

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
課題51 JavaScript実習02(情報の科学5)
前回の授業では、JavaScriptを用いてアラートウインドウを表示させること、promptメソッドでコンピュータにデータを入力する方法を学び、構造化プログラミングの3構造(順次構造、条件分岐構造、繰り返し構造)のうち、順次構造を中心に解説しました。
また、変数の話をしました。
今回は条件分岐構造と繰り返し構造を用いたプログラミングについて解説します。
前回作成した『js_rensyu01.htm』というファイルを同じ場所(自分自身のUSBメモリ)にコピーしたのち、『js_rensyu02.htm』というファイル名に名前を変更して下さい。
リストを再掲しますので、参考にして下さい。
まず始めに、前回作成したファイル(js_rensyu01.htm)をコピーしてjs_rensyu02.htmというファイル名に変更して下さい。
この練習で使用するファイルのファイル名はjs_rensyu02.htmです。
このスクリプト(プログラム)で『 window.confirm('alertメソッドではOKボタンしか表示されませんでしたが、confirmメソッドはOKとキャンセルのボタンがつきます。'); 』という部分は『OK』・『キャンセル』の二つのボタンを持つダイアログボックスが表示されました。<!DOCTYPE html> <html> <meta charset="UTF-8"> <title>ここはタイトル<title> </head> <body> ここは本文です。 <script> window.alert('最初のJavaScriptプログラムです。'); //1行コメントはこのように書きます /* 複数行コメントは、これで 囲まれた部分の中に書きます */ window.confirm('alertメソッドではOKボタンしか表示されませんでしたが、confirm メソッドは、OKとキャンセルのボタンがつきます。'); var anata = window.prompt('あなたの名前を教えて下さい。'); document.write('<br>'); document.write(anata+'さん、こんにちは。'); </script> </body> </html>
『OK』ボタンを押したときにはTRUEという値(TRUEは日本語では『真』と呼ばれている)、『キャンセル』ボタンを押したときにはFALSEという値(FALSEは日本語では『偽』と呼ばれている)を発生させることになっていて、何らかの変数を設定してそれに代入してどちらのボタンがクリックされたかを判断に使うことが出来ます。
『 window.confirm('alertメソッドではOKボタンしか表示されませんでしたが、confirmメソッドは、OKとキャンセルのボタンがつきます。');
』という部分を、次のように変更して下さい。
『var kekka = window.confirm('alertメソッドではOKボタンしか表示されませんでしたが、confirmメソッドは、OKとキャンセルのボタンがつきます。');』
リストを再掲すれば、次のようになります。
1.条件分岐構造<!DOCTYPE html> <html> <meta charset="UTF-8"> <title>ここはタイトル<title> </head> <body> ここは本文です。 <script> window.alert('最初のJavaScriptプログラムです。'); //1行コメントはこのように書きます /* 複数行コメントは、これで 囲まれた部分の中に書きます */ var kekka = window.confirm('alertメソッドではOKボタンしか表示されませんでした が、confirmメソッドは、OKとキャンセルのボタンがつきます。'); var anata = window.prompt('あなたの名前を教えて下さい。'); document.write('<br>'); document.write(anata+'さん、こんにちは。'); </script> </body> </html>
条件分岐をさせるにはif()文を使います。
if文の書式は次のようになります。
上記のスクリプトを少し変えてみましょう。if(変数名){ //ここにはTRUE・『真』のときの処理を書きます } else{ //ここにはFALSE・『偽』のときの処理を書きます }
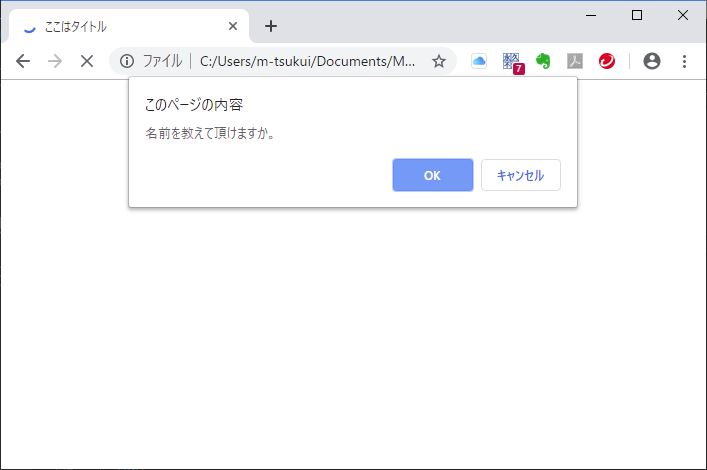
このスクリプトを実行すると、まず、『名前を教えて頂けますか』と聞いてきます。<!DOCTYPE html> <html> <meta charset="UTF-8"> <title>ここはタイトル<title> </head> <body> ここは本文です。 <script> window.alert('最初のJavaScriptプログラムです。'); //1行コメントはこのように書きます /* 複数行コメントは、これで 囲まれた部分の中に書きます */ var kekka = window.confirm('名前を教えて頂けますか。'); if(kekka){ var anata = window.prompt('あなたの名前を教えて下さい。'); document.write('<br>'); document.write(anata+'さん、こんにちは。'); } else{ document.write('<br>'); document.write('名無しさん、さようなら。'); } </script> </body> </html>

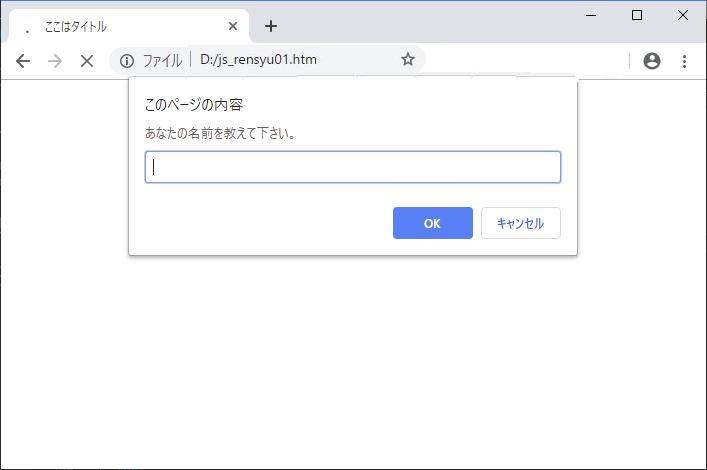
この画面で、『OK』ボタンをクリックと、前回と同じように名前を聞いてきます。

名前を聞いてきたら名前を入力します。
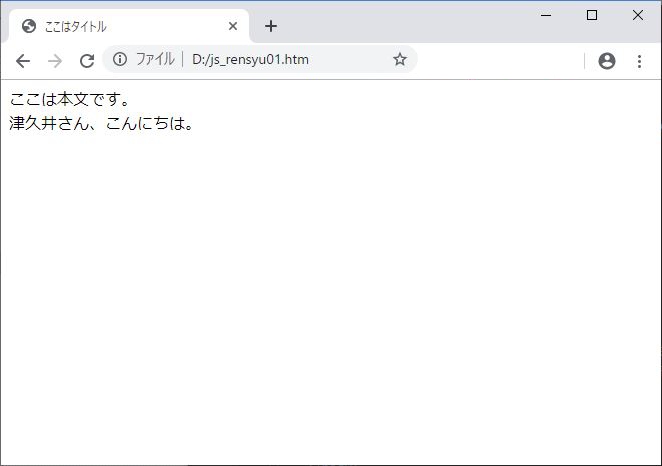
例えば『津久井』と入力したのち『OK』ボタンをクリックすれば

のように表示されます。
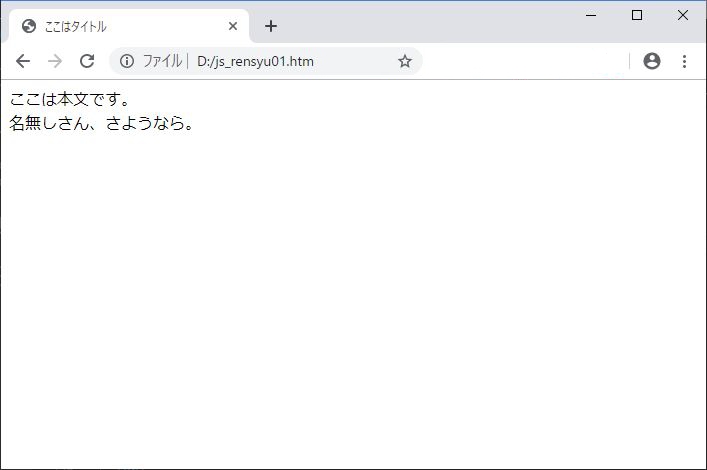
また、『名前を教えて頂けますか。』の画面で『キャンセル』ボタンをクリックすれば、名前を入力する画面は出ずに、『名無しさん、さようなら。』と表示されます。

このように『OKするか』、『キャンセルするか』という条件によって次の処理を切り替えるプログラムの構造を条件分岐構造といいます。
2.繰り返し構造
繰り返し構造は次のように記述します。
for(初期値; 条件; 増減分){ //ここには、繰り返したい処理を記述する。 }
適当な変数(例えばiとかjとか)を定義し、それに初期値を代入します。
ここでは、下のリストのように
var i = 1;
と記述してみましょう。
また、条件(条件式)の部分は繰り返しの条件を記述します。
ここでは、下のリストのように
i < 10;
と記述してみましょう。
当然ながら、変数iの値が『10未満』の場合は何度も繰り返し処理が行われ、変数iの値が『10』になったところで繰り返し処理を抜けます
増減分という部分は、増分または減分という意味で、一回分の処理が完了したら変数の値をいくつ増やすか(または減らすか)を指定します。
ここでは、下のリストのように
i++;
と記述してみましょう。
見慣れない記述かも知れませんが、変数iの値を『1』増やすという意味です。
別の表現にすれば
i = i + 1;
と記述することができて、両者は同じ意味になります。
記述量が少なくて済みますので、C言語から派生したブログラミング言語ではよく用いられます。
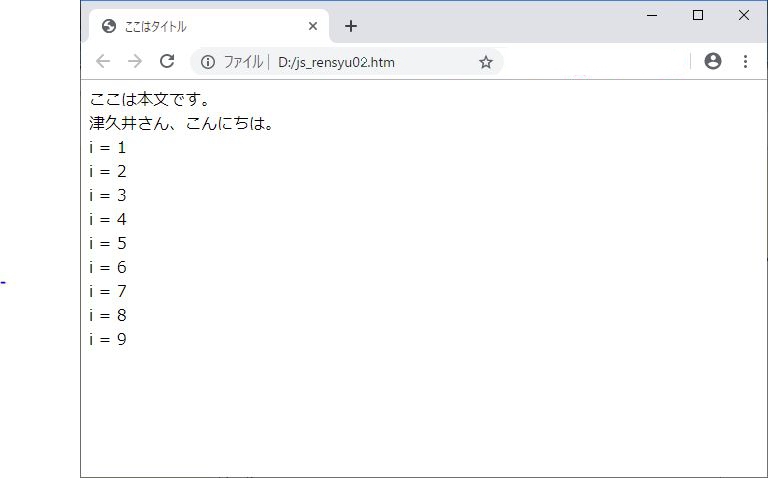
このスクリプトを追加した後のHTMLファイル全体のリストを再掲しておきます。document.write('<br>'); for(var i = 1; i < 10; i++){ document.write('i = ' + i + '<br>'); } document.write('<br>');
このスクリプトを実行(ブラウザの更新ボタンをクリック)すると、画面は次のようになります。<!DOCTYPE html> <html> <meta charset="UTF-8"> <title>ここはタイトル<title> </head> <body> ここは本文です。 <script> window.alert('最初のJavaScriptプログラムです。'); //1行コメントはこのように書きます /* 複数行コメントは、これで 囲まれた部分の中に書きます */ var kekka = window.confirm('名前を教えて頂けますか。'); if(kekka){ var anata = window.prompt('あなたの名前を教えて下さい。'); document.write('<br>'); document.write(anata+'さん、こんにちは。'); } else{ document.write('<br>'); document.write('名無しさん、さようなら。'); } document.write('<br>'); for(var i = 1; i < 10; i++){ document.write('i = ' + i + '<br>'); } document.write('<br>'); </script> </body> </html>

繰り返し構造の学習をしたので、今までの知識を使って『九九の表』を作成してみましょう。
『九九の表』を作成するためには繰り返し構造を入れ子構造にする必要があります。
このような感じで記述します。for(i = 1; i < 10; i++){ //ここには、変数iで制御された繰り返し処理を記述する。 for(j = 1; j < 10; j++){ //ここには、変数jで制御された繰り返し処理を記述する。 } }
繰り返し構造の説明で追加した部分に、次のリストの下半分(下の9行)を更に追加して下さい。
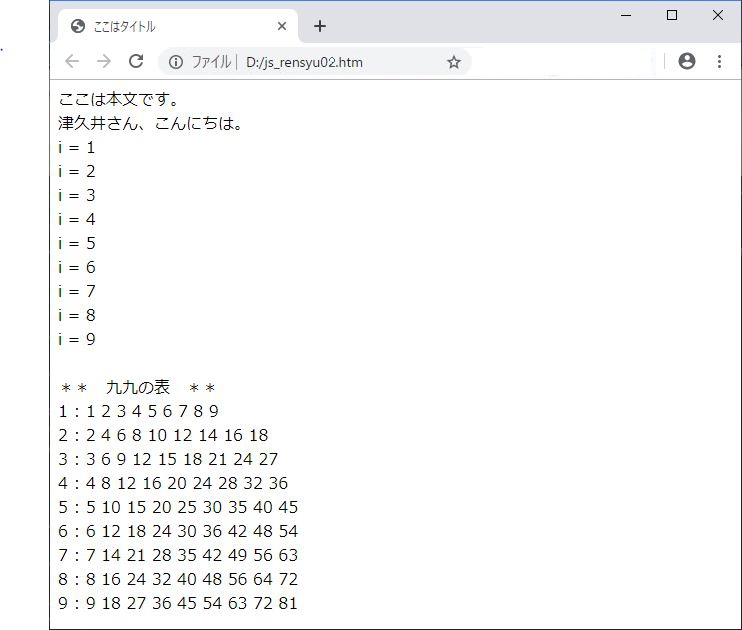
実行結果は次のようになります。document.write('<br>'); for(var i = 1; i < 10; i++){ document.write('i = ' + i + '<br>'); } document.write('<br>'); document.write('** 九九の表 **<br>'); for(var i = 1; i < 10; i++){ document.write(i +' : '); for(j=1; j < 10; j++){ var seki; seki = i * j; document.write(seki + ' '); } document.write('<br>'); }

とりあえず、『九九の表』は完成しましたが、なんだか桁がそろっていて嫌な感じがしませんか。
さて、どうしたらよいでしょうか。
次世代を生きる皆さんは、こんな時には自分で調べてちょっとした不都合を解決できなければなりません。
ここでは、このあと調べる手順を提示しますが、本当は自分で調べられなければなりません。
GoogleやYAHOO!のような検索サイトで
『javascript 数値 桁あわせ』
などというキーワードで検索を書ければ、必要な情報はたくさん表示されます。
調べた結果、数値(文字列として)の先頭に半角の文字列『00』を結合し、sliceメソッドで『-2(右側から2文字を切り出す)』すれば良いとのこと。
検索で表示されたサイトの中でSyncerというサイトの『数字の先頭を0埋めする方法』という記事がわかりやすかったのでリンクを張っておきます。
https://lab.syncer.jp/Web/JavaScript/Snippet/70/
今回のiとjを掛けた結果であるsekiという変数に適用するとすれば、
となります。seki='00' + seki; seki = seki.slice(-2);
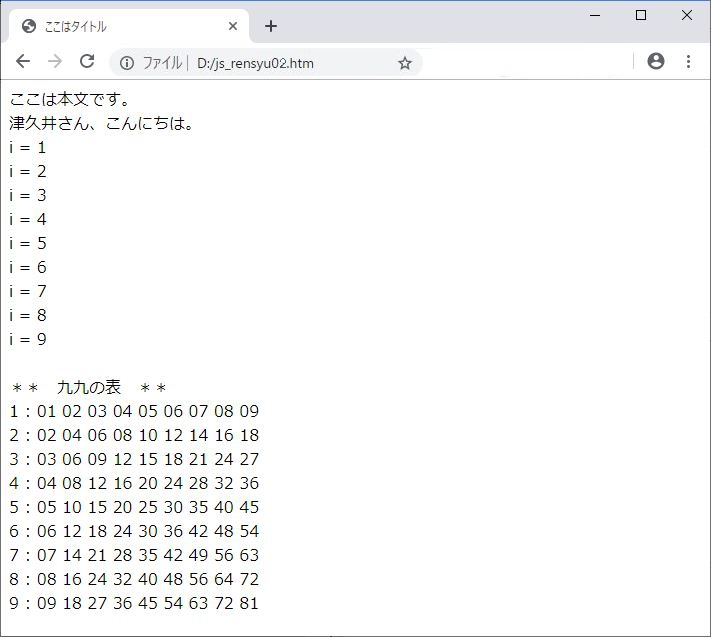
これを追加したリスト(js_rensyu02.htm)のすべてを一覧すれば、次のようになります。
実行結果は次のようになります。<!DOCTYPE html> <html> <meta charset="UTF-8"> <title>ここはタイトル<title> </head> <body> ここは本文です。 <script> window.alert('最初のJavaScriptプログラムです。'); //1行コメントはこのように書きます /* 複数行コメントは、これで 囲まれた部分の中に書きます */ var kekka = window.confirm('名前を教えて頂けますか。'); if(kekka){ var anata = window.prompt('あなたの名前を教えて下さい。'); document.write('<br>'); document.write(anata+'さん、こんにちは。'); } else{ document.write('<br>'); document.write('名無しさん、さようなら。'); } document.write('<br>'); for(var i = 1; i < 10; i++){ document.write('i = ' + i + '<br>'); } document.write('<br>'); document.write('** 九九の表 **<br>'); for(var i = 1; i < 10; i++){ document.write(i +' : '); for(j=1; j < 10; j++){ var seki; seki = i * j; seki='00' + seki; seki = seki.slice(-2); document.write(seki + ' '); } document.write('<br>'); } </script> </body> </html>

**************************************
提出課題
**************************************
ここまでの知識を用いて、簡単なJavaScriptのプログラムを書いて下さい。
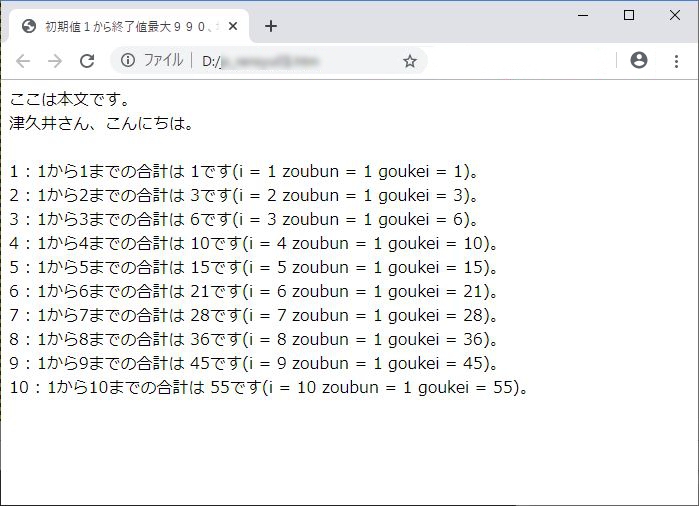
タイトルは『初期値1から終了値最大990、増分値最大10までの設定で合計を計算するプログラム』とします。
テータ入力を促してデータを入力させ、それを用いてsyokichiからsyuryochiまでzoubunを足していくプログラムを完成させて下さい。
syokichiの値は半角で1から990の範囲にする
syuryochiの値は半角で1000までとする
zoubunは半角で1から10までの範囲とする

範囲外の場合には
値が範囲外です。プログラムを終了します。
と表示してプログラムを終了する。

画面内のどこか(本文内またはalertダイアログボックス内)に自分の学年・クラス
・番号と名前を表示させること。promptメソッドで入力することで表示させること
はしてはならない。
今回の実習課題のファイル名は半角で『kadai51_moku_41199.htm』のようにすること。 mokuの部分は授業の曜日、411は4年11組(高校1年11組)、99はいつものように自分の出席番号を記述することにします。
解答の一例(どうしても分からない生徒用)
**************************************
課題一覧2005のページへ
課題一覧2015のページへ
教員・生徒制作ページへ