

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
Expression Web4
-背景に画像を貼り付ける-
Expression Web4ではWebページの背景に画像を貼り付けることも簡単にできます。
メニューバーの『書式』から『背景』を選択すればよいのです。
但し、【守らないと後悔することになる『いくつかの確認事項』】があります(左のリンクをたどって【確認事項】を読み、必ず守って下さい。これは『【確認事項】に書いてある内容に従って実習をしなさい』ということであり、『(確認事項を守らずに)自分勝手に実習を行った場合には、数々の不都合が生じて最初から作り直さなければならなくなることもある』ということを強調するためのものです)。
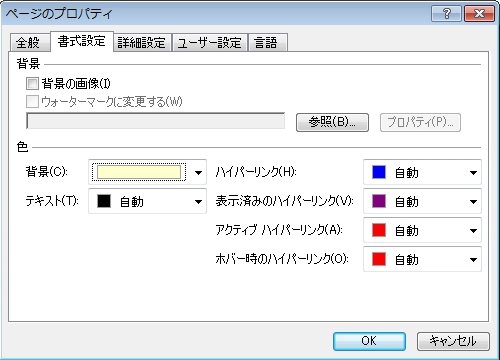
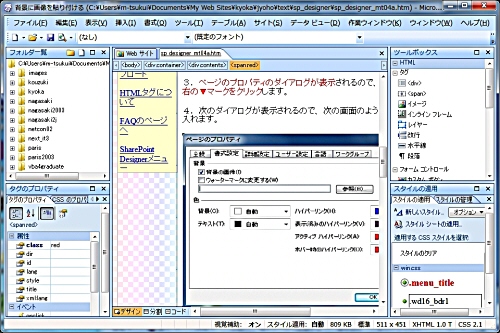
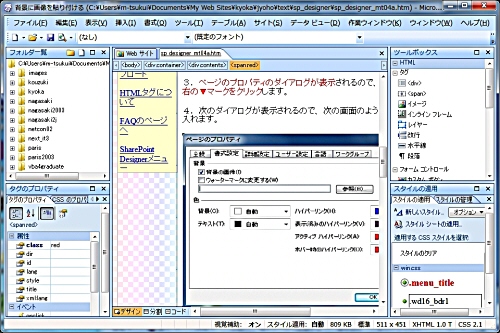
上記の操作(メニューバーの『書式』から『背景』を選択)をすると、次のような画面が表示されます。
この画面は『ページのプロパティ』と呼ばれるもので、以下の説明中のページのプロパティについてはこの画面を参考にすること。
ここでは背景に画像を貼り付けることがテーマですが、『ページのプロパティ』内の『全般』というタブをクリック後、ページタイトルも変更することができます(興味がある人は、ちょっと試してみましょう)。

1.
メニューバーの書式をクリックします。
2.
ドロップダウンメニューが表示されるので、背景を選択
3.
ページのプロパティのダイアログが表示されるので、その中から背景と書いてある部分の右の▼マークをクリックします。
4.
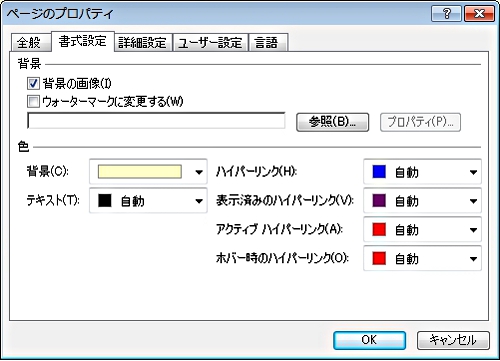
次のダイアログが表示されるので、次の画面のように『背景の画像』の部分にチェックを入れます。


5.
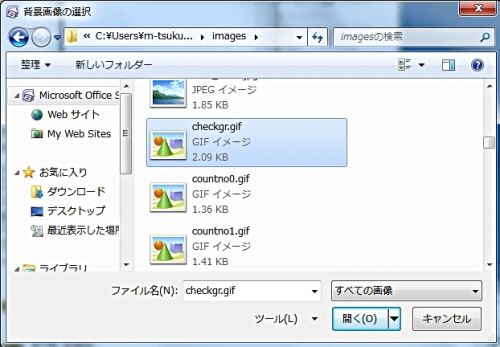
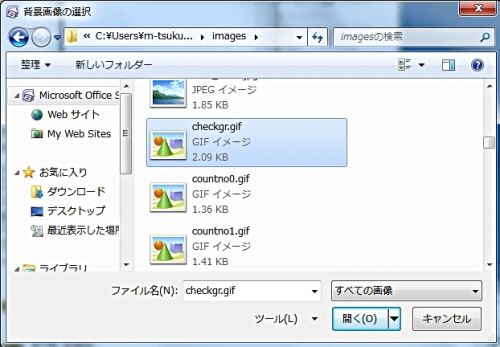
『参照』ボタンを押すと、画像ファイルを選択できるようになるので、必要なものを選びます。

ここでは『Cドライブのhomepage以下にあるimagesというフォルダ内のcheckgr.gif』というファイルを使うことにしました。


ここでは『Cドライブのhomepage以下にあるimagesというフォルダ内のcheckgr.gif』というファイルを使うことにしました。

6.
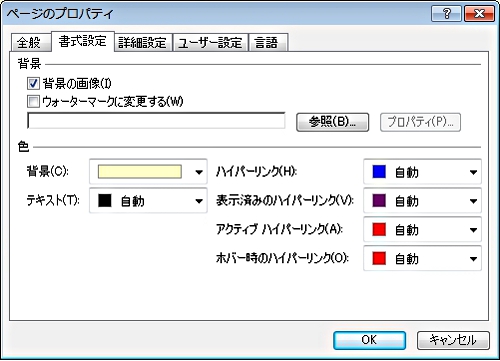
上の画面で『OK』ボタンを押すと、画面は次のようになり、『参照』ボタンの左の枠内にファイル名が入ります。
もし、ファイルの存在する場所が分かっている場合には直接ここに入力しても構いません。

上の画面で『OK』ボタンを押せば、御覧の通り、背景に画像が利用できて、以下のように雰囲気が変わります。
この画面は、このテキストの背景を変えてみただけのものです。

さぁ、やってみましょう。
もし、ファイルの存在する場所が分かっている場合には直接ここに入力しても構いません。

上の画面で『OK』ボタンを押せば、御覧の通り、背景に画像が利用できて、以下のように雰囲気が変わります。
この画面は、このテキストの背景を変えてみただけのものです。

さぁ、やってみましょう。
課題16のページへ(中学生課題)
課題40のページへ(高校生課題)
最初のページへ