

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
Expression Web4
-動画データを貼り付ける-
*****************************************************************************
<<注意>>
*****************************************************************************
このページは敢えてFrontPageの説明を残しています。
Expression Web4の場合にはこの機能がないので、最後の方に示したように直接タグを記述しなければならないようです。
*****************************************************************************
FrontPageでは写真やイラストなどの静止画だけではなく、動画データもホームページ上に簡単に貼り付けることができます。
メニューバーの『挿入』から『画像』・『ビデオ』というところを選択するだけです。
但し、【守らないと後悔することになる『いくつかの確認事項』】があります(左のリンクをたどって【確認事項】を読み、必ず守って下さい。これは『【確認事項】に書いてある内容に従って実習をしなさい』ということであり、『(確認事項を守らずに)自分勝手に実習を行った場合には、数々の不都合が生じて最初から作り直さなければならなくなることもある』ということを強調するためのものです)。
よく質問を受ける項目として『画像を左右自在にレイアウトする方法』についてがあります。リンクをたどって疑問を解決しましょう。

1.
画像を貼り付けたい場所にカーソルを移動しておくきます。
2.
メニューバーの『挿入』を選択して表示されるドロップダウンリストから『図』・『ビデオ』を選択します。
3.
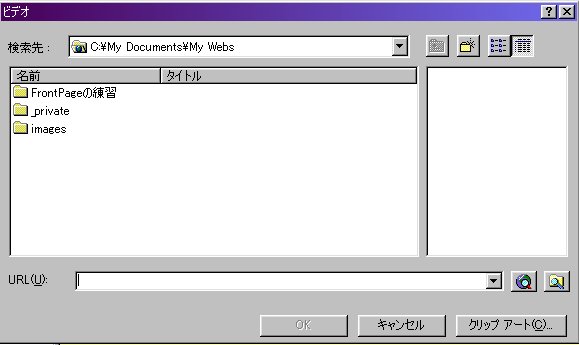
画面は変わって、『ビデオのダイアログ』が表示されるので、URL(U):というところに動画データのファイル名を入力します。
4.
正しいファイル名が入力できたら[OK]ボタンを押せるようになるので、画面上の[OK]ボタンを押すと、ホームページ上にその動画が表示できるようになります。
*****************************************************************************
Expression Web4の場合
*****************************************************************************
Expression Web4にはこの機能(『挿入』・『図』・『ビデオ』)がないので、今のところ
<img dynsrc="映像ファイルの存在しているフォルダ/映像ファイルのファイル名" start="fileopen" />とタグで直接記述するしかないようです。
dynsrcはIE固有の属性なので、Firefoxなどの別ブラウザで正常に表示させるには、IE-Tabなどのアドオンが必要になります。
*****************************************************************************
『写真やイラストなどの画像データを貼り付ける』のページへ
課題16のページへ 課題36のページへ 課題40のページへ 最初のページへ