

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
SharePoint Designer -ファイルに保存 -
SharePoint Designerを用いて、ホームページを作成するときには、まずはじめにファイルの保存をします。
ワープロや表計算ソフトの場合にはある程度データを入力してから保存する場合もあります。
しかし、次の理由でHTMLファイルを何よりも先ず最初に保存しなければなりません。
Webページ作成にあたっては、テキストエディタを用いて記述する文章内にタグと呼ばれている記号を入れることにより行われます(このファイルをHTMLファイルといいます)。
SharePoint Designerのようなホームページ作成ソフトでは、 貼り付けた写真やイラストなどの画像ファイルの位置が、そのHTMLファイルを基準として記述されます。
従ってその基準となるHTMLファイルを何よりも先ず最初に保存しなければなりません。
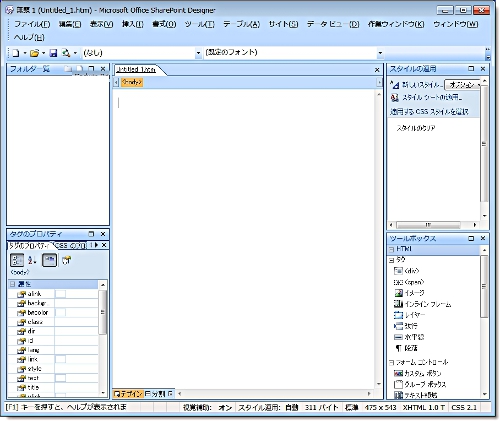
SharePoint Designerを起動した直後の初期画面は下の画面のようになっています。

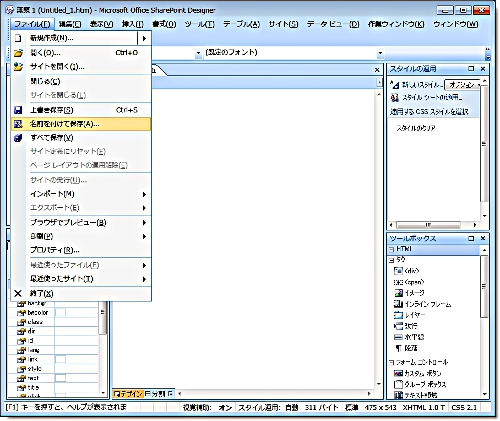
この画面のメニューバーから『ファイル(F)』・『名前を付けて保存(A)』をクリックして空のファイルを名前を付けて保存してください。

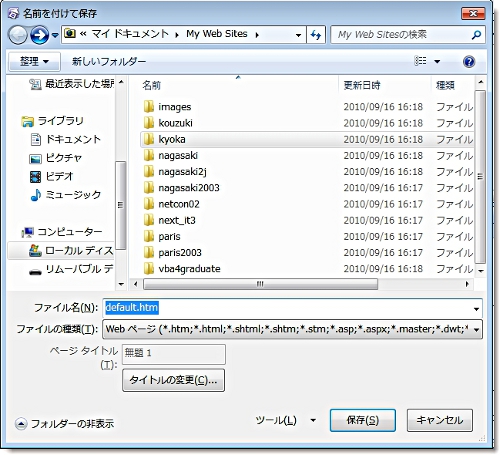
その他のソフトと同様に次の画面が表示されますので、保存場所を確認し、ファイル名を決めて保存してください。
何も書いていない空のファイルですが、それで構いません。

保存が終了したら、実際にHTMLファイルの作成に入りましょう。
一度保存をしておけば、その後の保存作業は種々のソフトを利用するときのお決まりの操作(上書き保存のショートカットキー:[CTRL]キーを押しながら[S]キーを押す操作)を時々行って、最新の状態を保つようにするとよいです。
課題16のページへ(中学生課題)
課題40のページへ(高校生課題)
最初のページへ