

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
FrontPage -表の作成-
FrontPageでは面倒なタグを使わずに比較的簡単に表を作成することができます。
ツールバーの表の挿入ボタン(
表の挿入ボタンを押した場合には、簡単に表を作成できますが、4行・5列の表までしか作成できません。この場合、大きな表をつくるには、とりあえず4行・5列の表を作っておいて、その後で行または列をコピー&ペースト([CTRL]+[C」でコピーする行または列を選択、「CTRL」+「V」で貼り付け)で増やします。
上記説明事項に関する訂正
今まで『表の挿入ボタン』の説明は上記のように説明してきましたが、これは誤りです(表の外にドラッグしてみて確認済み)。
一番左上のセルからドラッグして表の外まで引っ張ってみると大きな表もこのボタンで作成することができるということが分かります。
各自で試してみてください。
お詫びして訂正いたします。
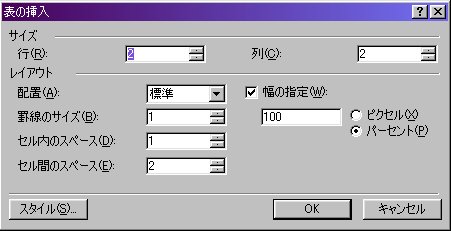
また、メニューバーから次の画面(『表の挿入ダイアログ』)を表示させた場合には25行・25列までの表を一度に作成することができます(FrontPage2000で確認)。
罫線のサイズなども、ここから設定することが可能です。

1.
表を作成したい場所にカーソルを移動しておきます。
2.
メニューバーの表を選択して表示されるドロップダウンリストから『表』を選択後、更に『挿入』・『表』を選択します。
3.
画面は変わって、表の挿入ダイアログが表示されるので、表の行数や列数、表のサイズなどを入力します。
右に表示したようなボタンバー上の表の挿入ボタン( )を押すと画面に表のマス目が表示されるので、マウスを使って表の枠を決めてもよいです。
)を押すと画面に表のマス目が表示されるので、マウスを使って表の枠を決めてもよいです。

右に表示したようなボタンバー上の表の挿入ボタン(

4.
正しい設定値が入力できたら、画面上の[OK]ボタンを押すと、設定した内容の表枠がフロントページの画面上に表示されます。
5.
表の各セル内に表示させたい内容を具体的に入力して表を完成させます。
画像やイラストなどを貼り付ける』のページへ
課題16のページへ(中学生課題)
課題40のページ へ(高校生課題)
最初のページへ