

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
SharePoint Designer -画像の貼り付け-
FrontPageでは写真やイラストなどの画像データをホームページ上に簡単に貼り付けることができます。
メニューバーの『挿入』から『画像』・『ファイル』というところを選択するだけです。
但し、【守らないと後悔することになる『いくつかの確認事項』】があります(左のリンクをたどって【確認事項】を読み、必ず守って下さい。これは『【確認事項】に書いてある内容に従って実習をしなさい』ということであり、『(確認事項を守らずに)自分勝手に実習を行った場合には、数々の不都合が生じて最初から作り直さなければならなくなることもある』ということを強調するためのものです)。
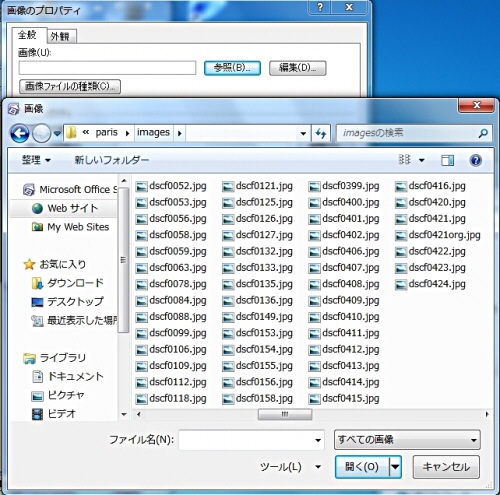
次のような『画像のプロパティ』および『ファイルの選択ダイアログ』が表示されますのでプレビュー画面を見ながらお気に入りの画像を貼り付けてみましょう。
よく質問を受ける項目として『画像を左右自在にレイアウトする方法』についてがあります。リンクをたどって疑問を解決しましょう。

1.
画像を貼り付けたい場所にカーソルを移動します。
2.
右に表示した、ボタンバー上の図をファイルから『挿入』ボタン( )を押すか、メニューバーの『挿入』を選択して表示されるドロップダウンリストから『画像』・『ファイル』を選択します。
)を押すか、メニューバーの『挿入』を選択して表示されるドロップダウンリストから『画像』・『ファイル』を選択します。
3.
画面は変わって、『画像のダイアログ』と『ファイルの選択ダイアログ』が表示(上に表示した図)されるので、ファイル名というところに画像データのファイル名を入力します。


<<参考>>
画像ファイルを貼り付ける前に、『画像ファイルのリサイズ(キャンバスサイズの変更)』を検討しよう
上記の方法で簡単に画像ファイルをホームページ上に貼り付けて表示することができますが、貼り付けた画像ファイルが極端に大きい場合(画面表示して大きな画像ファイルを、その画像ファィル上で右クリック後、表示されるハンドル(黒ポッチ)をドラッグして画面表示上は丁度よい大きさになっていたとしても、実際の画像サイズはあらかじめ変更しないと大きいままです)があります。
この場合には、先ず始めにホームページへ表示するために丁度よい大きさに変更する必要があります。
このような場合には画像の読込に時間がかかるので、『画像ファイルのリサイズ(キャンバスサイズの変更)』をして表示上都合のよい大きさに変えましょう(上記の『画像ファイルのリサイズ(キャンバスサイズの変更)』ところを押すと、関連する説明を表示します。この画面に戻るときにはブラウザの『戻る』ボタンを押して下さい。)。
<<注意>> 指定した画像が表示されないときに
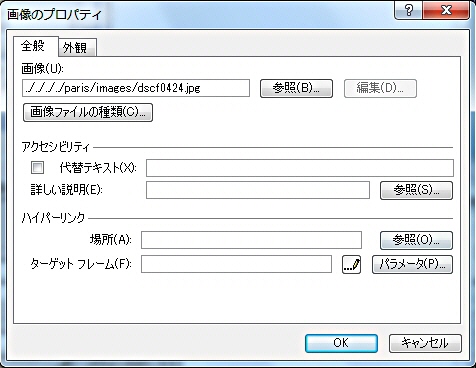
このページに表示する目的で、上記のようにして画像ファイル(この説明ではパリの修学旅行で撮影した画像データとする)の場所を指定した場合で、アップロード後にうまく画像が表示されない場合には、画像のアイコンの上で右クリックして表示されるメニューから『画像のプロパティ』を選択してみましょう。
画面は次のようになります。ここで画像のソースと書いてある部分をみると、
『../../../../paris/images/dscf0424.jpg』
と書かれています。
『../』という記号は、現在作成しているページがあるフォルダの上の階層のフォルダを表しています。
少し説明は難しくなりますが、この設定では、作成しているこのページがあるフォルダからみて、上の、上の、そのまた上の、更に上のフォルダ内にある『paris』というフォルダ内にある『images』フォルダというフォルダ内にある『dscf0424.jpg』という画像データを指定したことになります。
ここで、実際の画像データを(『kyoka』というフォルダ内にある『jyoho』というフォルダ内の、更にその中の『text』というフォルダ内にある)『sp_designer』というフォルダ内にある『images』フォルダ内に保存したとしましょう。
この画面で設定したのは、自分の環境(パソコン)内のフォルダである『paris』フォルダ内の『images』フォルダ内にある『dscf0424.jpg』という画像ファイルですから、設定した場所にはファイルがサーバ内にはないということがおこり、画像が表示されないのです。

そのため、サーバにアップロードした後のことも考えて、画像ファイルの指定をしなければなりません。
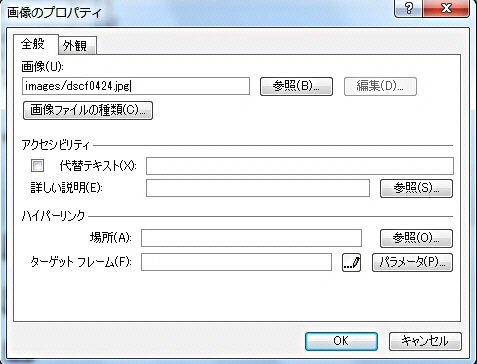
今回の場合には、(『sp_designer』のフォルダ内の『images』フォルダ内にあるわけですから、)次の画面のように、『images/dscf0424.jpg』もしくは『./images/dscf0424.jpg』と指定します。
最後の『./』という記号は、現在、作成しているページが存在するフォルダという意味です。

最初のページへ