

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
課題13・課題37
=写真画像の取り込み(メモリカードリーダ・ライタやスキャナーの活用)=
<<中学生・高校生の課題>>
<<メモリカードの種類>>
メモリーカードとは携帯電話やデジィタルカメラに使われている記録媒体で SDカード( SDカード開発時の発表の様子【アスキー24の記事から】)、 スマートメディア、 メモリーステック、 マルチメディアカード(MMC)【+D Mobileというサイトへの外部リンク】)(MMCとSDとの関係は こちら【PC View というNTTPCコミュニケーションズのサイトへの外部リンク】が参考になります)、 コンパクトフラッシュなどがあります。
また、それらのカードから発展してできたものもあり、miniSDカード(SDカードから)、microSDカード(SDカードから)、 xDピクチャーカード(スマートメディアから)、 メモリースティックPro(メモリースティックから)、 メモリースティックDuo(メモリースティックから)などがあります。
このテキストを書いている今、私が持っているものを写真で紹介しましょう。
ここでは左のスマートメディアのみ端子面が見える方を上にしました。
 左のものはだいぶ古いものですがスマートメディアというメモリーカードです。
左のものはだいぶ古いものですがスマートメディアというメモリーカードです。これは16MBのものですが、スマートメディアとしては128MBまでの製品が発売されています(規格としては256MBまでありますが、製造・販売はされませんでした)。
中央のものはSDカードで携帯電話を始め、ディジタルカメラなど、各社の製品に使われ広く普及しているものです。 SDカードとしては最大2GBまでの製品が販売されています。
右のものはメモリースティックです。SONYの単独規格ですが、SONY社の製品群の中ではいろいろと使い回しが効きます。128MBまでの製品が販売されています。
このページの目的はメモリーカードに保存された写真画像を読み込んで、Webページ作成に利用することですから、このページの説明内容はここまでにしますが、もし各メモリーカードの仕様や特徴を勉強したい場合にはソーテックのこのページが分かりやすいです。
参考にさせて頂きましょう。
<<メモリカードの読み取り>>
上記のようなメモリカードに保存されたデータをパソコンで読みとるには、いくつかの方法がありますが、最も簡単な方法はメモリカードリーダ・ライタというハードウェアで読みとります。
下の2枚の写真はメモリカードリーダ・ライタにそれぞれのカードを入れるところです。
勿論、差し込んで読み取りするときにはどれか一つのカードのみ差し込みます。
 この写真はSDカードを挿入しているところです。
この写真はSDカードを挿入しているところです。メモリカードリーダ・ライタ本体の上に印刷されているようにSDカードの場合には右側の上段のスリットに挿入します。
右側の下段はメモリースティックを挿入する部分です。
<<注意>>
miniSDカードの場合には、アダプタを付ける必要があります(miniSDカードをSDカードとして読み込むようになっています)。
 この写真ではスマートメディアを読むために、それを差し込んでいるところです。
この写真ではスマートメディアを読むために、それを差し込んでいるところです。どのメディアを使うにしてもきちんとはいるところまで入れるのですが、どちらを上にするかは決まっているので無理なく入る方を選んで下さい。
スマートメディアの場合には裏を上(金属の端子面を下)にします。
この写真の左側上段はスマートメディアやxDカードを入れるところで、下段はコンパクトフラッシュというメディアを入れる部分になっています。
 それぞれのメディアは、マイコンピュータから読み出します。
それぞれのメディアは、マイコンピュータから読み出します。この文書の例としてあげているSDカードはHドライブ、スマートメディアはFドライブになります。
 例えば、スマートメディアを入れて、それを読み込みたい場合にはFドライブをダブルクリックします。
例えば、スマートメディアを入れて、それを読み込みたい場合にはFドライブをダブルクリックします。左の画面はそのときのもので、DCIMというフォルダが見えます(デジィタルカメラや携帯電話のメーカーによって表示されるフォルダ名は異なります)。
この中に撮影した写真データがあります。
 この画面は、SDカードを入れて、それを読み込んだ場合に表示されるものです。
この画面は、SDカードを入れて、それを読み込んだ場合に表示されるものです。左の画面はそのときのもので、100SHAPRPというフォルダが見えます(デジィタルカメラや携帯電話のメーカーによって表示されるフォルダ名は異なります)。
この中に撮影した写真データがあります。
 ここでは、SDカードを読み込んだとして続きの説明をします。
ここでは、SDカードを読み込んだとして続きの説明をします。今回のSDカードはシャープ製の携帯電話で撮影したものです。
ここで説明しているフォルダ名と同じとは限りませんから、各自読み直して作業して下さい。
 必要な画像データを、自分のMOの自分のフォルダ内のimagesフォルダにコピーして下さい。
必要な画像データを、自分のMOの自分のフォルダ内のimagesフォルダにコピーして下さい。今回は左の画面のように2枚の写真データをコピーしたとします。
左の二つのうち上の画像ファイルは幅640ピクセル・高さ480ピクセルの画像です。
同様に下の画像ファイルは幅1280ピクセル・高さ960ピクセルの画像です。
これをそのままWebページに貼り付けると非常に大きな画像が貼れてしまいますからサイズ変更(リサイズ)して下さい。
だいたい幅が350ピクセル~500ピクセルくらいが丁度よい大きさです。
<<写真画像の回転(上下左右の位置関係を直す)>>
 ここでは長辺(現時点では幅、最終的にはこちらが高さになります)を350ピクセルにする方法を解説します。
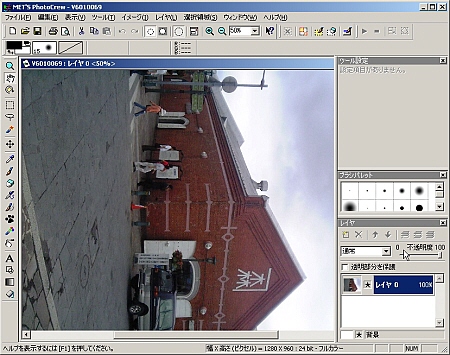
ここでは長辺(現時点では幅、最終的にはこちらが高さになります)を350ピクセルにする方法を解説します。その前に写真の上下左右を正しくします。
今回は左に90°傾ければ配置が正しくなりますから、そのような処理をします。
 メニューバーから『イメージ』・『キャンパス回転』・『左90度』をクリックします。
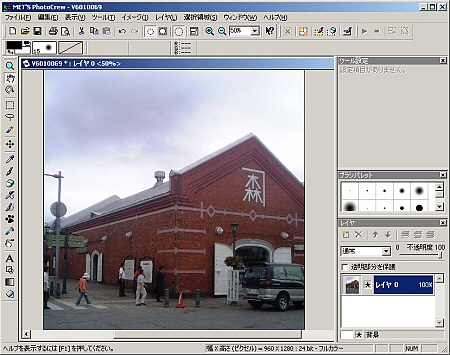
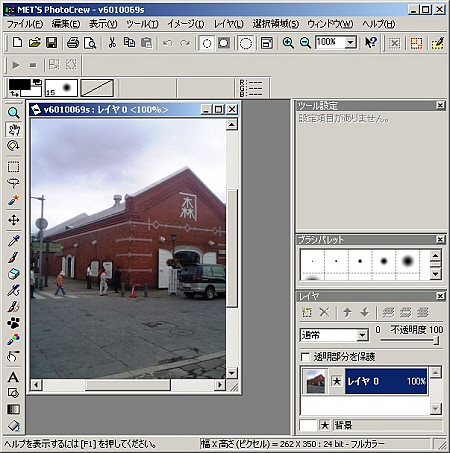
メニューバーから『イメージ』・『キャンパス回転』・『左90度』をクリックします。 上下左右が正しく表示されました。
上下左右が正しく表示されました。<<写真画像のリサイズ(サイズ変更)>>
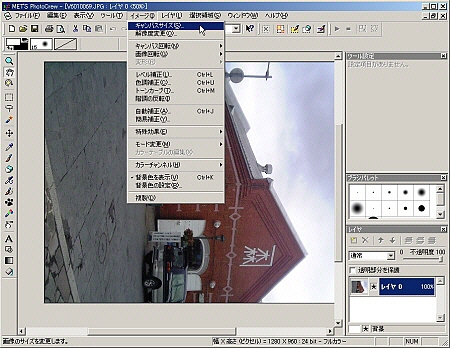
 同様にサイズ変更する場合には、メニューバーから『イメージ』・『キャンパスサイズ』をクリックします。
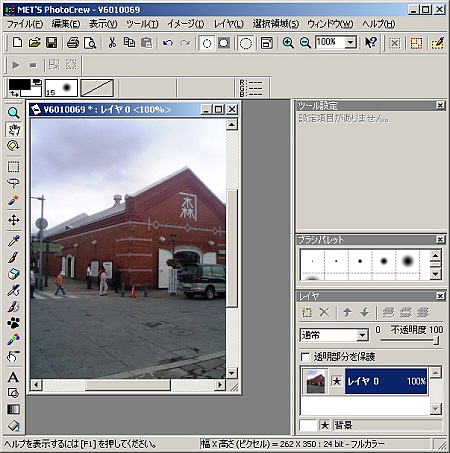
同様にサイズ変更する場合には、メニューバーから『イメージ』・『キャンパスサイズ』をクリックします。 高さ(現時点での長辺)が350ピクセル・幅が262ピクセルに調整されました。
高さ(現時点での長辺)が350ピクセル・幅が262ピクセルに調整されました。<<ファイルの保存>>
画像の回転やサイズ変更をしたので、現時点での画像の状態をファイルに保存します。
説明の画面は示しませんが、メニューバーから『ファイル(F)』・『名前をつけて保存(A)』を選択します。
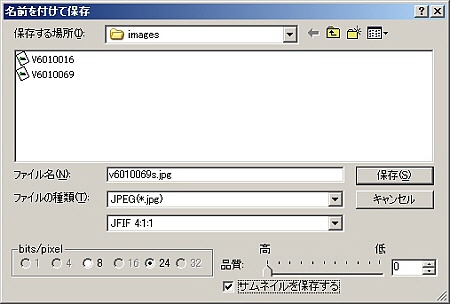
『名前を付けて保存』ダイアログボックスが開き、画面は下のようになります。
 ファイルを自分のフォルダ直下にあるimagesフォルダに保存して下さい。
ファイルを自分のフォルダ直下にあるimagesフォルダに保存して下さい。同じファイル名にするとオリジナル画像がなくなってしまうので、左の例の用にファイル名の最後にsなどを付けるとよいでしょう。
 これでWebページ用の画像ファイルができましたので、必ずここ(自分のMOの自分のフォルダ内のimagesフォルダ)から画像を貼り付けて下さい。
これでWebページ用の画像ファイルができましたので、必ずここ(自分のMOの自分のフォルダ内のimagesフォルダ)から画像を貼り付けて下さい。写真画像取り込みメニューへ
教員・生徒制作ページへ