

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
FrontPage
-スクロール文字(マーキー機能)を使う-
スクロール文字(マーキー機能)とはホームページ上のある部分に動く文章を表示する機能です。
飲食店の電光掲示板で動く文章を見かけることがあるが、あのイメージです。
このページの下の方に例を作ったので参考にしてほしいと思います。
マーキー機能の使用方法も簡単で、場所を指定し、マーキーするテキスト(文字列:文章)を指定の欄に入力し、いくつかの設定をするだけでよいです。
1.
スクロール文字(マーキー機能)を使いたい場所にカーソルを移動しておきます。
2.
メニューバーの『挿入』を選択して表示されるドロップダウンリストから『コンポーネント』を選択後、『スクロール文字』(FrontPageExpressではドロップダウンリストに表示される『マーキー』)を選択します。
FrontPage2002からは『Webコンポーネント』・『ダイナミック効果』・『スクロール文字』の順でメニューを選択します。
FrontPage2002からは『Webコンポーネント』・『ダイナミック効果』・『スクロール文字』の順でメニューを選択します。
3.
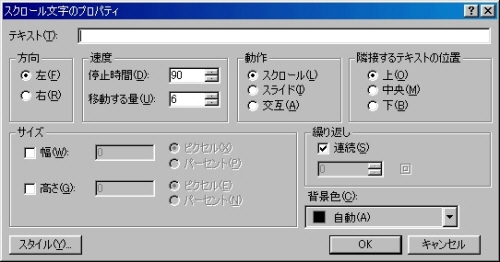
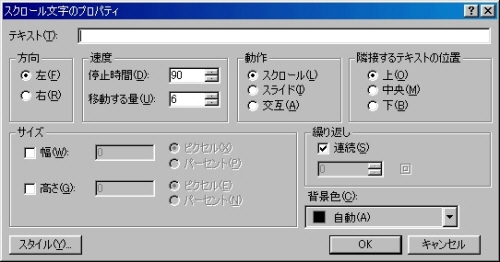
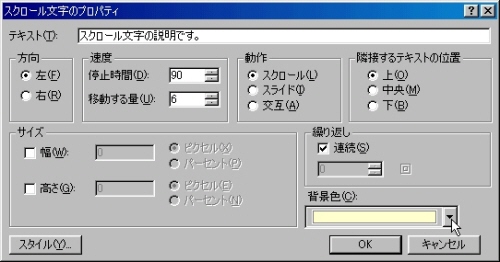
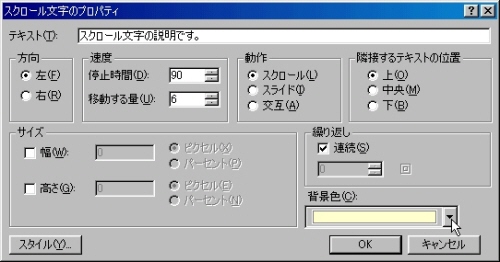
画面上にスクロール文字のプロパティ(FrontPageExpressではマーキーのプロパティ)が表示されます。


4.
表示される書式を見て、必要な項目を設定します。
(テキストの内容、枠の幅、高さ、移動速度など)
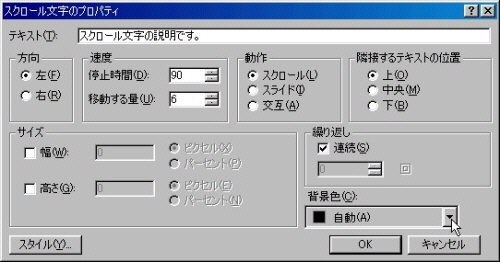
取りあえずスクロールさせる文字を入力してみましょう。

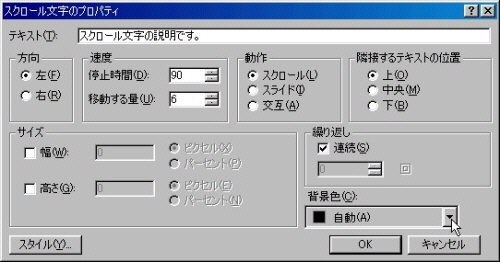
背景色も変えられます。上の画面の背景色という部分の『▼』ボタンを押して下さい。
次のような画面が表示されます。

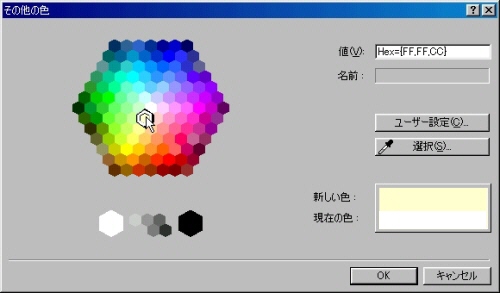
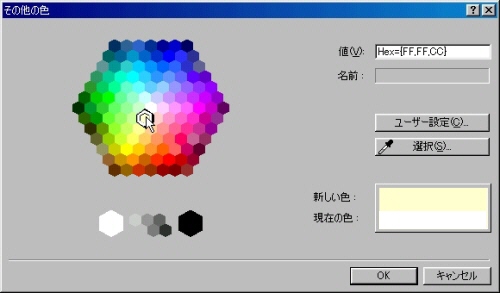
ここで希望の色がなければ、『その他の色』という部分を押して次の画面から選択することもできます。

選択後の様子です。

この設定でよければ『OK』ボタンを押して下さい。
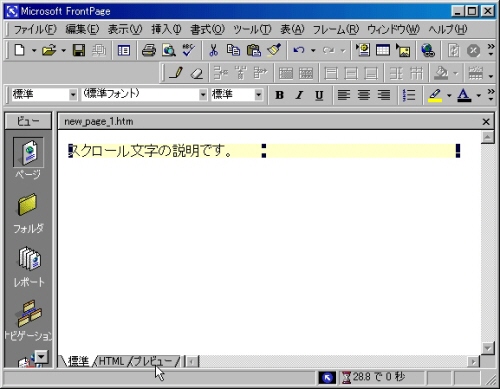
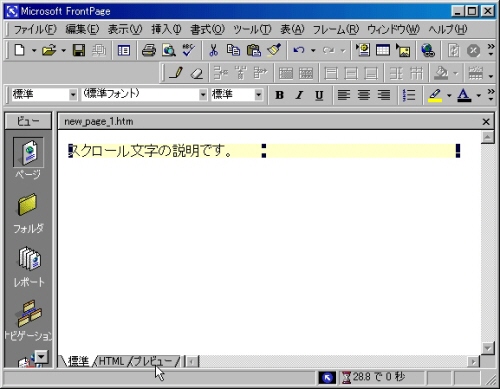
画面は下のようになります。

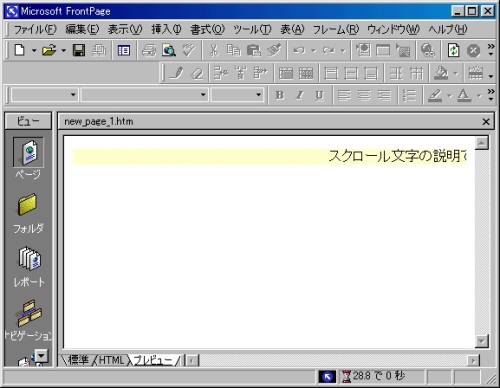
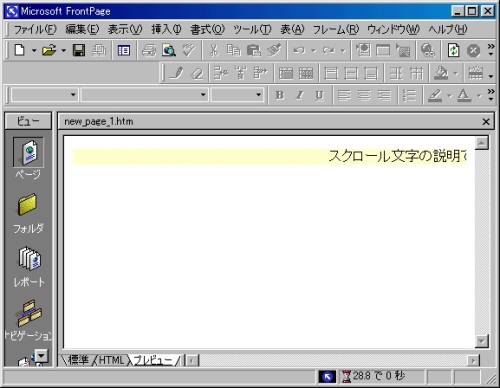
この画面はホームページを作るための画面(『標準』モード)なので、作ったページがどのように動くかを見るには『プレビュー』というタブをクリックして『プレビュー』モードにして下さい。

このような感じにスクロールします。
(テキストの内容、枠の幅、高さ、移動速度など)
取りあえずスクロールさせる文字を入力してみましょう。

背景色も変えられます。上の画面の背景色という部分の『▼』ボタンを押して下さい。
次のような画面が表示されます。

ここで希望の色がなければ、『その他の色』という部分を押して次の画面から選択することもできます。

選択後の様子です。

この設定でよければ『OK』ボタンを押して下さい。
画面は下のようになります。

この画面はホームページを作るための画面(『標準』モード)なので、作ったページがどのように動くかを見るには『プレビュー』というタブをクリックして『プレビュー』モードにして下さい。

このような感じにスクロールします。
5.
設定を色々と変えて試してみましょう。
課題16のページへ(中学生課題)
課題40のページへ(高校生課題)
最初のページへ