

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
Expression Web4-同ページ内リンク-
ホームページから別のホームページへリンクを張るには、アンカー(錨:いかりのこと)設定をしなければなせなりません。
ここでは別のページではなく、同一ページ内でのリンクの張り方について説明いたします。
タグを用いるアンカー設定では、『HTMLタグについて』のページにも書いたように
<a name="アンカーを置く部分の名前">~</a>でアンカー名の設定をします。
その後、
<a href="#リンク先のアンカー名">~</a>でアンカー名のところへ飛んで、そこから表示するようになります。
アンカー名の定義には『#(実際には半角のシャープ記号です)』は不要ですが、アンカー名のところへリンクを張る場合には、リンク先のアンカー名の前に『#』をつけます。
~のところにはそのアンカー名の説明やリンクを張ったアンカーの説明などを入れます。この部分は省略が可能です。
タグでアンカー名を指定したり、リンクを張る方法は難しいという人は、フロントページの機能を使って、この設定をしてみましょう。
まずアンカー名(フロントページではブックマーク名という)を設定し、その後ハイパーリンクのボタンをおして、そのブックマーク名のところへ飛ぶ仕組みを作ります。
フロントページでは比較的簡単にアンカー設定をしてリンクを張ることができます。
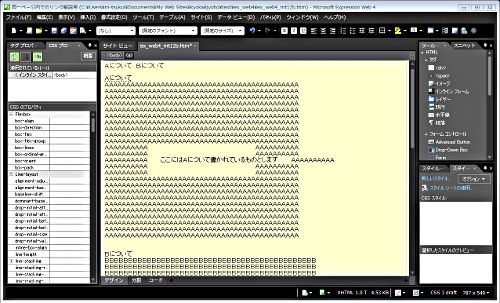
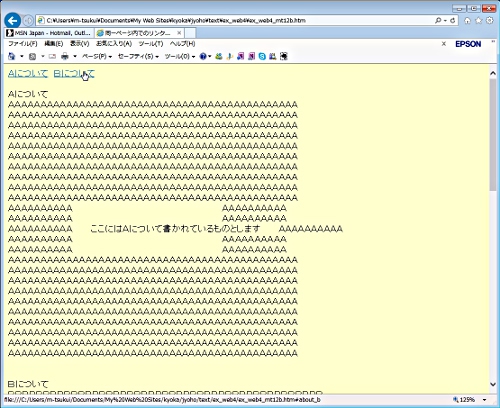
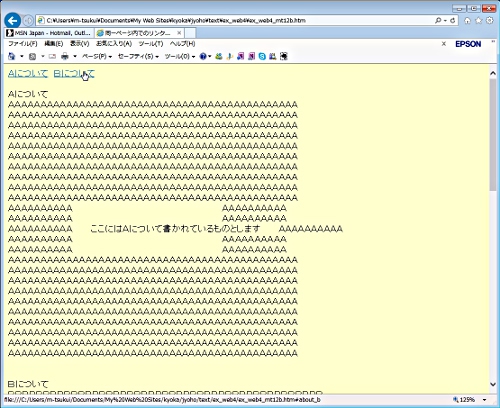
ここでは同一ページ内に『Aについて』と『Bについて』という内容が記述されているとき、1行目の『Aについて』というところを押すとAについての記述のところが最初に表示され、『Bについて』というところを押すと、Bについての記述部分が表示されるようにします。
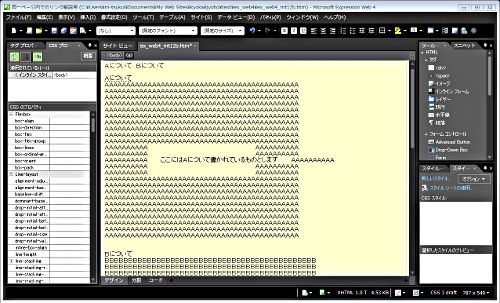
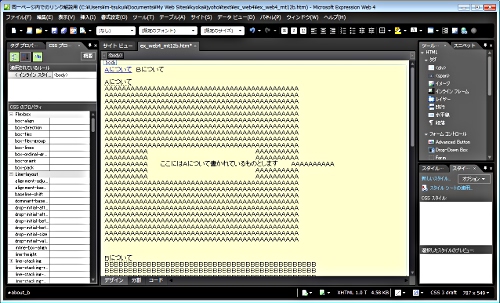
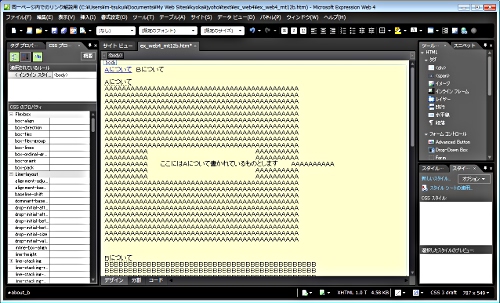
この画面は最初の画面です。
フロントページの、この画面から若干の操作でアンカー名とページ内リンクを張ってみましょう(参考例:『同一ページ内へのリンク』説明用ページへ)。

1.
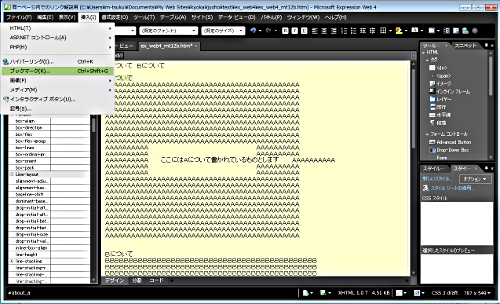
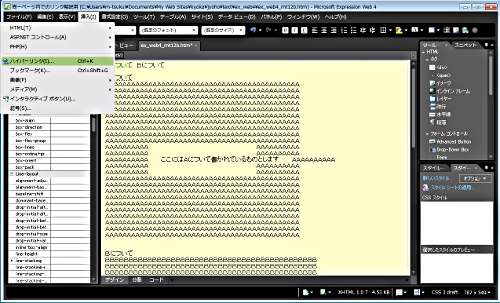
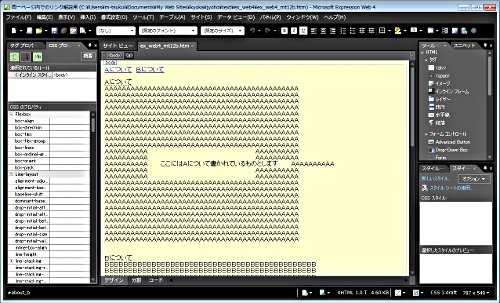
先ずは、アンカー名の設定をしたい場所(この例では、黒く反転している『Aについて』という部分)にカーソルを移動して、マウスの左ボタンを押しながら、ドラッグしておきます。
画面のように選択した部分は黒く反転表示されます。
このようにしておいて、メニューバーから『挿入』、『ブックマーク(K)』を選択します。

画面のように選択した部分は黒く反転表示されます。
このようにしておいて、メニューバーから『挿入』、『ブックマーク(K)』を選択します。

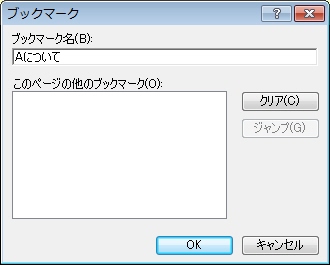
2.
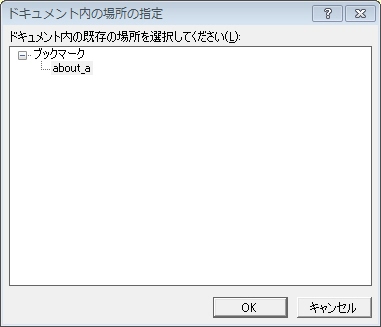
画面が変わって『ブックマーク』のダイアログが表示されます。
予め選択しておいた『Aについて』という部分がブックマーク名になります。

ここでは、『about_a』という半角小文字のブックマーク名に変更することにします。
変更後、[OK]ボタンを押して下さい。

予め選択しておいた『Aについて』という部分がブックマーク名になります。

ここでは、『about_a』という半角小文字のブックマーク名に変更することにします。
変更後、[OK]ボタンを押して下さい。

3.
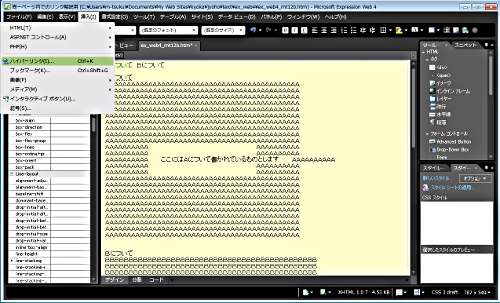
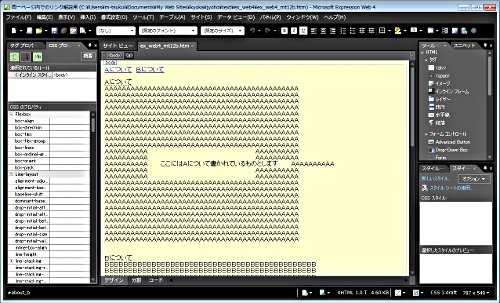
画面上・1行目の『Aについて』という部分に下線(破線)が引かれます。この部分は『about_a』というアンカー名がつきました。
この部分には<a name="about_a">Aについて</a>というタグがつきました。
興味がある人はExpression Web 4のコードタブををクリックして確認してみましょう。

この部分には<a name="about_a">Aについて</a>というタグがつきました。
興味がある人はExpression Web 4のコードタブををクリックして確認してみましょう。

4.
今設定したアンカー名(ブックマーク名)のところにハイパーリンクを張りましょう。
1行目の『Aについて』という部分を選択しておいて、『ハイパーリンク』のボタンを押します。
メニューバーから『挿入』・『ハイパーリンク』を選択してもよいです。

1行目の『Aについて』という部分を選択しておいて、『ハイパーリンク』のボタンを押します。
メニューバーから『挿入』・『ハイパーリンク』を選択してもよいです。

5.
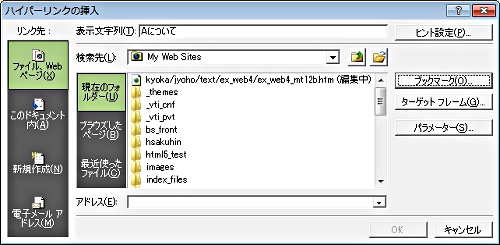
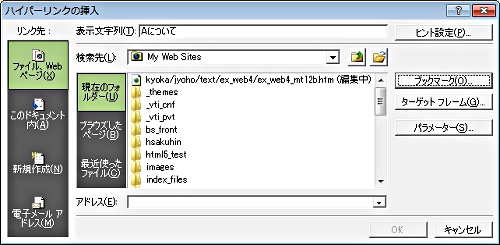
画面上に、次のような『ハイパーリンクの挿入』というダイアログが表示されます。

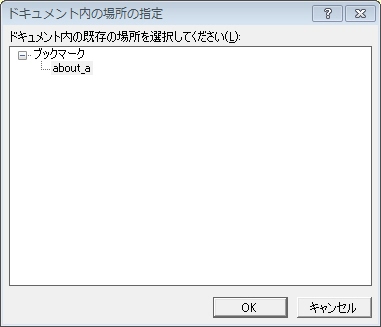
ここのブックマークというところの『about_a』というところを選び、[OK]ボタンを押して下さい。


ここのブックマークというところの『about_a』というところを選び、[OK]ボタンを押して下さい。

6.
次の画面のようにAについてのリンクが張られます。


7.
同様にBについてもアンカー名の設定とリンクを張ってみましょう。


8.
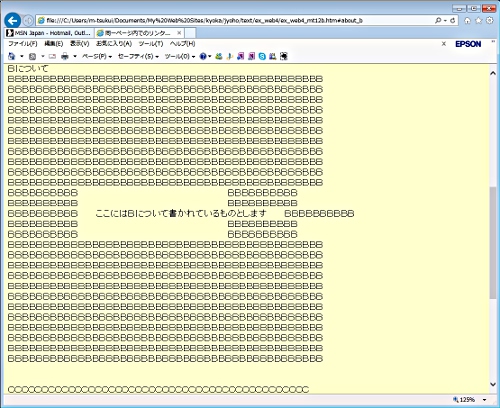
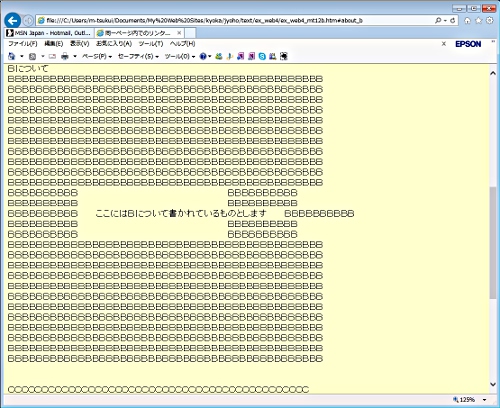
すべて完了後、ブラウザから『Bについて』というところを押してみると・・・・。


9.
『Bについて』の記述部分に飛ぶことができます。


最初のページへ