

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
SharePoint Designerでできること
SharePoint Designerは、イントラネット用のウェブコンテンツを管理するSharePoint Serverと連携しウェブコンテンツを作成・公開するためのツールです(現在の最新バージョンはSharePoint Designer2010です)。
SharePoint Designer2010はSharePoint Serverと連携し、SharePoint Serverが存在しないとならないようですが、一つ前のバージョンのSharePoint Designer2007はWebページ作成ソフトとしても利用できるようです。
ここでは、SharePoint Designer2007をWebページ作成ソフト的に利用し、作成したHTMLファイルはFTP(FFFTP)を用いてアップロードするという従来のスタイルで行うことをしたいと思っています。
このようなソフトを使用すると比較的簡単にホームページを作成することがができます。
それでは、ワープロを打つようにホームページを書いてみましょう。
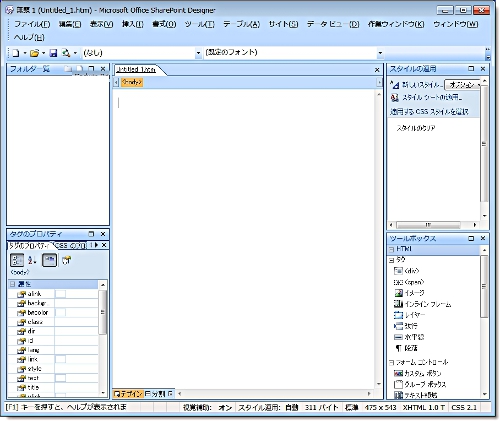
下の図の白い部分の中で、文字を書きたい位置にカーソルを移動し、ワープロを打つ要領で文章を入力します。
保存のところでも解説していますが、ホームページ作成ソフトの場合には最初にHTMLを書くとき、何よりも先ず最初にファイルを保存しておく必要があります。
『名前を付けて保存』をしてから、HTMLファイルを記述しましょう。

SharePoint Designerを用いると次のようなことを比較的簡単に作成することができます。
1.
上の図のデザインタブの白い部分(背景の部分)に表示したい文章をワープロのような感覚で打ち込んでいく。
2.
改行するにはメニューバー内の挿入を選択後、更に改行を選択すればよい。
3.
背景色を変更するには、背景で右クリックしてページのプロパティを選択すればよい。
4.
写真やイラストなどの画像データを貼り付ける場合は、『図をファイルから挿入』ボタン( )を押す。
)を押す。
5.
動画データを貼り付ける場合は、メニューバーから、『挿入』をクリックし、その後『画像』、『ビデオ』の順に選択する。
6.
サウンドデータを貼り付ける場合は、背景の変更と同様に背景で右クリックして、バックグラウンドサウンドの場所を指定すればよい。
7.
表を作成する場合には、『テーブルの挿入』ボタン( )を押せばよい。
)を押せばよい。
8.
水平線を挿入する場合には、メニューバーの『挿入』から『水平線』を選択する。
9.
記号と番号の自動挿入をする場合には『記号』ボタンまたは『数字』ボタン( )を押す。
)を押す。