

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
CSSを用いたレイアウト作成
テーブルを使ってWebページをレイアウトするという方法があります。
比較的簡単にレイアウトできますから重宝する方法なのですが、現在ではテーブルを使ってレイアウトする方法は推奨されていません。
Webページを作成するにあたってHTMLはそのコンテンツの構造を記述することが目的であって、レイアウトに関してはCSSで行うべきであるというのが現在主流の考え方です。
ここでは、CSSを用いたWebページのレイアウト方法について解説します。
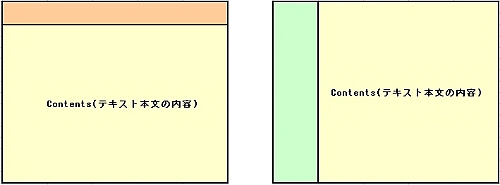
以下の画像はCSSを用いたWebページのレイアウトを模式的に表現したものです。
1段目左側の画像はタイトルロゴまたはナビゲーション(メニューにあたる部分)を最上端に設置し、コンテンツ(テキスト本文)はその下に配置される形式です。
また、1段目右側の画像は、基本的な2カラム構成のレイアウト例です。
左端にナビゲーション、その右側にコンテンツが配置されています。

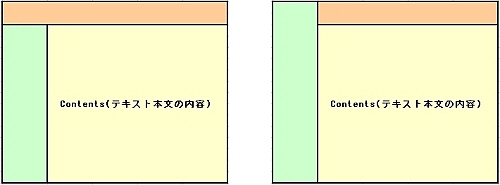
2段目左側の画像は最上段にタイトルロゴを配し、左端にナビゲーション、その右側にコンテンツが表示されるレイアウトです。
2段目右側のタイプは左端のナビゲーション部分が上に突き抜けているレイアウトです。

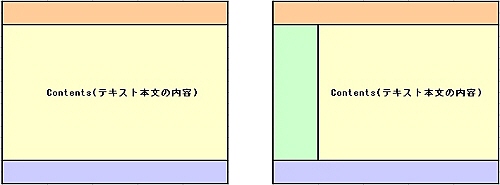
3段目左側のタイプは最上段にタイトルロゴ、中央部分にコンテンツ、最下段には著作権表示などのフッタを置いたレイアウトです。
また、3段目右側のタイプは最上段にタイトルロゴ、中央部分にコンテンツ、左側にナビゲーション、最下段には著作権表示などのフッタを置いたレイアウトです。

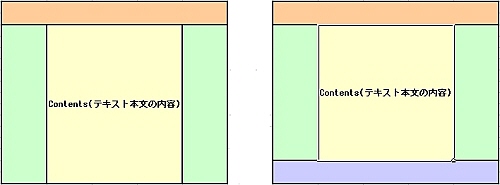
4段目は3カラム構成のレイアウトで、左側は最も基本的な3カラム構成のレイアウト、右側はそれにフッタがついているレイアウトになっています。

この他にもいくつかのバリエーションがありますが、このくらいにしておきます。
この解説ページでは3カラム構成の基本レイアウト(4段目左のレイアウト)を作る方法について説明します。
まず最初に『weblayout_3column.htm』というファイル名で新しいHTMLファイルを作って下さい。
SharePoint Designerならば、メニューバーから『ファイル(F)』・『新規作成(N)』・『HTML(H)』とメニューを選択していくか、ツールバーの新規作成ボタンをクリックして下さい。
何も書かれていない状態で真っ先に保存するのが基本です。
メニューバーから『ファイル(F)』・『名前を付けて保存(A)』をクリックして下さい。
上記のファイル名で保存してみて下さい(勿論、ファイル名は何でもよくて自分の用途にあったファイル名で構わないのですが、ここは説明の便宜上このような名前にしました)。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>無題 1</title>
</head>
<body>
</body>
</html>
SharePoint Designerによって自動生成されたHTMLファイルは上記枠内のようになっているので、title_logo、left_menu、contents、right_txtという4つの部分を追加していきます。
この4つのブロックを全て含んでいるブロックとしてcontainerというブロックも作ります。
HTMLでは各ブロックはdiv要素(<div></div>)で記述します。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>無題 1</title>
</head>
<body>
<div class="container">
<div class="titile_logo"></div>
<div class="left_menu"></div>
<div class="contents"></div>
<div class="right_menu"></div>
</div>
</body>
</html>
上記の基本構造に、CSSの内容やHTML本文を追加したものが以下のソースファィルです。
ここでは横幅を100%表示にしていますが、具体的な数値を設定して固定長にすることもできます。
以下のサンプルファイルはこちらです。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01
Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSSを用いたレイアウト表示の練習</title>
<style type="text/css">
.container {
width : 100%;
float: left;
overflow:hidden;
}
.titile_logo {
background-color: #99CCFF;
width : 100%;
float: none;
}
.left_menu {
background-color: #FFCCFF;
width : 20%;
float: left;
padding-bottom: 32768px;
margin-bottom: -32768px;
}
.contents {
background-color: #FFFFCC;
width : 60%;
float: left;
padding-bottom: 32768px;
margin-bottom: -32768px;
}
.right_menu {
background-color: #9999FF;
width : 20%;
float: right;
padding-bottom: 32768px;
margin-bottom: -32768px;
}
</style>
</head>
<body>
<div class="container">
<div class="titile_logo">*********************************<br>
CSSを用いたレイアウト表示の練習・・・・ここはタイトル領域<br>
*********************************</div>
<div class="left_menu">
<br />
ここは右側の領域<br>
項目1<br>
項目2<br>
項目3<br>
項目4<br>
項目5<br>
<br>
上記、各項目にはメニューとメニュー先へのリンクを記述する。<br>
<br>
</div>
<div class="contents">
<br>
コンテンツはここに書く。<br>
<br>
</div>
<div class="right_menu">
<br />
ここは右側の領域<br>
<br>
</div>
</div>
</body>
</html>