

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
課題15・39:アニメーション画像の作成方法
<<中学生・高校生の課題>>
ホームページを閲覧していると、可愛らしいアニメーションを見かけることがあります。
これは、パラパラマンガの手法をパソコン上で行ったものです。
パラパラマンガとはノートや紙の束などの端に1ページに1枚ずつ、絵を描いていき、2枚目以降は1枚目と同じ絵に追加して書き込むというものです。
どんどん描き加えていき、できあがってからノートの端をパラパラめくると動いて見える仕組みです。 今回は『GIF Animator』というソフトを使用してアニメーション画像の作成方法を解説いたします。
時間の関係もありますが、私の美術的センスのなさが災いして稚拙なアニメになっています。
しかし、原理的な説明は十分に表現できると思いますので、本文をよく読んで楽しいアニメを作成する一助になればよいと思います。
この実習内容は中学校(課題15)・高校(課題39)になりますが、Webページ用の素材になりますから、ファイル名は半角英数小文字で自分が分かりやすい名前を付けて下さい。
本校で用いているアニメーションGIF画像作成ソフトはUlead System社の『Ulead GIF Animator』です。
『Ulead GIF Animator』は、Ulead System社の著作物であり、『Ulead GIF Animator』にかかる著作権その他の権利は、 Ulead System社および各権利者に帰属します(現在は合併によりCorel社となっています)。
『Ulead GIF Animator』はUlead System社(現在はCorel社)の登録商標(商標)です。
<<参考>> Windows7対応に関して
このソフトはWindows XPまでの対応で、開発元はWindows7対応を明示していません。
ユーザーとして試験的にWindows7上で使用(試用)してみた限りでは、問題なく動作しているようです(Microsoft社の次のKB適用後も、ヘルプの表示には一部問題あり
参考 http://support.microsoft.com/kb/917607/ja)。
起動・素材画像の貼り付け、プロパティの変更などアニメの作成・ビデオエフェクトの利用・プロジェクトファイルの保存、GIFアニメの保存・終了など、このページで解説している程度のことは問題ないようです。
お気に入りのソフトでもあり、便利なソフトでもあるので、もう暫く使うことにしました。
【GIFアニメの紹介(導入)】 授業の最初にGIFアニメーション(GIFアニメ)の例を紹介します。
以下はGIFアニメを素材集として公開されている方々のサイトへのリンクです(利用にあたっては利用規程をよく読み、著作権表示を忘れずに付けて下さい)。
**GIFアニメ作品紹介**
体操アニメーションGIFのぺーじ!
=残念ながら2010-08-09現在リンク切れ=
=残念ながら2010-08-09現在リンク切れ=
GIFアニメで動く難度表
上記サイトの一部データを含んでいるとのこと(別の方のサイト)
上記サイトの一部データを含んでいるとのこと(別の方のサイト)
ぱたぱたアニメ館
ここから下はGIFアニメの例(画像そのもの)です。

Copyright (c)
magigale 2004-07-18.
左の画像はmagigale氏の作品(b3taより)
『you can tile it if you want, woo』と書いてあったので貼らせて頂きました。
This file (Animation GIF) is wonderful.
I would like to tile this file on my web page.
Thank you, Mr.magigale.
『you can tile it if you want, woo』と書いてあったので貼らせて頂きました。
This file (Animation GIF) is wonderful.
I would like to tile this file on my web page.
Thank you, Mr.magigale.
m-tsukui

Copyright (c)
m-tsukui 2006-11-06.
これは私が作成したGIFアニメです。
このように文字を動かすこともできます。
このように文字を動かすこともできます。
そして、これらのGIFアニメはどのように作成するのかを説明します。
作成するためのソフトは各種ありますが、本校では前述のようにGIF Animator5というソフトを使用しています。
尚、この部分(【GIFアニメの紹介(導入)】)は2006-11-08に追記致しました。
【素材の作成】
先ず始めに、フォトレタッチソフト(本校の場合には『PhotoCREW 2.1』)を使用してアニメで使用する1枚・1枚の素材(セル画にあるたもの)を作成します。
『PhtoCREW 2.1』でメニューバーから『ファィル』・『新規作成』を選択すると、次のような画面が表示されます。
幅と高さを適当に決めて下さい。今回は幅100ピクセル・高さ100ピクセルにしましたが、必要に応じて各自設定すればよいのです。
とりあえず、下の画面(何も描いていないもの)のまま、適当なファイル名をつけて保存します。
ここでは『makegif2.gif』としました。同じく、下にいくに従って、順次『makegif3.gif』、『makegif4.gif』、『makegif5.gif』、『makegif6.gif』、『makegif7.gif』というように名前をつけて保存しました。
 『makegif2.gif』
『makegif2.gif』
 『makegif3.gif』
『makegif3.gif』
 『makegif4.gif』
『makegif4.gif』
 『makegif5.gif』
『makegif5.gif』
 『makegif6.gif』
『makegif6.gif』
 『makegif7.gif』
『makegif7.gif』
【GIF Animatorの起動】
GIF Animatorを起動するために、『スタートボタン』から『プログラム』・『Ulead GIF Animator5』・『GIF Animator5』の順にメニューをたどります。
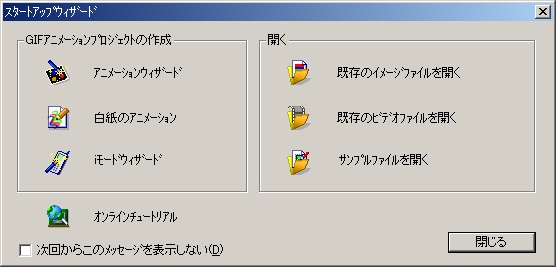
そうすると、次のような画面になるので、特に必要がなければ『閉じる』ボタンを押して下さい。

【プロジェクトの新規作成】
新しくGIFアニメーション(以下、GIFアニメ)を作成するには、メニューバーから『ファイル(F)』・『新規作成(N)』を選択します。
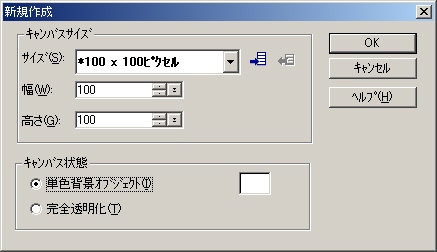
そうすると画面が次のようになりますから、画像の幅と高さを指定して下さい。
設定が完了したら、『OK』ボタンを押します。

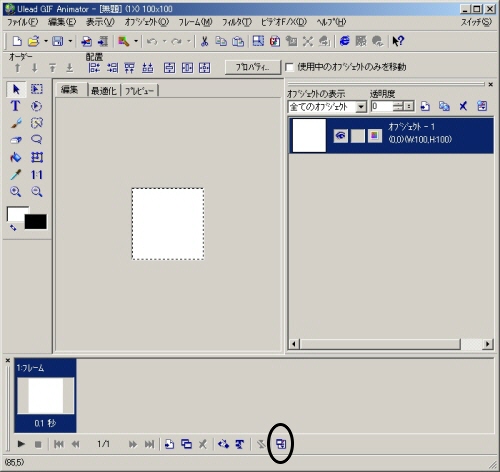
更に画面が、次のように変わります。

ここで、先程作成したアニメ素材を画面左側の白い四角部分にドラッグアンドドロップします。
まず最初に『makegif2.gif~makegif6.gif』、次に『makegif2.gif』、最後に『makegif7.gif』という順にドラッグアンドドロップして下さい。
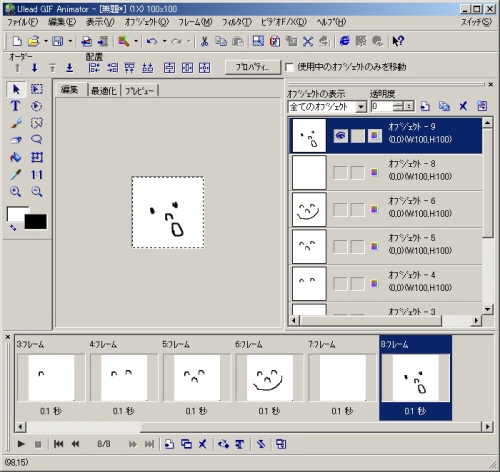
ドラッグアンドドロップすると画面は次のようになります(『makegif2.gif』は2回ドラッグアンドドロップしました)。

この順番は画面下側の画像を左右にドラッグすれば、移動可能ですから必要に応じて順番を変えましょう。
【表示間隔を変えてみよう】
フレームの表示間隔を変えたいときには、変更したいフレームを選択状態にします。
一般的なファイルの選択方法のようにCTRLキーを押しながらフレームをクリックすれば、クリックしたフレームだけ選択状態にできます。
また、最初のフレームでクリックして、Shiftキーを押しながら最後のフレームをクリックするとその範囲の全てのフレームを選択状態にできます。
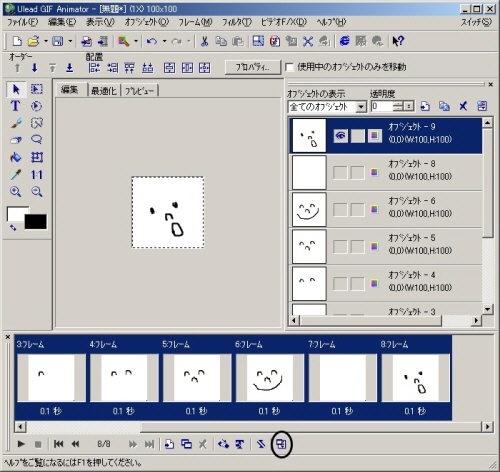
下の画面では全てのフレームを選択状態にしました。

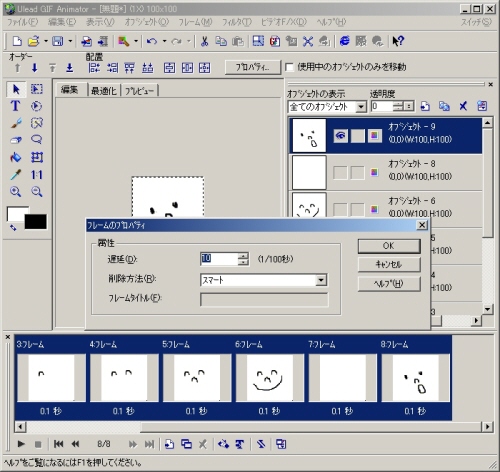
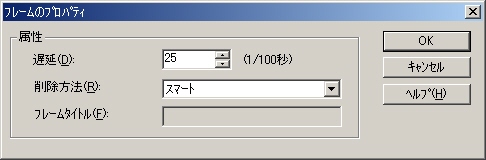
上の図で丸印を付けた部分を押すと次のような画面が表示されます。
この画面で、『間隔』欄の数字を変更すると表示時間を変えることができます。
例えば、仮に『100』で設定した場合、100/100秒、つまり1秒間、この『makegif2.gif』というファイルを表示します。

ここでは次のように『25』に設定してみましょう。
25/100、つまり、0.25秒ずつ表示されることになります。

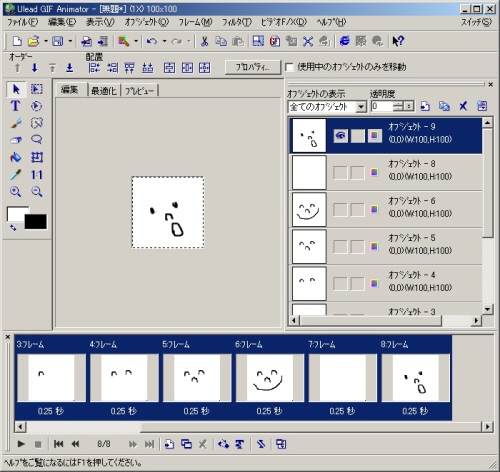
次の画面をみると、全てのフレームが25に設定されたことが分かります。

【プラグインを使ってみよう】
『GIF Animator』にはプラグインという便利な機能があるので、これを使ってみましょう。
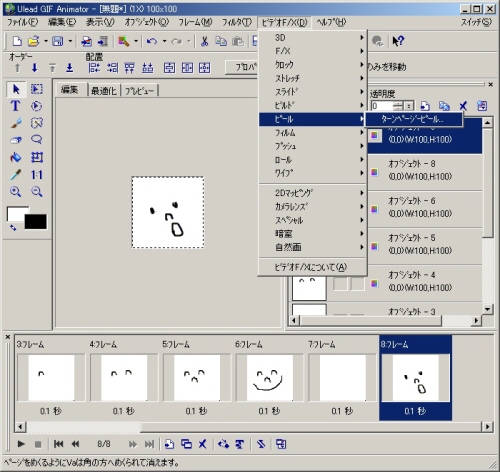
下の画面のようにメニューバーから『ビデオF/X(D)』というメニューを選択します。
この後は、いろいろなプラグインの中から好みに応じたものを利用します。
ここでは『ピール』・『ターンページピール』を選択してみました。

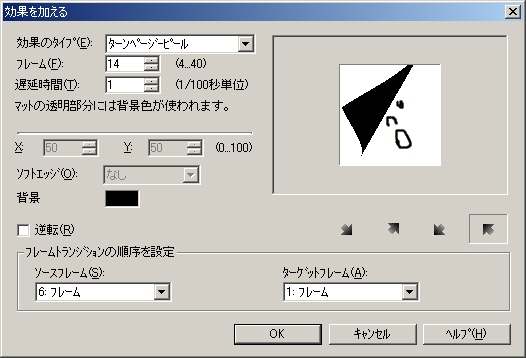
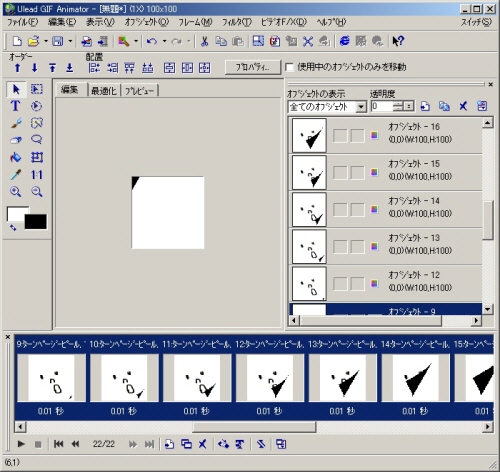
ターンページピールの効果は下の画面のようになります。

これでよければ『OK』ボタンを押して下さい。
そうすると、下の画面のように効果を含んだものが内容に追加されます。

【作成したGIFアニメの確認】
作成したGIFアニメの確認をするには上の画面からプレイボタン(黒い三角ボタン)を押します。
当然のことですが、停止したいときにはストップボタン(黒い四角いボタン)を押します。
ビデオやDVD、CD・MDラジカセなどで共通のマークですから、これは説明不要でしょう。
【作成したGIFアニメの保存】
きちんと動作することが確認できたら、作成したGIFアニメの保存をして下さい。
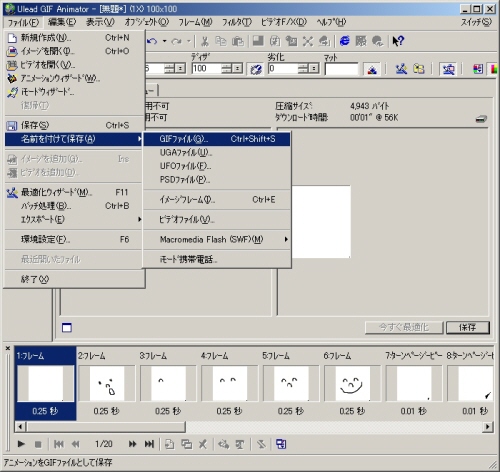
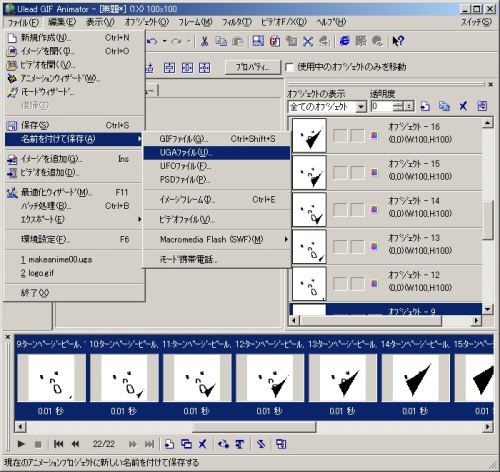
メニューバーから『ファイル』・『名前を付けて保存』をたどり、適当なファイル名で保存して下さい。

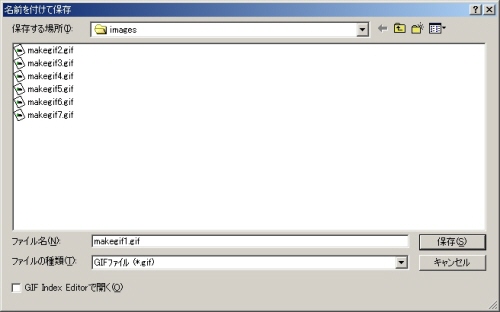
そうすると、次のような画面が表示されます。
保存するファイル名を記述して下さい。
ここでは『makegif1.gif』としました。

最後に『保存』ボタンを選択して下さい。
作成されたGIFアニメは次のような画像です。

【作成過程(アニメーションプロジェクト)を保存】
今までの作成過程は一度保存しないと消えてしまいます。
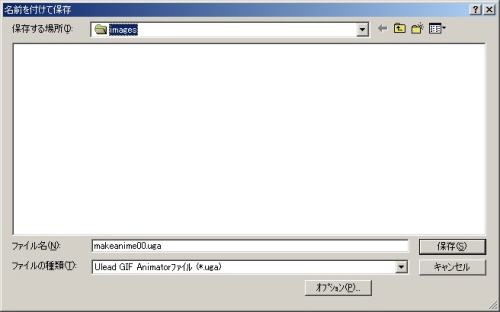
メニューバーから『ファイル名前を付けて保存』・『UGAファイル(U)』を選択します。

次のような画面が表示されますので、ファイル名を書き込んで下さい。
ここでは『makeanime00.uga』というファイル名で保存しました。

【GIF Animatorの終了】
GIF Animatorを終了させたい場合には、メニューバーから『ファイル』・『終了』を選択します。
既に最新の状態が保存されていれば、そのまま終了になります。
しかしながら、この時点でプロジェクトが保存されていないと、この設定を保存するかどうかを聞いてきます。
現状を保存しておいた方が後から設定変更できますから保存しておきましょう。
PhotoCREW の説明ページへ
GIMP MENUへ
課題一覧2005のページへ (旧・課題一覧)
課題一覧2015のページへ
教員・生徒制作ページへ