

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
課題14・38:バナー(リンクボタン)の作成2
-透過GIFを用いた画像背景の透明化-
<<中学生・高校生の課題>>
【補足:バナー(リンクボタン)の作成2(透過GIFを用いた画像背景の透明化)】
バナーとはホームページ上に貼り付けられているボタン状のもので、それをクリックするとリンクが張られているホームページへ飛ぶことができるようになっているものをいいます。
PhotoCREWを用いてホームページに貼り付けるバナーを作成することもできます。 ただし、バナーそのものはバナー作成ソフト(Met's Banner Ver.6.3)を用い、作成したバナーをボタン状にするところだけにPhotoCREWを用います。 作成したボタンの画像ファィルをHTML説明書(文杉版)に従い貼り付けることとします。
ここまでは『補足:バナー(リンクボタン)の作成』と同じですが、ここではボタン状にしないで、作成したバナーの文字部分だけを表示する(逆にいえば背景部分を透明にする)方法について説明しましょう。
下のようなリンクボタン(ボタンの背景部分が透明化されています)を作りましょう。

この実習内容は中学校(課題14)・高校(課題38)になりますが、Webページ用の素材になりますから、ファイル名は半角英数小文字で自分が分かりやすい名前を付けて下さい。 リンクボタンの大きさサンプルはこちら
PhotoCREWを用いてホームページに貼り付けるバナーを作成することもできます。 ただし、バナーそのものはバナー作成ソフト(Met's Banner Ver.6.3)を用い、作成したバナーをボタン状にするところだけにPhotoCREWを用います。 作成したボタンの画像ファィルをHTML説明書(文杉版)に従い貼り付けることとします。
ここまでは『補足:バナー(リンクボタン)の作成』と同じですが、ここではボタン状にしないで、作成したバナーの文字部分だけを表示する(逆にいえば背景部分を透明にする)方法について説明しましょう。
下のようなリンクボタン(ボタンの背景部分が透明化されています)を作りましょう。

この実習内容は中学校(課題14)・高校(課題38)になりますが、Webページ用の素材になりますから、ファイル名は半角英数小文字で自分が分かりやすい名前を付けて下さい。 リンクボタンの大きさサンプルはこちら
<<Met's Bannerの起動>>
1.
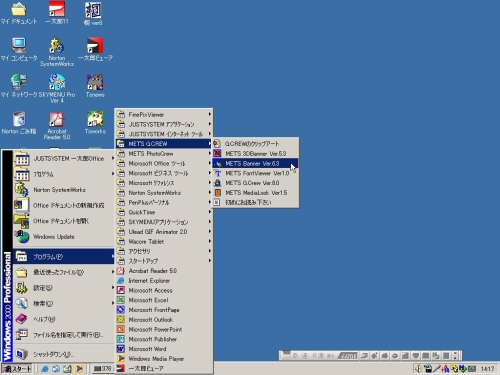
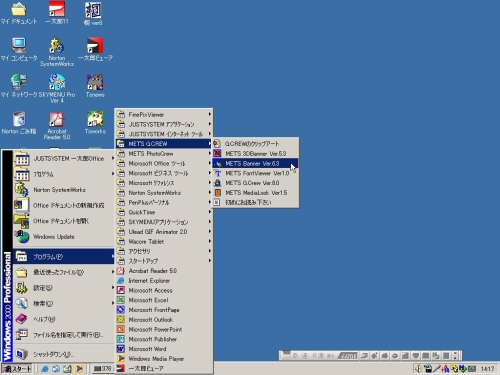
画面右下のスタートボタンを押し、表示されるメニューの中から『プログラム』、『Met's
GCREW』、『Banner Ver6.3』を選択します。


2.
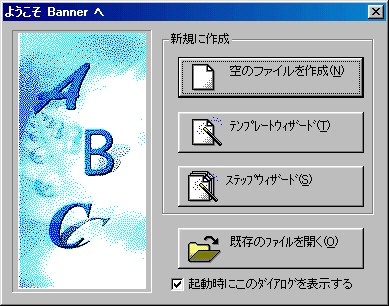
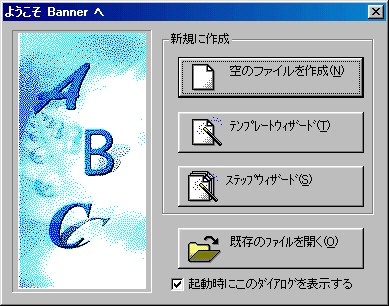
画面は次のように変わります。


3.
別の説明では全くの白紙からバナーを作ることを行いましたので、ここでは『テンプレートウィザード』を用いた方法を紹介しましょう。
4.
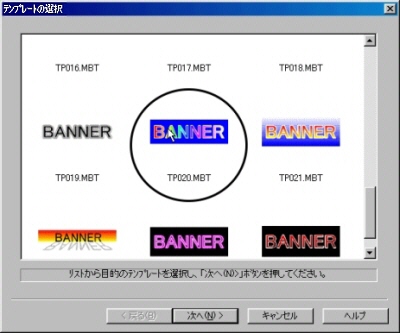
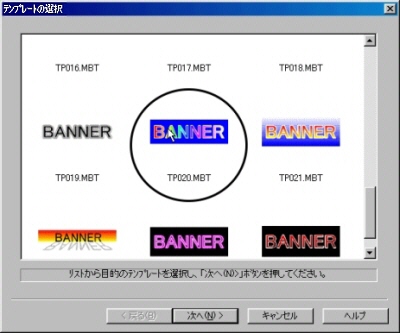
『テンプレートウィザード』を選択すると画面は更に以下のように変わります。
ここではスクロールバーを用いて、最後の方にあったテンプレート(丸印をつけたもの)を利用することにしました。

ここではスクロールバーを用いて、最後の方にあったテンプレート(丸印をつけたもの)を利用することにしました。

5.
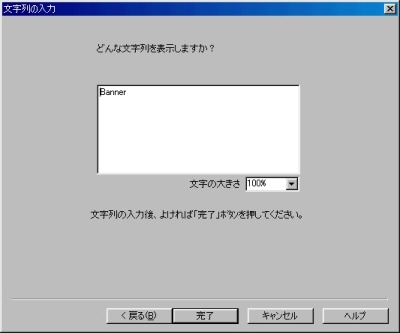
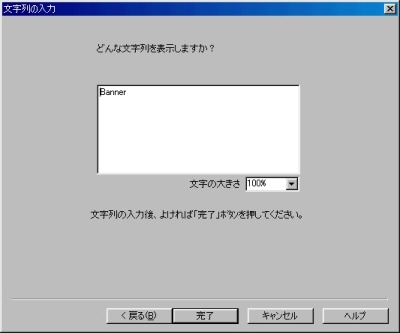
『次へ』というボタンを押すと、画面は更に変わります。


6.
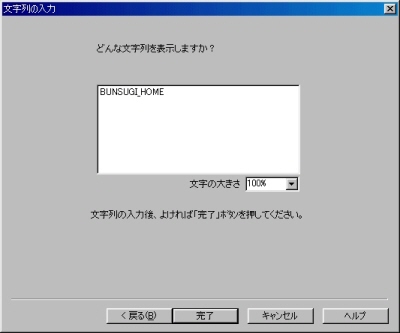
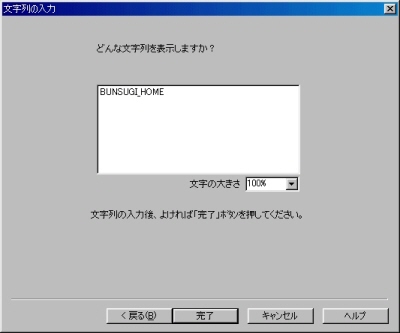
先ず始めに、バナー(リンクボタン)に表示するリンク先への説明用テキストを入力します。
ここでは『BUNSUGI_HOME』としました。

ここでは『BUNSUGI_HOME』としました。

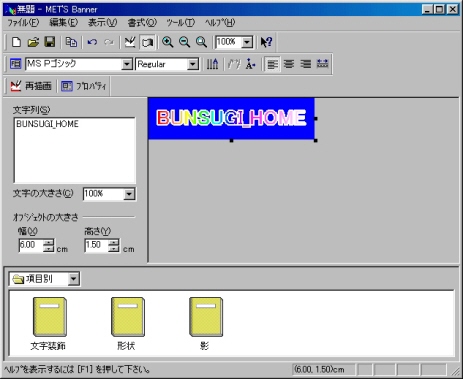
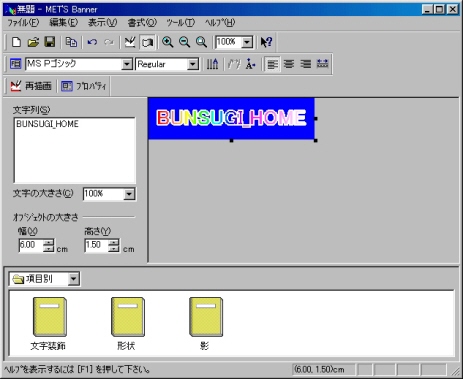
7.
上の画面で、『完了』ボタンを押すと次のような画面に変わります。


8.
ここではメニューバーから『ファイル(F)』・『名前を付けて保存(A)』を選択して取りあえず、『メッツバナーファイル形式』で保存しておきます。

ファイルの種類では『Bannerファイル(*.mbx)』を選んで下さい。
後で何か修正をしたくなったときに、この形式【メッツバナーファイル形式、つまり『Bannerファイル(*.mbx)』】で保存しておかないと『Met's Banner』で修正できないので再度最初から作成しなくてはならなくなるめです。


ファイルの種類では『Bannerファイル(*.mbx)』を選んで下さい。
後で何か修正をしたくなったときに、この形式【メッツバナーファイル形式、つまり『Bannerファイル(*.mbx)』】で保存しておかないと『Met's Banner』で修正できないので再度最初から作成しなくてはならなくなるめです。

9.
ここからがバナー(リンクボタン)の背景を透明化するための説明です。
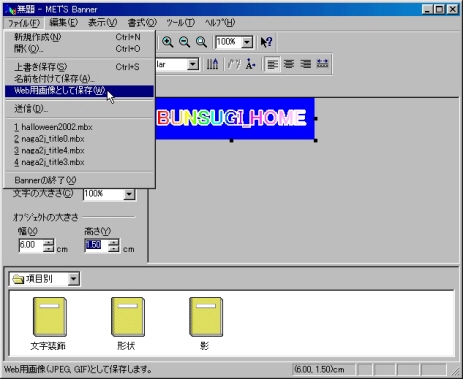
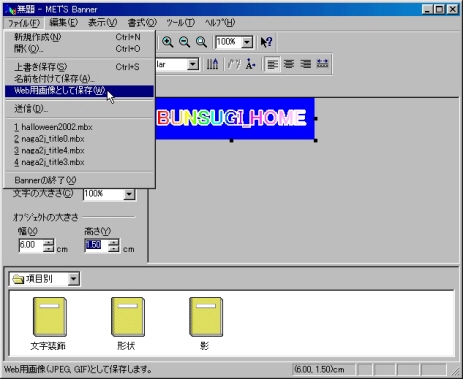
上の説明と同様に、メニューバーから『ファイル(F)』・『Web用画像として保存(W)』を選択します。

上の説明と同様に、メニューバーから『ファイル(F)』・『Web用画像として保存(W)』を選択します。

10.
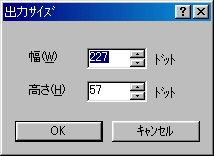
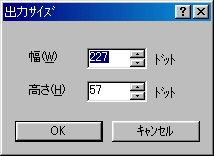
出力サイズを聞いてきますので、必要なサイズを入力して『OK』ボタンを押します。
ここでは、このまま『OK』ボタンを押すことにしました。

ここでは、このまま『OK』ボタンを押すことにしました。

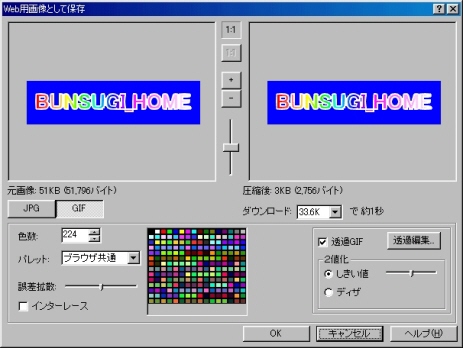
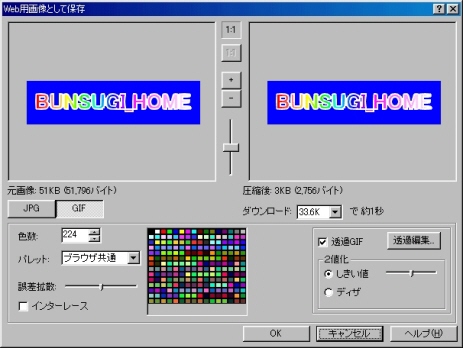
11.
『透過GIF』と書いてある部分のチェックボックスをチェックした後、『透過編集』ボタンを押して下さい。


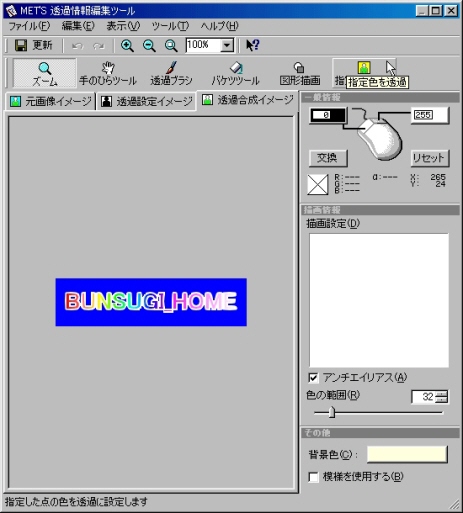
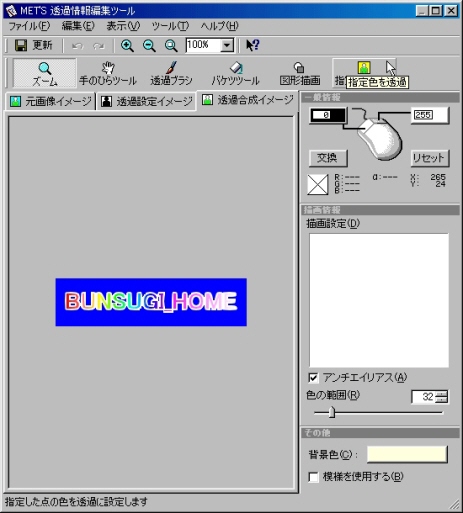
12.
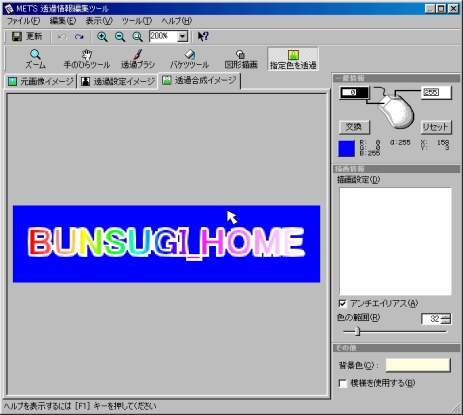
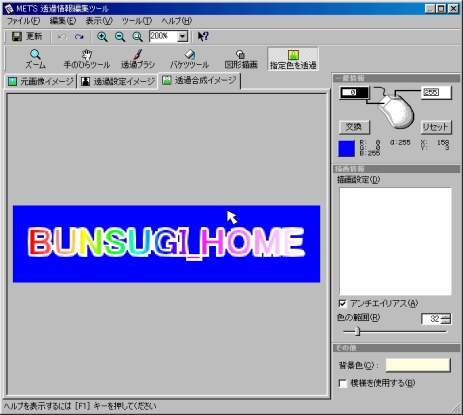
画面は『透過編集ツール』というものに変わりますから、この画面上の『指定色を透過』というボタンを押して下さい。


13.
マウスポインタが『太い矢印』に変わりますが、このマウスポインタで背景色の部分(ここでは青色の部分)をクリックして下さい。


14.
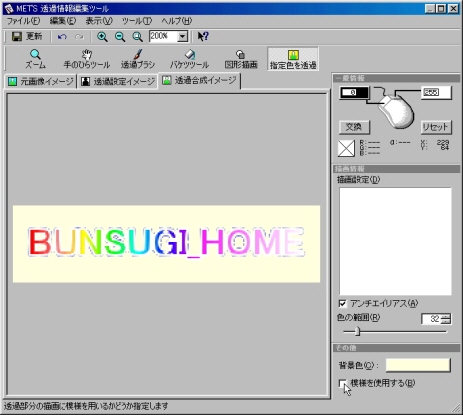
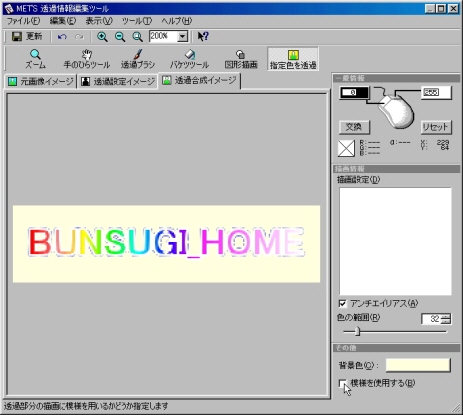
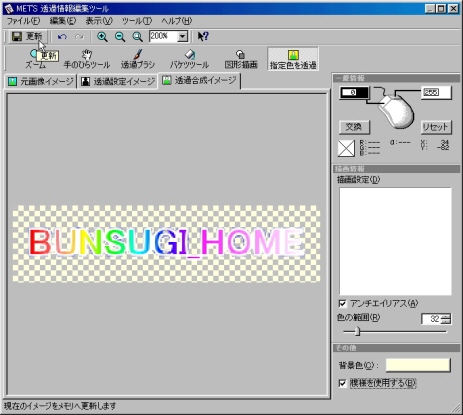
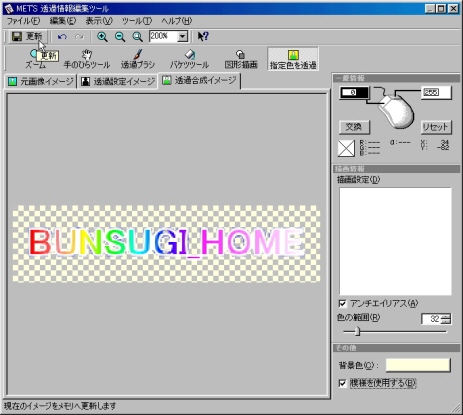
上記の操作をすると、画面は次のように変わります(背景が『透過指定』されました)。


15.
このままでも構いませんが、画面右下の『模様を使用する』というチェックボックスのチェックをすると、透明化した背景の部分がどこなのかが分かりやすくなります。


16.
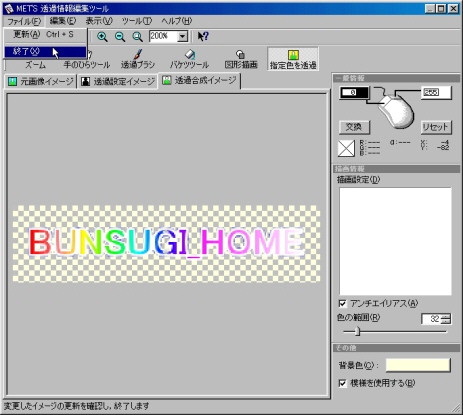
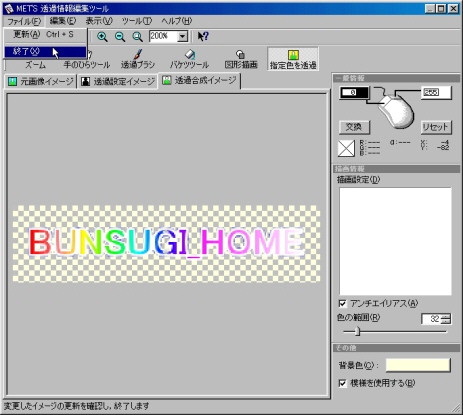
『15.』または『14.』の画面で、更新ボタンを一度押して下さい(メニューバーから『ファイル』・『更新』でも可)。


16.
更新した後は、メニューバーから『ファイル』・『終了』の順にメニューを選択して、『Met's透過情報編集ツール』を終了します。


17.
元の画面に戻りますから、ここで『OK』ボタンを押します。


18.
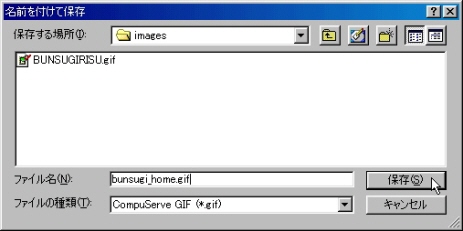
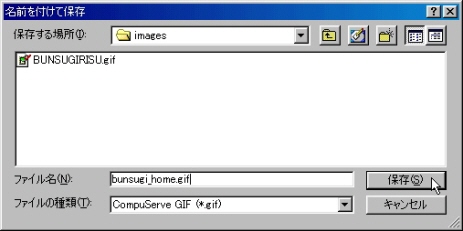
画面は『名前を付けて保存』というダイアログにかわりますから、分かりやすいファイル名を付けて、『保存』ボタンを押せば、透過GIFファイルの作成は完了です。


19.
最初の画面にも貼り付けましたが、できあがった透過GIFファイル(バナーの背景が透明になったもの)をここにも貼り付けてみました。
20.
必要に応じて、透明化したリンクボタンも貼り付けてみましょう(その後、リンクを張ることを忘れないようにしましょう)。
PhotoCREWの説明ページへ