

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
FrontPage-他のページへリンクを張る-
他のページへリンクを張るというのは、今見えているページ上のある部分をクリックすると別のページを表示するような仕組みを作ることです。
この機能もホームページを作る上では必須のテクニックではあるが、直接タグを書いていくのは難しいです。興味がある人はこの解説の13.HTMLタグ集を参考にしてみましょう。
タグでリンクを張る操作は以外と難しいが、フロントページのようなホームページ作成ソフトを利用すれば、比較的簡単にリンクを張ることができます。それでは、その方法を解説しましょう。
1.
先ず初めに、リンク先のページについての短い説明を書きます。
例えば、文大杉並のホームページへリンクを張りたい場合には『文大杉並のページへ』等という説明をホームページのどこかに書きます。ここでは右の枠内に書きました。
例えば、文大杉並のホームページへリンクを張りたい場合には『文大杉並のページへ』等という説明をホームページのどこかに書きます。ここでは右の枠内に書きました。
文大杉並のページへ
2.
次に、その説明の部分をマウスで選択します。説明の部分をマウスで選択すると右の枠内のように選択した範囲が反転表示されます。
文大杉並のページへ
3.
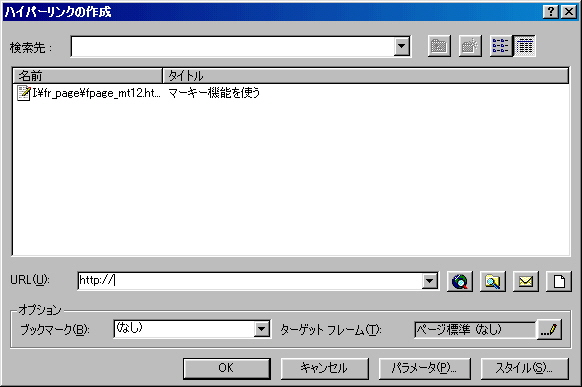
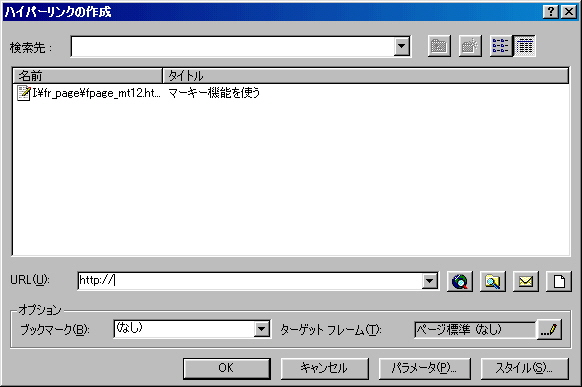
上の状態のまま、メニューバーから『挿入』・『ハイパーリンク』という順番でメニューをたどると画面は次のように変化します。

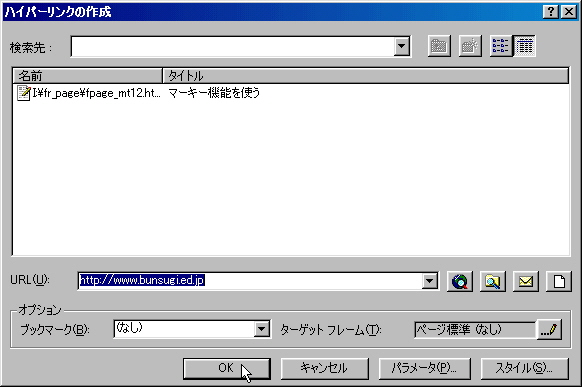
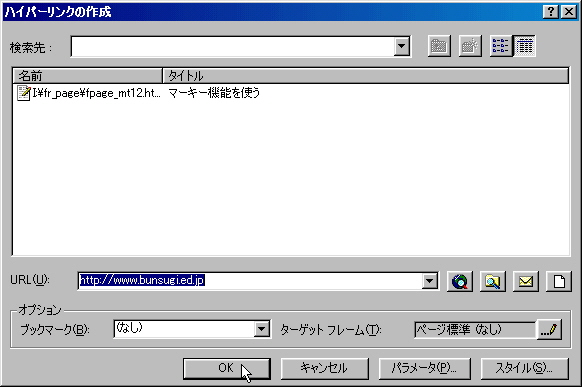
上の画面中でURL(U):という枠内に、リンク先のURLを入力して『OK』ボタンを押します。

ここのURLの枠内には、インターネット上のURLの他、任意の場所のファイル名を指定することもできます。
この場合はエクスプローラのマークのボタンを押して、通常と同様にファイルを選択するだけでよいです。
このようになるので、ここをクリックすればリンク先へ飛ぶことができます。
↓

上の画面中でURL(U):という枠内に、リンク先のURLを入力して『OK』ボタンを押します。

ここのURLの枠内には、インターネット上のURLの他、任意の場所のファイル名を指定することもできます。
この場合はエクスプローラのマークのボタンを押して、通常と同様にファイルを選択するだけでよいです。
このようになるので、ここをクリックすればリンク先へ飛ぶことができます。
↓
<<参考>> リンクの張り方に関するタグ解説のページへ
4.
上記の操作をするとそのページへリンクが張れたので、画面上の色(MSIEで『リンク先に指定したときの色』や『訪問したことがあるリンク先に指定した色』)が変わり、同時にアンダーライン(このアンダーラインも指定してある場合)が引かれます。
5.
フロントページでファイルを保存後、MSIEを起動してリンクがきちんと張れているかを確認してみょう。
『プレビュー』タグをクリックして、擬似的に確認してもよいです。
『プレビュー』タグをクリックして、擬似的に確認してもよいです。
課題16のページへ(中学生課題)
課題40のページ へ(高校生課題)
最初のページへ