

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
Expression Web4 -表の貼り付け-
Expression Web 4では面倒なタグを使わずに比較的簡単に表を作成することができます。
ツールバーのテーブルの挿入ボタン(
表の挿入ボタンをクリックすれば簡単に表を作成できます。
標準の状態で4行・5列の表まで作成できすが、一番左上のセルからドラッグして表の外まで引っ張ってみると大きな表もこのボタンで作成することができるということが分かります。
各自で試してみてください。
また、メニューバーから次の画面(『テーブルの挿入ダイアログボックス』)を表示させた場合にはFrontPageでは25行・25列までの表を一度に作成することができます(FrontPage2000・2002、SharePoint Designerで確認)。
罫線のサイズなども、ここから設定することが可能です。

1.
表を作成したい場所にカーソルを移動しておきます。
2.
メニューバーの表を選択して表示されるドロップダウンリストから『表』を選択後、更に『挿入』・『表』を選択します。
3.
画面は変わって、テーブルの挿入ダイアログが表示されるので、表の行数や列数、表のサイズなどを入力します。
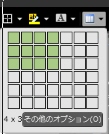
ツールバー上のテーブルの挿入ボタン( )を押すと表の挿入ボタンの直ぐ下に次の画面のような表のマス目が表示されるので、マウスを使って表の枠を決めてもよいです。
)を押すと表の挿入ボタンの直ぐ下に次の画面のような表のマス目が表示されるので、マウスを使って表の枠を決めてもよいです。

この画面では3×4(3行×4列)の表を設定しているところです。
Expression Web 4ではテーブルの挿入ボタンで7×6まで作成できるようですが、それ以上はオプションボタンを押してテーブルのダイアログボックスから設定するようです。
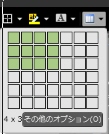
ツールバー上のテーブルの挿入ボタン(

この画面では3×4(3行×4列)の表を設定しているところです。
Expression Web 4ではテーブルの挿入ボタンで7×6まで作成できるようですが、それ以上はオプションボタンを押してテーブルのダイアログボックスから設定するようです。
4.
正しい設定値が入力できたら、画面上の[OK]ボタンを押すと、設定した内容の表枠がExpression Web 4の画面上に表示されます。
5.
表の各セル内に表示させたい内容を具体的に入力して表を完成させます。
『画像やイラストなどを貼り付ける』のページへ
最初のページへ