

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
課題53 JavaScript実習04(情報の科学7)
3人の教員で分担して担当している2019年度の高校1年生の授業では前回(1回から3回)までを4回から5回(1回2コマなので8から10コマ分)で行うことにしました。
ここで説明している4回目の内容は今年度は行いません。
まだ工事中ですが、外部ファイルを利用する方法の解説部分は作成したので、一応、公開しておきます。
今後、もう少し課題を追加する予定ですが、2019年度の授業では行わないことになっています。
興味を持ったら、外部ファイルの利用方法だけでも自分で学習してみて下さい。
1.外部スクリプトの使用法
JavaScript実習の4回目では、外部スクリプトファイルの使い方を学習しましょう。
自分のフォルダ内にjsというフォルダを作り、この中にスクリプト部部分だけを保存するようにします。
そして、そのファイルをHTMLファイルから呼びだして使用することが出来ます。
課題50で作成した説明用ファイル(js_rensyu01.htm)を使って、外部ファイル化してみましょう。
js_rensyu01.htmの内容は次の通りです。
このリストの中から<script> </script>内にあるスクリプト部分だけを別ファイルに移動します。<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title> データ型(文字列型と数値型)の違いによる計算結果の表示の相違</title> </head> <body> データ型(文字列型と数値型)の違いによる計算結果の表示の相違を理解してもら うためのHTMLファイルです。
<script> window.alert('最初のJavaScriptプログラムです。'); //1行コメントはこのように書きます /* 複数行コメントは、これで 囲まれた部分の中に書きます */ window.confirm('alertメソッドではOKボタンしか表示されませんでしたが、 confirmメソッドは、OKとキャンセルのボタンがつきます。'); var anata = window.prompt('あなたの名前を教えて下さい。'); document.write('<br>'); document.write(anata + 'さん、こんにちは。'); document.write('<br>'); var x = window.prompt('xの値を半角で入力して下さい。'); var y = window.prompt('yの値を半角で入力して下さい。'); x = x - 0; y = y - 0; //文字列型のデータをそのまま + で足し算すると、文字の連結になり'35'を //表示する。 //上記のレム文を外して、文字列型のデータを数値型のデータに変換すると //通常の足し算が行われ8という数値を表示する。 var goukei = x + y; document.write('x + y = ' + goukei); document.write('<br>'); </script> </body> </html>
自分のフォルダ内に新たにjsというフォルダを作成し、『js01.js』というファイル名で保存して下さい。
残った<script> </script>という部分は下のリストのように変更して下さい。
js_rensyu01.htmというファイルは、新たに『js_rensyu04.htm』というファイル名(utf-8 BOMなし)で保存して下さい。
タイトルは『課題53JavasScript 外部スクリプトを使う学習』に、本文は『JavasScript 外部スクリプトを使う学習用のサンプルプログラムです。』に変更しました。
スクリプト部分を『js01.js』という外部スクリプトファイルにして、それを読み込んでも最初の練習課題と同じ動作をしていることを確認しましょう。
2.フォームの活用<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>課題53JavaScript 外部スクリプトの活用</title> </head> <body> JavasScript 外部スクリプトを使う学習用のサンプルプログラムです。 <script src="js/js01.js" type ="text/javascript" charset="utf-8"></script> </body> </html>
4回目の授業ではフォームの活用と、フォームから入力したデータを利用して計算処理して、その結果を表示するプログラムを取り扱ってみようと思います。
その解説用の課題として『標準体重とBMIの計算』を取り扱います。
標準体重とは身長から計算される値で
標準体重=身長(m)×身長(m)×22
で計算できます。
同様にBMI(Body Mass Index)とは
BMI=体重(Kg)/(身長(m)×身長(m))
で計算できます。
上記の計算式、BMIの判断基準(日本肥満学会)などに関しては、以下のサイトを参考にしましょう。
健康長寿ネット(公益法人長寿科学振興財団)
計算そのものはJavaScriptで行わせることにして、とりあえず、フォームという機能を使って入力用の画面を作りましょう。
下に示したHTMLを記述して下さい(ファイル名は『rensyu04a.htm』とします)。 『JavasScript 外部スクリプトを使う学習用のサンプルプログラムです。』という行を削除して、読み込むJavaScriptファイル名を『js02.js』に変更してください。
あとは必要部分を打ち込みましょう。
フォームを使用するには<form></form>で囲む必要があります。<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>課題53JavaScript 外部スクリプトの活用(標準体重・BMIの計算)</title> </head> <body> <form name= "my_form" id = "my_form" action=""> <hr> **標準体重を求める**<br> <hr> <br> 身長 : <input type = "text" id = "shincho"> m<br> <br> 体重 : <input type = "text" id = "taijyu"> Kg<br> <br> <input type="button" value = "計算する" onclick = "onButtonClick()"> <input type="reset" value = "リセット"> <br> <br> </form> <script src="js/js02.js" type ="text/javascript" charset="utf-8"</script> </body> </html>
その中に入力用の
『身長 : <input type = "text" id = "shincho"> m<br>』、
『体重 : <input type = "text" id = "taijyu"> Kg<br>』
を記述します。
『id = "shincho"』、『id = "taijyu"』で、どのテキストボックスかを識別します。
これを使って、後から記述するJavaScript内でデータをやり取りするわけです。
input type="button"でボタンを作成(表示)することができます。
ボタン上に表示される文字は『value = ""』で設定します。『value = "計算する"』と記述するとホタン表面に『計算する』という説明が表示されます。
このボタンがクリックされたら実行される処理をonclick = ""で設定します。『onclick = "onButtonClick()”』で、『『計算する』というボタンがクリックされたらば、JavaScriptで記述した『onButtonClick()』を実行せよ』と言うことになります。
このボタンの処理のようにボタンがクリックされたら(イベントが発生したら)何々の処理をしろという感じのプログラムをイベント・ドリブン・プログラムと言います。
『input type="reset" value = "リセット"』のように『type="reset"』を記述すると、このボタン(リセットボタン)をクリックしたときには入力値を消す(リセットする)ことができます。
当然ながら、このボタンのvalue=""の部分には、『リセット』とか『再入力』などということばが入ります。
ここでは『リセット』と記述しました。
このHTMLファイルを実行すると、以下のような画面になります。

現時点では、JavaScriptのファイルは作成していないので、ボタン(『計算する』ボタン)はクリックできますが具体的な処理は何も実行されません。
何か値を入力してリセットボタンをクリックすると入力値のクリアはされます。
それではスクリプトファイル(ファイル名は『js02.js』にします)を打ち込んでいきましょう。
『js02.js』というファイルは自分のフォルダ内のjsフォルダ内に保存して下さい。
function onButtonClick(){ var s = document.getElementById("shincho").value; var t = document.getElementById("taijyu").value; var bmi = (t / (s * s)).toFixed(1); var hyojyun = s * s * 22; hyojyun = hyojyun.toFixed(2); document.write('<hr>'); document.write('**標準体重を求める**<br>'); document.write('<hr>'); document.write('あなたの身長 = ' + s + 'm<br>'); document.write('あなたの体重 = ' + t + 'Kg<br>'); document.write('あなたのBMI = ' + bmi + '<br>'); document.write('あなたの標準体重 = ' + hyojyun + 'Kg<br>'); document.write('<hr>'); };
var s = document.getElementById("shincho").value;
で、『shincho』というIDがつけられたテキストボックスで入力された値(value)を変数sに代入しています。
同様に、
var t = document.getElementById("taijyu").value;
で、『taijyu』というIDがつけられたテキストボックスで入力された値を変数tに代入しています。
これらの処理によって、変数sとt変数に身長と体重の値が取得できました。
テキストボックスから取得した直後なので変数sも変数tも文字型のデータですが、
var bmi = (t / (s * s)).toFixed(1);
var hyojyun = s * s * 22;
hyojyun = hyojyun.toFixed(2);
という過程では、数値型として処理され、問題なく計算されるので特に明示的な型変換はしていません(s+tという加算はsとtの連結になってしまい正しい計算はできません)。
toFixed(1)というのは小数点以下1桁で表示、toFixed(2)というのは小数点以下2桁で表示という意味になります。
最後のデータ表示部分は前回までに解説した内容なので、説明はここまでにします。
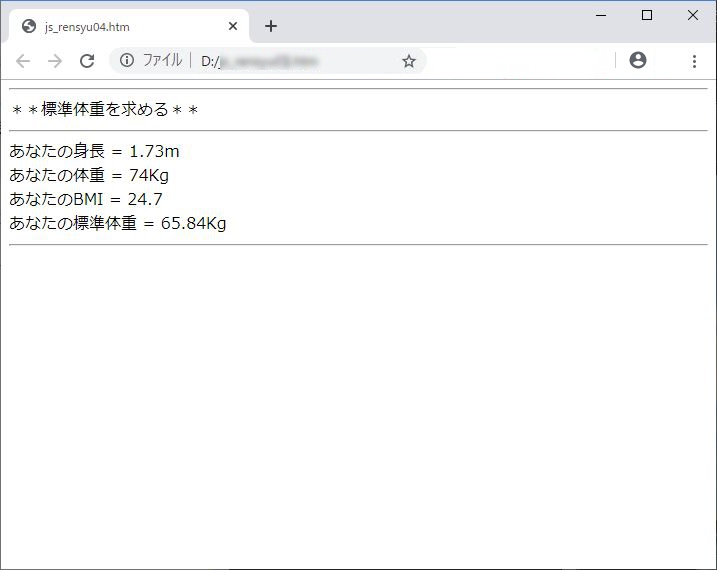
身長1.73m、体重74Kgと入力した場合の実行画面は以下の通りです。

課題一覧2005のページへ
課題一覧2015のページへ
教員・生徒制作ページへ