

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
Expression Web4
-スクロール文字(マーキー)の設定-
****************************************************************************
<<注意>>
****************************************************************************
このページは敢えてFrontPageの説明を残しています。
Expression Web 4の場合にはこの機能(HTML5からmarquee(スクロール文字)は削除された)がないので、別の方法で記述しなければならないようです。
****************************************************************************
スクロール文字(マーキー)とはホームページ上のある部分に動く文章を表示する機能です。
飲食店の電光掲示板で動く文章を見かけることがありますが、あのイメージです。
このページの下の方に例を作ったので参考にしてほしいと思います。
マーキーの使用方法も簡単で、場所を指定し、スクロールするテキスト(文字列:文章)を指定の欄に入力し、いくつかの設定をするだけでよいです。
1.
あらかじめスクロール文字を使いたい部分が決まっている場合にはスクロール文字(マーキー機能)を使いたい部分を選択状態にしておきます。
そうでない場合には、スクロール文字を使いたい部分にカーソルを移動しておいて下さい。
そうでない場合には、スクロール文字を使いたい部分にカーソルを移動しておいて下さい。
2.
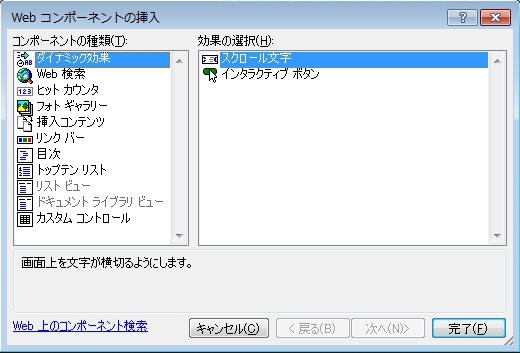
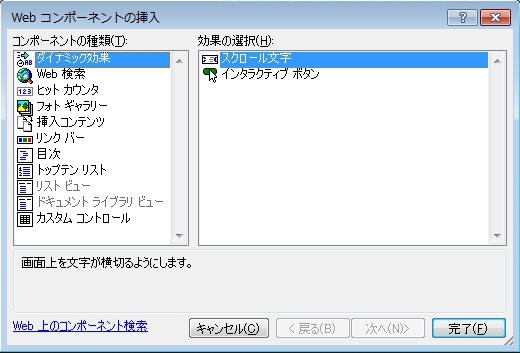
『Webコンポーネント』・『ダイナミック効果』・『スクロール文字』の順でメニューを選択します。


3.
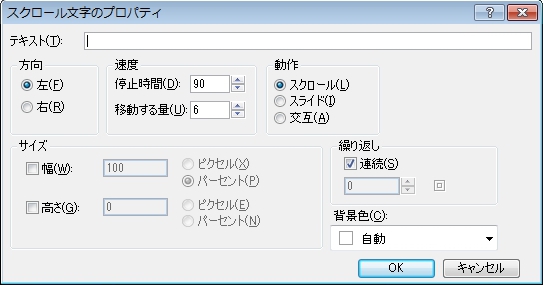
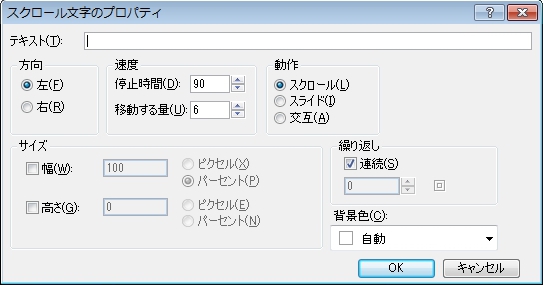
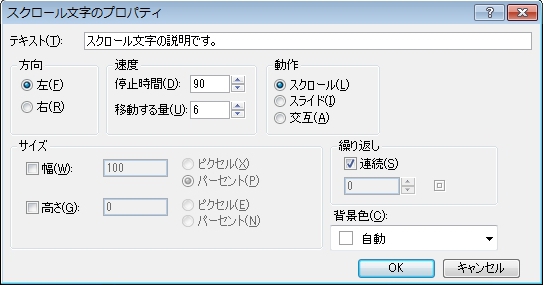
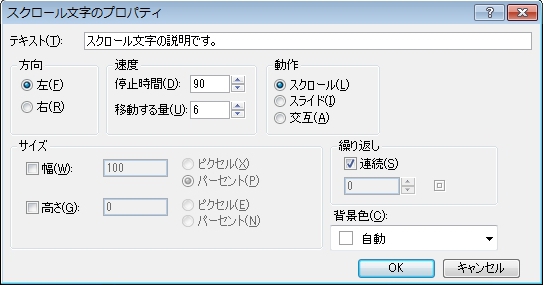
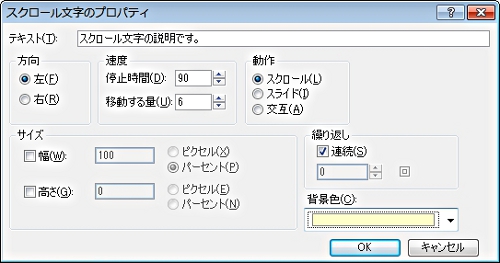
画面上にスクロール文字のプロパティ(FrontPageExpressではマーキーのプロパティ)が表示されます。
この画面ではスクロールさせたい文字が表示されていませんが、表示されたい部分をあらかじめ選択状態にした場合には、テキストという部分にそれが表示されます。

この画面ではスクロールさせたい文字が表示されていませんが、表示されたい部分をあらかじめ選択状態にした場合には、テキストという部分にそれが表示されます。

4.
表示される書式を見て、必要な項目を設定します。
(テキストの内容、枠の幅、高さ、移動速度など)
取りあえずスクロールさせる文字を入力してみましょう。

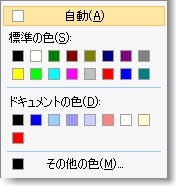
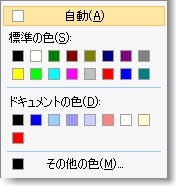
背景色も変えられます。上の画面の背景色という部分の『▼』ボタンを押して下さい。
次のような画面が表示されます。

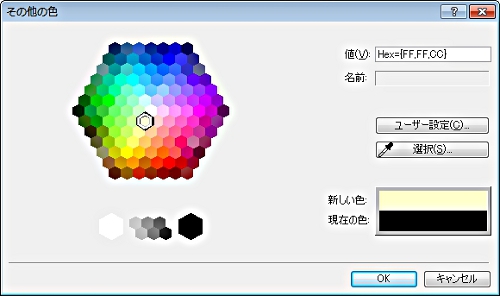
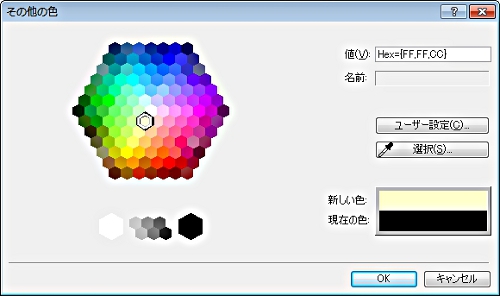
ここで希望の色がなければ、『その他の色』という部分を押して次の画面から選択することもできます。

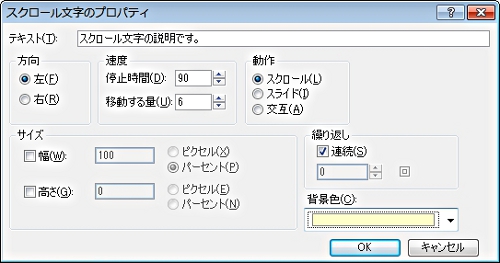
選択後の様子です。

この設定でよければ『OK』ボタンを押して下さい。
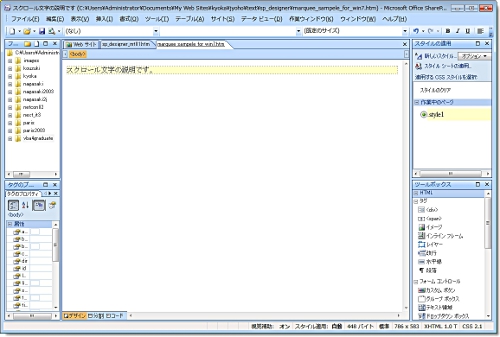
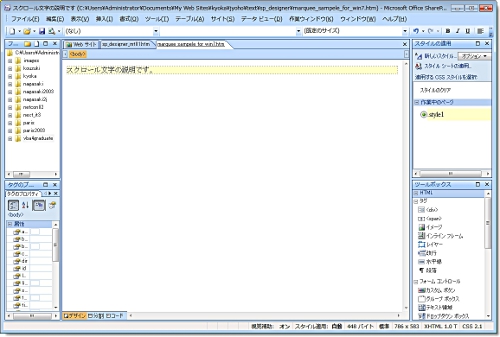
画面は下のようになります。

この画面はホームページを作るための画面(『標準』モード)なので、作ったページがどのように動くかを見るには『プレビュー』というタブをクリックして『プレビュー』モードにして下さい。

このような感じにスクロールします。
(テキストの内容、枠の幅、高さ、移動速度など)
取りあえずスクロールさせる文字を入力してみましょう。

背景色も変えられます。上の画面の背景色という部分の『▼』ボタンを押して下さい。
次のような画面が表示されます。

ここで希望の色がなければ、『その他の色』という部分を押して次の画面から選択することもできます。

選択後の様子です。

この設定でよければ『OK』ボタンを押して下さい。
画面は下のようになります。

この画面はホームページを作るための画面(『標準』モード)なので、作ったページがどのように動くかを見るには『プレビュー』というタブをクリックして『プレビュー』モードにして下さい。

このような感じにスクロールします。
5.
設定を色々と変えて試してみましょう。
最初のページへ