

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
FrontPage -写真などの画像を左右自在にレイアウトする方法-
Webページ上に写真などの画像を貼り付ける場合に『この写真は左側に貼り付けて、右側にコメントを書きたい』とか、『この写真は右側に貼り付けて左側にコメントを書きたい』というような場合があります。
このような場合には、その画像の上で『右クリック』して『画像のプロパティ』を変更することにより、ある程度の要望に応えることができますが、一般的には【『表(TABLEタグ)』を用いて、レイアウトする方法】があります。
表の作り方は別ページを参考にしてもらうとして、取りあえず次のような表を作成して2枚の写真を貼り付けてみました。

|
左の写真は修学旅行の時の『パレス・ハウステンボス』です。 オランダ王宮と同じものを忠実に再建したもので、王宮も整然としていて見事ですが、バロック式の庭園と呼ばれる『幻の庭園(設計されただけで実際のオランダ王宮としては施行されなかった庭園)』も素晴らしいですね。 |
| 同じく、修学旅行の時の『浦上天主堂』です。 空の青さと天主堂の幻想的イメージが素敵でした。 |

|
更に、写真のコメントをセル(表のマス目ひとつひとつのこと)の一番上、つまり、1行目から表示したい場合には、そのコメントが書かれているセルの上にマウスポインタを移動して『右クリック』して下さい。
前述のメニューと同様のものが表示されますから、下の画面のように『セルのプロパティ』を選択して下さい。
例えば、上の表で『浦上天主堂の部分のコメント』をセルの1行目から表示してみましょう。
『浦上天主堂の部分のコメント』が書かれているセルの上で『右クリック』して下さい。
一般的には表の罫線は表示したくない場合が多いと思いますが、このような場合には表の罫線サイズを『0(ゼロ)』にして見えなくすれば、写真とコメントだけを上手くレイアウトすることができます。
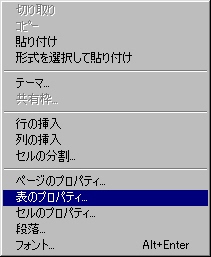
先ずは、表の上までマウスポインタを移動して『右クリック』して下さい。
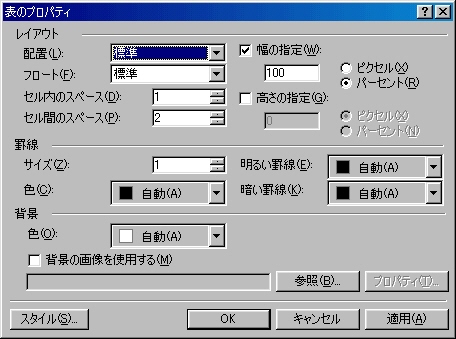
下のようなメニューが表示されますから、『表のプロパティ』を選択しましょう。

『表のプロパティ』の画面が表示されますから、『罫線・サイズ』の部分を見て下さい。

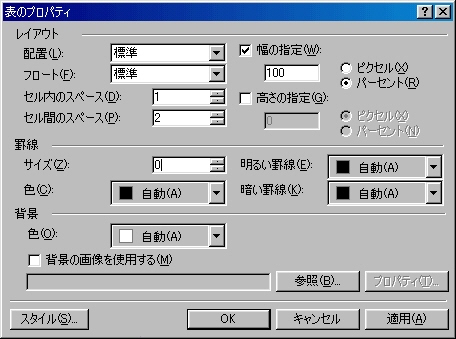
ここの『罫線・サイズ』の部分の『1』を『0(ゼロ)』に変えます。

このまま、『OK』ボタンを押すことにより、御覧の通り罫線が消えて希望通りのレイアウトができあがりました。
 |
左の写真は修学旅行の時の『パレス・ハウステンボス』です。 オランダ王宮と同じものを忠実に再建したもので、王宮も整然としていて見事ですが、バロック式の庭園と呼ばれる『幻の庭園(設計されただけで実際のオランダ王宮としては施行されなかった庭園)』も素晴らしいですね。 |
| 同じく、修学旅行の時の『浦上天主堂』です。 空の青さと天主堂の幻想的イメージが素敵でした。 |
 |
更に、写真のコメントをセル(表のマス目ひとつひとつのこと)の一番上、つまり、1行目から表示したい場合には、そのコメントが書かれているセルの上にマウスポインタを移動して『右クリック』して下さい。
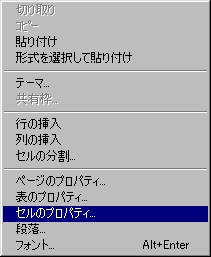
前述のメニューと同様のものが表示されますから、下の画面のように『セルのプロパティ』を選択して下さい。
例えば、上の表で『浦上天主堂の部分のコメント』をセルの1行目から表示してみましょう。
『浦上天主堂の部分のコメント』が書かれているセルの上で『右クリック』して下さい。

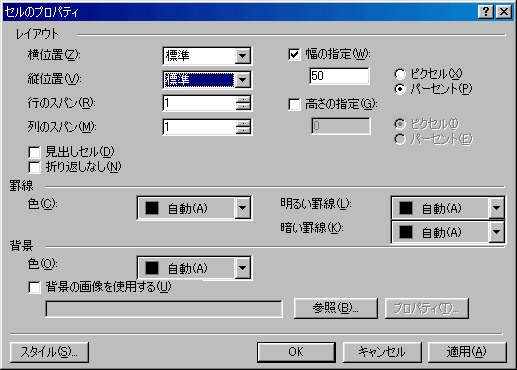
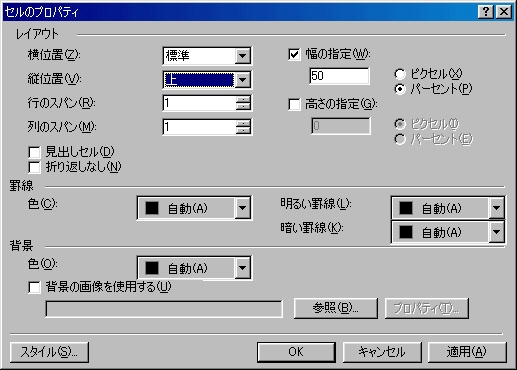
表示されるメニューから『セルのプロパティ』を選択すると画面は、次のような『セルのプロパティ』というものになります。

上の画面で『レイアウト・縦位置』が『標準』となっていますから、『▼』マークをクリックして『上』という項目を選択して下さい。

このまま『OK』ボタンを押せば、該当セルの部分だけ、コメントが1行目から表示できるようになりました。
 |
左の写真は修学旅行の時の『パレス・ハウステンボス』です。 オランダ王宮と同じものを忠実に再建したもので、王宮も整然としていて見事ですが、バロック式の庭園と呼ばれる『幻の庭園(設計されただけで実際のオランダ王宮としては施行されなかった庭園)』も素晴らしいですね。 |
| 同じく、修学旅行の時の『浦上天主堂』です。 空の青さと天主堂の幻想的イメージが素敵でした。 |
 |
<<参考>>
写真の配置をセルの中央にしたい場合には、前述の『セルのプロパティ』の『横位置』を『中央』に設定すればよいです。
説明の画面は省略しますが、必要に応じて各自トライしてみましょう。
説明の画面は省略しますが、必要に応じて各自トライしてみましょう。
『背景に画像を貼り付ける』のページへ
『写真やイラストなどの画像データを貼り付ける』のページへ
『動画データを貼り付ける』のページへ
課題16のページへ(中学生課題)
課題40のページ へ(高校生課題)
最初のページへ