

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
FrontPage -ファイルに保存 -
FrontPageを用いて、ホームページを作成するときには、まずはじめにファイルの保存をします。
ワープロや表計算ソフトの場合にはある程度データを入力してから保存する場合もあります。
しかし、次の理由でHTMLファイルを何よりも先ず最初に保存しなければなりません。
Webページ作成にあたっては、テキストエディタを用いて記述する文章内にタグと呼ばれている記号を入れることにより行われます(このファイルをHTMLファイルといいます)。
FrontPageのようなホームページ作成ソフトでは、貼り付けた写真やイラストなどの画像ファイルの位置が、そのHTMLファイルを基準として記述されます。
従ってその基準となるHTMLファイルを何よりも先ず最初に保存しなければならない訳です。
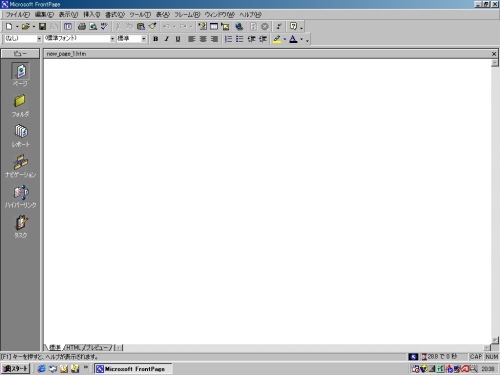
Front Pageを起動した直後の初期画面は下の画面のようになっています。

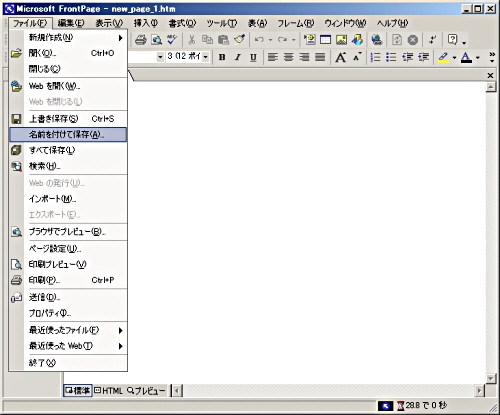
この画面のメニューバーから『ファイル(F)』・『名前を付けて保存(A)』をクリックして空のファイルを名前を付けて保存してください。

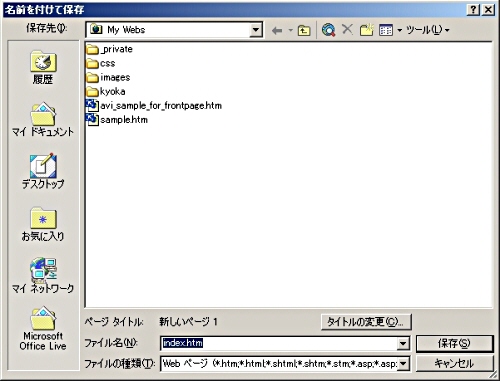
その他のソフトと同様に次の画面が表示されますので保存場所(画面ではMy Websフォルダになっていますが、本校の実習では自分のUSBメモリまたはMOディスクになります)を確認し、ファイル名を決めて保存してください。
何も書いていない空のファイルですが、それで構いません。

保存が終了したら、実際にHTMLファイルの作成に入りましょう。
一度保存をしておけば、その後の保存作業は種々のソフトを利用するときのお決まりの操作(上書き保存のショートカットキー:[CTRL]キーを押しながら[S]キーを押す操作)を時々行って、最新の状態を保つようにするとよいです。
FrontPageのようなホームページ作成ソフトを使用すると比較的簡単にホームページを作成することがができます。
それでは、ワープロを打つようにホームページを書いてみましょう。
別のところで解説しますが、ファイル名は半角英数字小文字で記述して下さい。
ここまでできれば、あとは下の図の白い部分の中で、文字を書きたい位置にカーソルを移動し、ワープロを打つ要領で文章を入力するだけです。
FrontPageを用いると次のようなことを比較的簡単に作成することができます。
1.
上の図の標準タブの白い部分(背景の部分)に表示したい文章をワープロのような感覚で打ち込んでいく。
2.
改行するにはメニューバー内の挿入を選択後、更に改行を選択すればよい。
3.
背景色を変更するには、背景で右クリックしてページのプロパティを選択すればよい。
4.
写真やイラストなどの画像データを貼り付ける場合は、『図をファイルから挿入』ボタン( )を押す。
)を押す。
5.
動画データを貼り付ける場合は、メニューバーから、『挿入』をクリックし、その後『画像』、『ビデオ』の順に選択する。
6.
サウンドデータを貼り付ける場合は、背景の変更と同様に背景で右クリックして、バックグラウンドサウンドの場所を指定すればよい。
7.
表を作成する場合には、『表の挿入』ボタン( )を押せばよい。
)を押せばよい。
8.
水平線を挿入する場合には、メニューバーの『挿入』から『水平線』を選択する。
9.
記号と番号の自動挿入ほする場合には『記号』ボタンまたは『数字』ボタン
( )を押す。
)を押す。
(
課題16のページへ(中学生課題)
課題40のページ へ(高校生課題)
最初のページへ