

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
課題14・課題38:バナー(リンクボタン)の作成
<<中学生・高校生の課題>>
【補足:バナー(リンクボタン)の作成】
バナー(リンクボタン)とはホームページ上に貼り付けられているボタン状のもので、それをクリックするとリンクが張られているホームページへ飛ぶことができるようになっているものをいいます。
PhotoCREWを用いてホームページに貼り付けるバナー(リンクボタン)を作成することもできます。 ただし、バナーそのものはバナー作成ソフト(Met's Banner Ver.6.3)を用い、作成したバナーをボタン状にするところだけにPhotoCREWを用います。 作成したボタンの画像ファィルをHTML説明書(文杉版)に従い貼り付けることとします。
この実習内容は中学校(課題14)・高校(課題38)になりますが、Webページ用の素材になりますから、ファイル名は半角英数小文字で自分が分かりやすい名前を付けて下さい。
リンクボタンの大きさサンプルはこちら
<<Met's Bannerの起動>>
1.
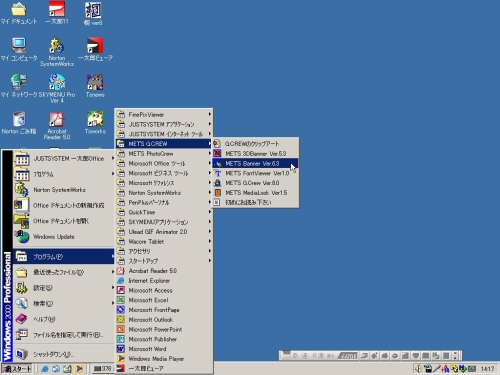
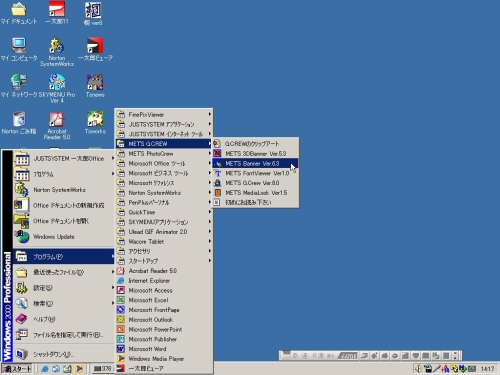
画面右下のスタートボタンを押し、表示されるメニューの中から『プログラム』、『Met's
GCREW』、『Banner Ver6.3』を選択します。


2.
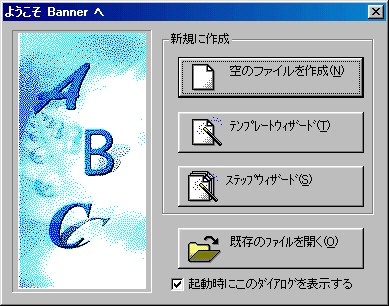
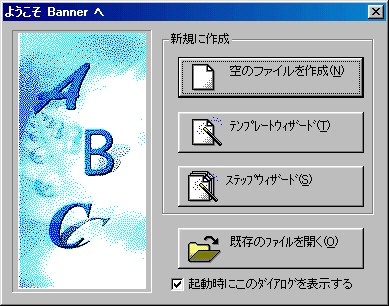
画面は次のように変わります。


3.
空のファイルを作成を選択すると、全くの白紙からバナーを作ることができます。
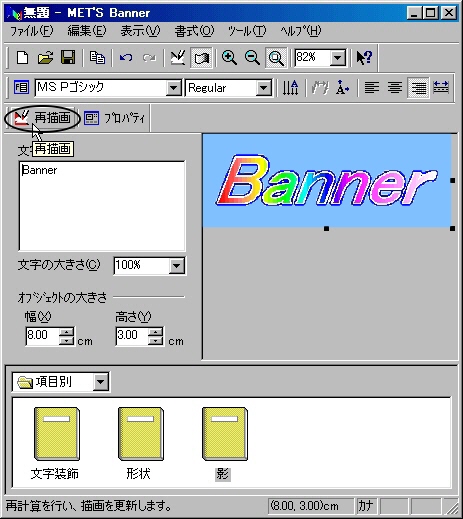
4.
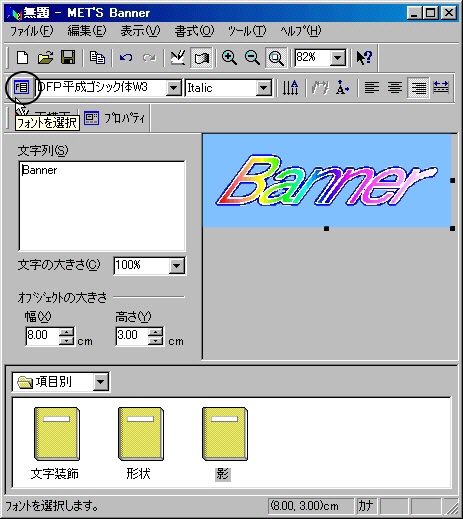
画面は更に以下のように変わるので、文字列という枠内にバナーにしたい文字を何文字か入力します(文章のように長いものは、バナー文字が小さくなりすぎて適さないです)。
ここではBannerと入力したとして、話を進めます。


5.
文字入力後の上記画面でプロパティボタン(楕円で囲んだ部分)を押します。
6.
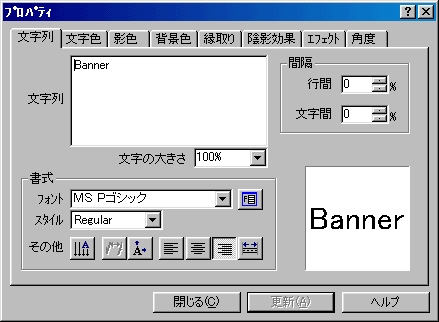
画面は変わって、プロパティのダイアログが表示されます。その画面は以下に示したように、『文字列』、『文字色』、『背景色』、『縁取り』、『陰影効果』、『エフェクト』、『角度』の各タブをクリックするとそれぞれ画面が変わり、いろいろな設定ができるようになっています。
それぞれのタブの内容を以下に示すので、『▼』マークやその他数値等が入力できる枠内を変更して、どのようなBannerになるかを確かめること。
文字列のプロパティ画面では、文字列の入力、フォントやフォントスタイルの設定、配置(左寄せ、センタリング、右寄せ)行間、文字間などを設定することができます。

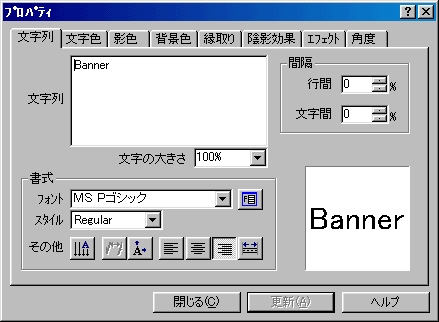
それぞれのタブの内容を以下に示すので、『▼』マークやその他数値等が入力できる枠内を変更して、どのようなBannerになるかを確かめること。
文字列のプロパティ画面では、文字列の入力、フォントやフォントスタイルの設定、配置(左寄せ、センタリング、右寄せ)行間、文字間などを設定することができます。

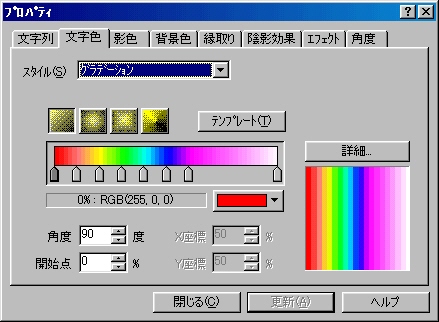
文字色のプロパティ画面では、文字色を単色にするか、グラデーションをかけるか、その色合いはどうするかなどを設定できます。

影色のプロパティ画面では、陰影効果を設定したときに影になる部分の色を単色指定したりやパターン、グラデーションをかけてそれに対する色指定、画像ファイルを影に設定したりすることができます。

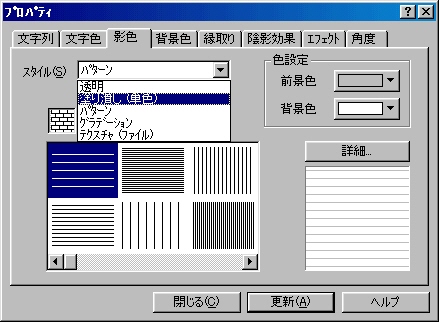
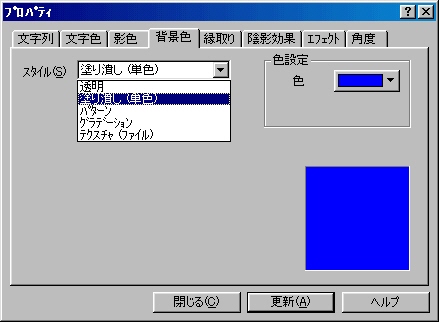
背景色のプロパティ画面では、単色、パターン、グラデーションやその色の設定、ファイルを背景色に変更することなどができます。

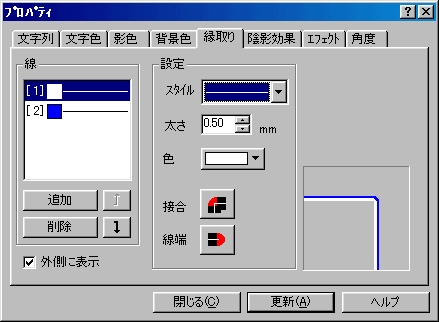
縁取りのプロパティ画面では、縁取り線の太さや色、スタイルを変更することができます。

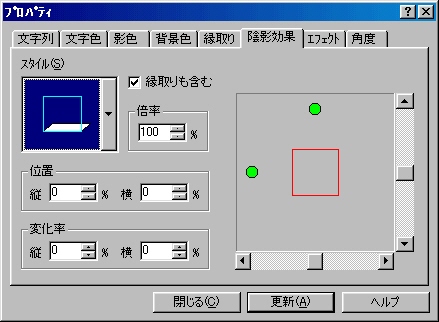
陰影効果のプロパティ画面では、スタイルの枠の▼マークをクリックして、どのような陰影を作るかを設定したり、下図の上下・左右のスクロールバーを移動させたりして設定します。

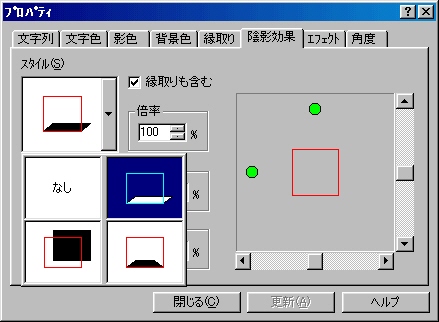
▼マークをクリックして選択できる陰影の種類は下図のとおりです。

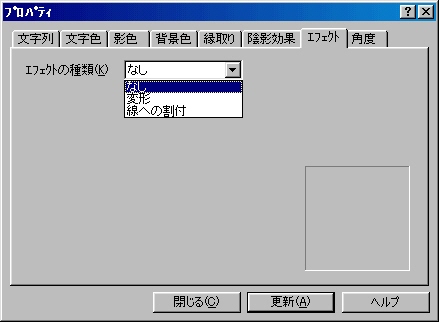
エフェクトのプロパティ画面では、文字列をあらかじめ用意されている図形に沿った変形やその変形率、文字の上・中・下のどこに割付けるかなどを指定できます。

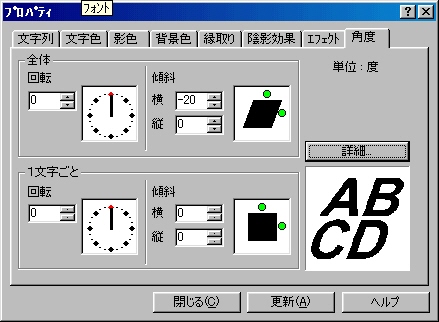
角度のプロパティ画面では、文字全体または一文字ずつ文字の回転や傾斜などを変更することがてきます。

このページの『2.』の画面でテンプレートウィザードやステップウィザードを用いると、より簡単にバナーを作成することができます。
<<フォントの変更>>
1.
フォントの変更はワープロで勉強したのと同様の操作をすればよいです。
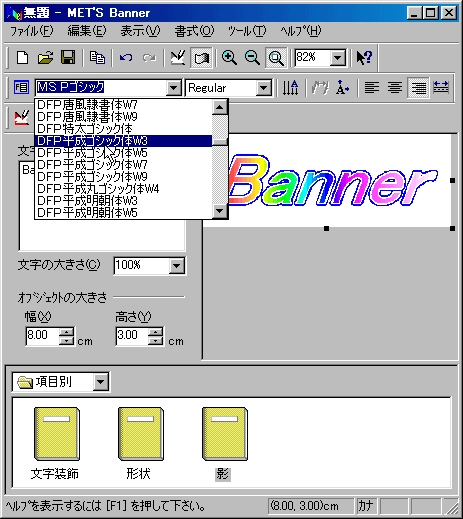
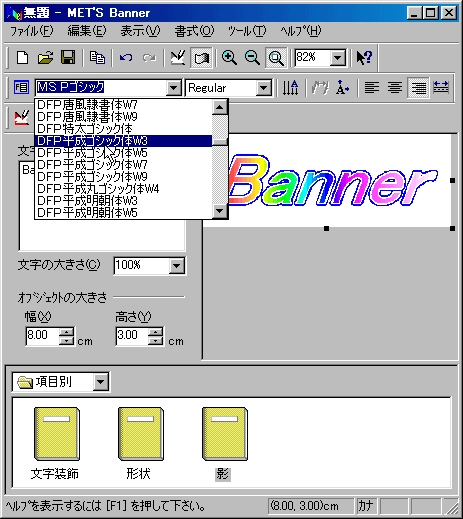
つまり、画面左上のフォントボックスの右の『▼』マークをクリックします。
つまり、画面左上のフォントボックスの右の『▼』マークをクリックします。
2.
画面は以下のようになるので、リスト表示されるフォント名の中から必要なものを選択します。


<<フォントを選択ボタンの使用方法>>
上記の方法以外にフォントを選択ボタンというものを使う方法もあります。
これを用いると実際のフォントイメージが表示されるので、こちらの方が便利かも知れません。

1.
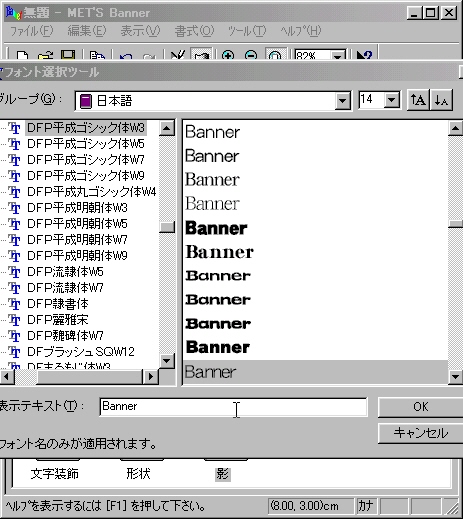
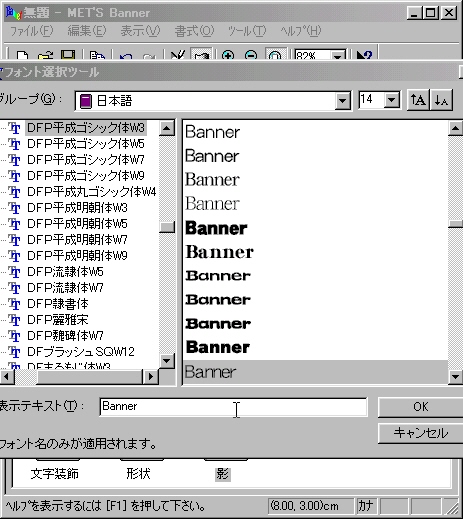
上の画面で丸印の部分が『フォントを選択』ボタンであるので、ここをクリックする。
2.
そうすると画面が次のように変わるので、リスト表示されるフォントイメージの中から必要なものを選び、クリックするとフォントを変更することができます。
プロパティをいろいろと変更しても、その直後は画面上のイメージは変わりません。最新のイメージを表示させるためには『再描画』ボタンを押せばよいです。

プロパティをいろいろと変更しても、その直後は画面上のイメージは変わりません。最新のイメージを表示させるためには『再描画』ボタンを押せばよいです。

<<再描画ボタンの使い方>>
1.
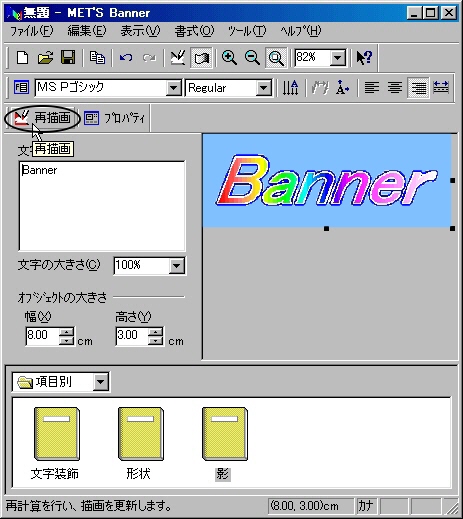
特に説明するまでもなく、以下の画面で楕円の部分が『再描画』ボタンなのでここをクリックするだけでよいです。
2.
1.の操作をすると、画面上のイメージが変わり、最新のものとなります。


<<作成した画像ファイルの保存>>
作成した画像ファイルはこのバナーソフト用に保存する(拡張子は.MBX)。
ただし、ホームページに貼り付けることができる画像ファイルは、一般的にはJPEGファイル(【じぇいぺぐふぁいる】という)とGIFファイル(【じふふぁいる】という) だけなので、そのどちらかのファイル形式でも保存する必要があります。
一般に写真などの画像データはJPEG形式のファイルで、簡単な図形や今回のバナーのような文字はGIF形式のファイルで保存することになっています(それぞれのファイルの特徴については各自調べましょう) 。
バナーソフト用ファイル形式(拡張子は.MBX)で保存した画像ファイルは『PhotoCREW』でも読み込めるので、ここでは『バナーソフト用ファイル形式(拡張子は.MBX)』で保存して、『Met'sBanner』を終了させ、その後『PhotoCREW』を起動して、作成したバナーファィル(画像ファイル)を読込んでボタン化することを考えます。
1.
ファイルを保存するにはメニューバーから『ファイル』・『名前を付けて保存』を選択するか、ツールバーの中からフロッピーディスクのマークをクリックすればよいです。
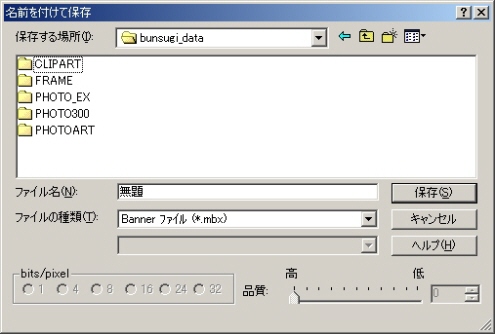
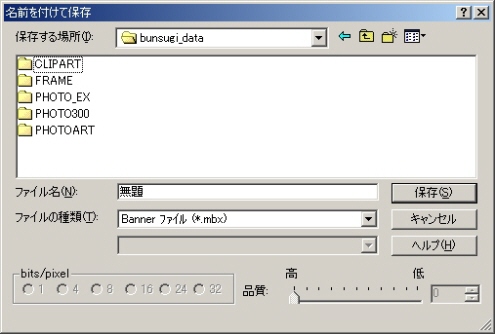
2.
画面が以下のように変わるので、ファイル名を入力し、『保存』ボタンを押せばよい(このときはbannerファイル形式で保存されます)。


<<Met's Bannerの終了>>
『Met's Banner』を終了させるには、他のソフトと同様にメニューバーのファイルからBannerの終了を選択します。
ファイルを保存する必要がある場合には前述の保存操作後に終了し、最新版が保存されている場合には、そのままBannerが終了します。
<<作成した画像をPhotoCREWを用いてボタンに仕立てる>>
これまでBannerを用いて作成した画像データ(MBXファイル)をPhotoCREWで読み込んで、ボタン状に変更します。
1.
作成した画像データ(バナーファイル形式のもの:拡張子はMBX)をPhotoCREWで読み込みます。
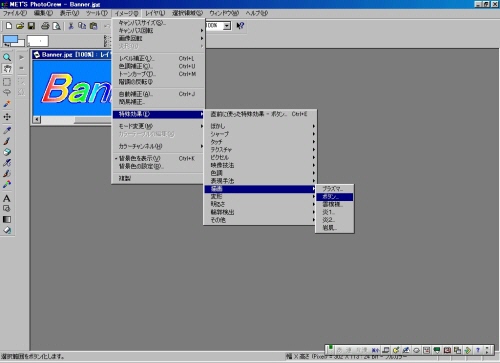
2.
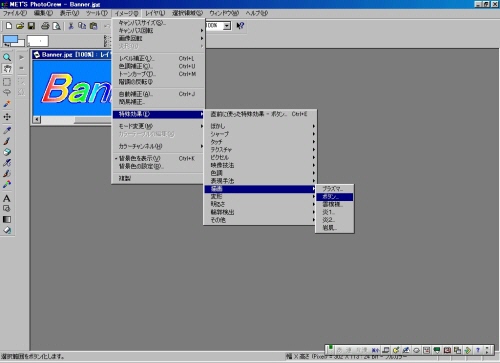
メニューバーから『イメージ(I)』、『特殊効果(E)』、『描画』と進み、最後に『ボタン』を選択します。


3.
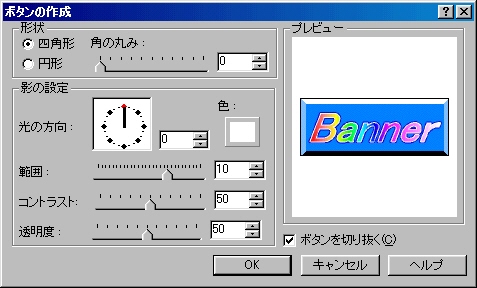
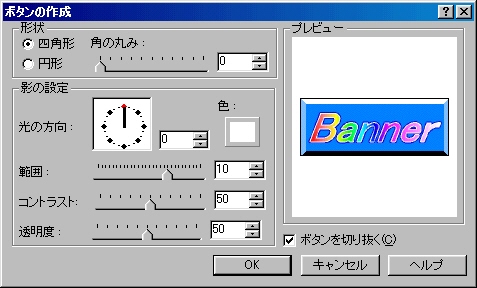
画面が次のよ うに変わるので、光の方向やボタンの形状などの設定をした後、[OK]ボタンを押します。


4.
最後にホームページに貼り付けて利用できる形式(今回はGIFファイル)で保存しましょう。
特に画面は示しませんがメニューバーから『ファイル』・『名前を付けて保存』を選択して、ファイルの形式を『CompuServe GIF(*.gif)形式』で保存して下さい。
バナーファイルそのものを修正したい場合には、あらかじめ保存した『バナー形式の画像ファイル』の方を『Met's Banner』で修正後に再度保存して、その後で再びボタン化する処理を実行し下さい。
GIMP MENUへ