、現在の日本の紙幣に使われている偉人の名前を表示するプログラムを作ってみましょう。
あと数年すると新紙幣になりますが、2019-10-10現在、日本の紙幣に使われている偉人の名前は、『福沢諭吉』、『樋口一葉』、『野口英世』の3人です。
配列(配列変数ともいう)は、同じ種類のデータをひとまとまりにして、『添え字(インデックス、インデックス番号ともいう)』と呼ばれる数字を使って何番目のデータかを指定して取り扱うものです。
多くのプログラミング言語では添え字は『0(全角で表現していますが、実際に使う添え字は半角の0です)』から順番に、0、1、2、3、4。5・・・というようにつけます。
サンプルではaという配列を作成し、『福沢諭吉』、『樋口一葉』、『野口英世』という3人の名前を設定しています。
テータが3個の配列を宣言するのみの場合には
var a = new Array(3);
と記述しますが、ここでは同時にデータも設定することにしたので次のように記述します。
var a = ['福沢諭吉','樋口一葉','野口英世'];
従って、a[0] = 福沢諭吉(『福沢諭吉』という文字列、以下同様)
a[1] = 樋口一葉
a[2] = 野口英世
が設定されていることになります。
[]内の『0』、『1』、『2』という数字(実際には半角の数字)が添え字です。
添え字によって配列(配列変数)の何番目の変数か(何番目の値か)を指定しています。
一般的なプログラミング言語では、添え字を『0』から始めることになっているので、1番目の配列はa[0]、2番目の配列はa[1]、3番目の配列はa[2]ということになります。
従って、取り扱いには少々注意が必要です。
2次元の配列を宣言する場合、次の注釈文のように、『配列の、配列(配列の入れ子構造)』を宣言するようにします。
テータの設定を伴う2次元配列は次のように記述します。var a = new Array(3); for(var i = 0; i < 3; i++){ var a[i] = new Array(3); }
var a =[['10000','福沢諭吉'],['5000','樋口一葉'],['1000','野口英世']];
ここではデータの設定を伴った2次元配列を記述しているので、前述の宣言文は注釈文にしています。下のリスト(js_rensyu03.htm)で、
//*************************************
//とりあえず、ここまで打ち込んで動作確認をしましょう。
//*************************************
と書かれている前までを打ち込んで、動作確認をして下さい。

このような感じの画面になります。
次に2元配列を用いた例を学習しましょう。
まず、
10000,福沢諭吉
5000, 樋口一葉
1000, 野口英世
という2次元配列を作成します。
前述の宣言文
var a =[['10000','福沢諭吉'],['5000','樋口一葉'],['1000','野口英世']];
を記述します。その後、
for(var i = 0; i < 3; i++){
for(var j = 0; j < 2; j++){
document.write('a[' + i + '] [' + j + ']= ');
document.write(a[i][j]);
document.write(' ');
}
document.write('<br>');
}
for(var i = 0; i < 3; i++){
document.write(a[i][0] + '円札の偉人は' + a[i][1] + 'です。');
document.write('<br>');
}
と記述してみましょう。
記述内容を確認し、正しいと思ったら動作確認をして下さい。
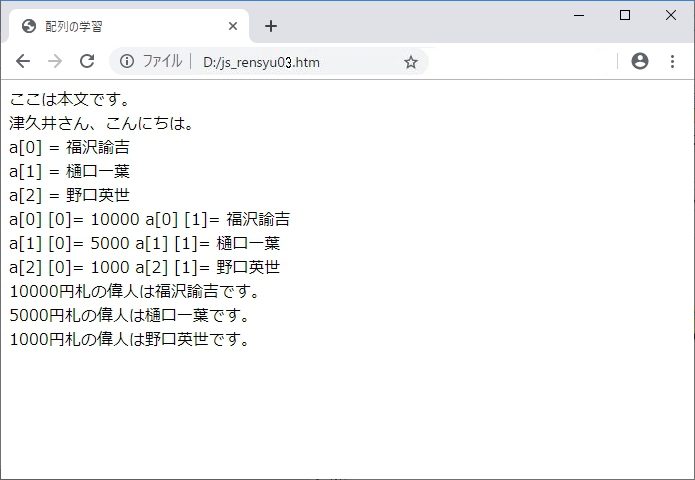
このような感じの画面になります。

今回の配列の練習用のプログラムリスト(js_rensyu03.htm)は以下のようになります。
<html> <meta charset="UTF-8"> <title>ここはタイトル<title> </head> <body> ここは本文です。 <script> window.alert("最初のJavaScriptプログラムです"); //1行コメントはこのように書きます /*複数行コメントは、これで 囲まれた部分の中に書きます */ window.confirm("alertメソッドではOKボタンしか表示されませんでしたが、confirm メソッドは、OKとキャンセルのボタンがつきます"); var anata = window.prompt("あなたの名前を教えて下さい。"); document.write(anata+"さん、こんにちは。"); document.write('<br>'); //var a = new Array(3); ・・・配列を宣言するだけならば、このように行う。 //下の例は1次元の配列(データは3個) //配列の添え字は0から始まる。a[0],a[1],a[2] var a = ['福沢諭吉','樋口一葉','野口英世']; for(var i = 0; i < 3; i++){ document.write('a[' + i + '] = ' + a[i]); document.write('<br>'); } //************************************* //とりあえず、ここまで打ち込んで動作確認をしましょう。 //************************************* //2次元の配列 //2次元の配列を宣言する場合、次の注釈文のように、配列の、配列を宣言する。 /*var a = new Array(3); for(var i = 0; i < 3; i++){ var a[i] = new Array(3); }*/ //テータの設定を伴う2次元配列は次のように記述する。 var a =[['10000','福沢諭吉'],['5000','樋口一葉'],['1000','野口英世']]; for(var i = 0; i < 3; i++){ for(var j = 0; j < 2; j++){ document.write('a[' + i + '] [' + j + '] = '); document.write(a[i][j]); document.write(' '); } document.write('<br>'); } for(var i = 0; i < 3; i++){ document.write(a[i][0] + '円札の偉人は' + a[i][1] + 'です。'); document.write('<br>'); } </script> </body> </html>
**************************************
提出課題
**************************************
番号、氏名、情報の試験の得点という10人分の成績データを配列で作成し、
promptメソッドで番号を入力すると、その番号の生徒のデータを本文中に表示する
動作をするプログラムを作りなさい。
最初に配列の各値(データの内容)をすべて表示し、その後、該当番号(入力した番
号)の生徒の番号と名前、成績(得点)を表示させること。
番号の変数名はbangou、bangou - 1の値をhikakuという変数で表し、配列の添え字
との比較に使うこと。
比較の結果、一致した(問い合わせの番号が存在した)ときにはmatchという変数に
添え字の値を設定してif関数で処理をわけること。

配列の名前はseiseki、配列の添え字は0から9の10個、生徒番号は1から10番、
氏名は適当につけて構わない(生徒の実名でない方がよいと思われる)、得点も0点
から100点まで適当につけて構わない。
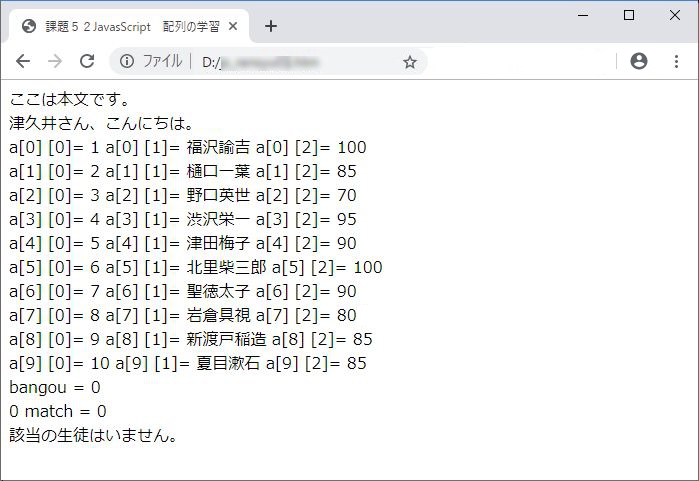
生徒番号は上述のように1番から10番なので、0番や11番以上の数値を問い合わ
せた(promptメソッドで入力した)場合は、その番号と『該当の生徒はいませ
ん。』とエラーメッセージを本文中に表示してプログラムを終了させる。

画面内のどこか(本文内またはalertダイアログボックス内)に自分の学年・クラス
・番号と名前を表示させること。promptメソッドで入力することで表示させること
はしてはならない。
今回の実習課題のファイル名は半角で『kadai52_moku_41199.htm』のようにすること。
mokuの部分は授業の曜日、411は4年11組(高校1年11組)、99はいつものように
自分の出席番号を記述することにします。
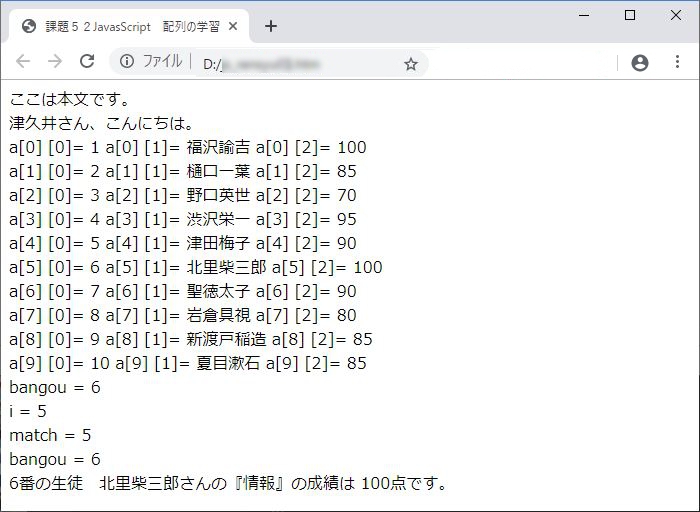
解答の一例(どうしても分からない生徒用)
**************************************
課題一覧2005のページへ
課題一覧2015のページへ
教員・生徒制作ページへ