| 第6回 | 食品番号(食品NO)入力画面を考える(前回の課題の発展) |
その1回目として、まず、前回の課題のプログラミング例(答えは一つではない)を示し、その後で、より実用的な方法を考えていきたいと思います。
ホームページへ
| 変数宣言 固有 ,文字列{&食品NO} 変数宣言 固有 ,数値{&数値1,&数値2} キー入力 (1,1)-(25,80),プロンプト="食品NOを入力して下さい。" 終了状態=&数値1,&食品NO メッセージボックス "食品の選択",#CAT(”入力した食品NOは”,&食品NO,"です。"), ボタン指定=1,&数値2 終了 |
上記のサンプルプログラム(一括処理)を実行すると、最初に次のようなダイアログが表示されます。

ここでは食品NOに『1-16』と入力してみます。

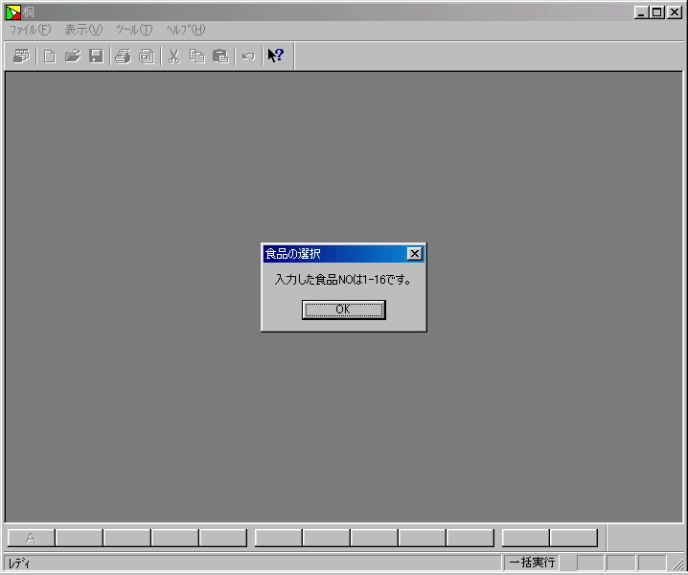
『1-16』と入力後、『OK』ボタンを押すと画面は次のようになります。
たったこれだけのコマンドを書くだけで、食品NOを入力することができ、その値を『&食品NO』という変数に代入して保存することができました。
この変数を利用することにより、この変数に設定された『値』によって食品成分表のデータベースから該当する食品を絞り込むこともできそうです。

しかし、このサンプルプログラムには若干の問題点があります。
利用している食品成分表のデータベースに使われている食品NOは『01-001-a』や『01-016』のように食品群は『01』から『18』になっており、小分類も『001から258』、細分はアルファベット小文字で表現されています。
『1-16』と入力された場合、&食品NOに『01-016』というように代入されないと次の『絞り込み』処理等ができません。
これを解決するために、特別なフォームを定義し、食品群、小分類、細分と分けて各値を入力し、『1から9』までの値は『01から09』のように表示し、数値型を文字列型に変換して、前回の#連結(#CAT)関数で、それぞれの分類をハイフン(-)で連結するということが必要になります。
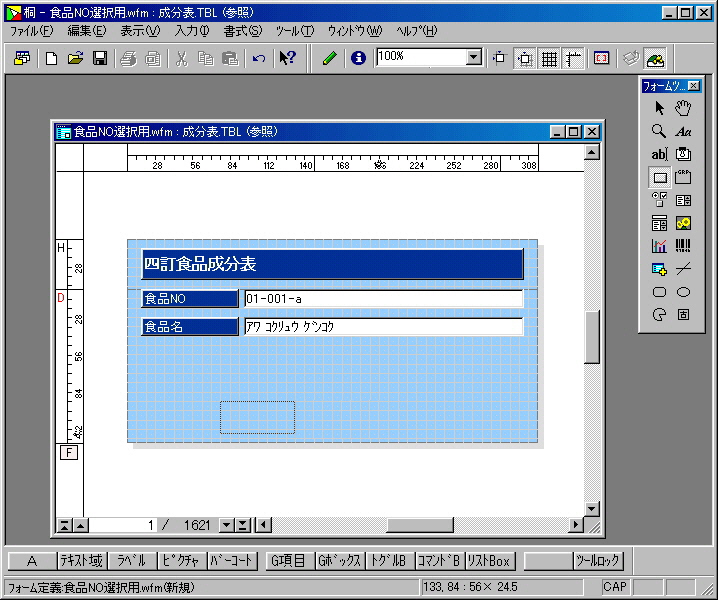
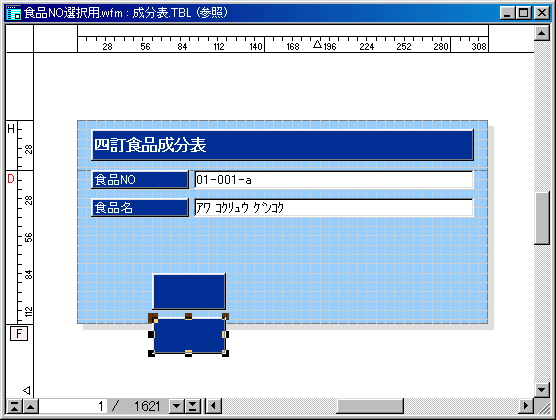
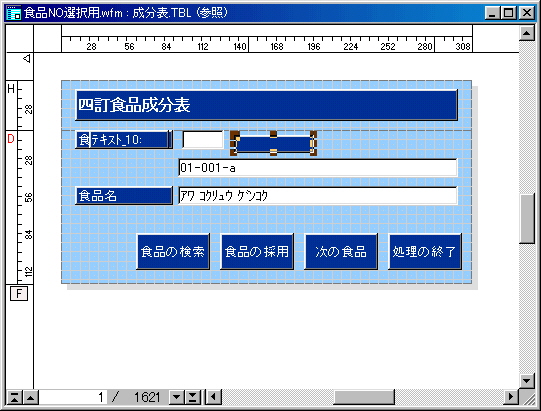
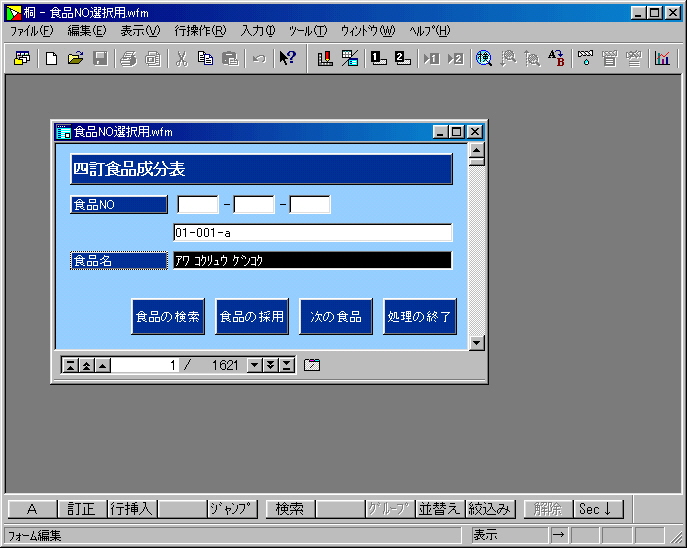
数回前にフォームの作成の練習をしましたが、まったく同じ方法で食品を選択するときに利用するフォームを作成します。次の画面は『カード』を利用して作成したフォームです。




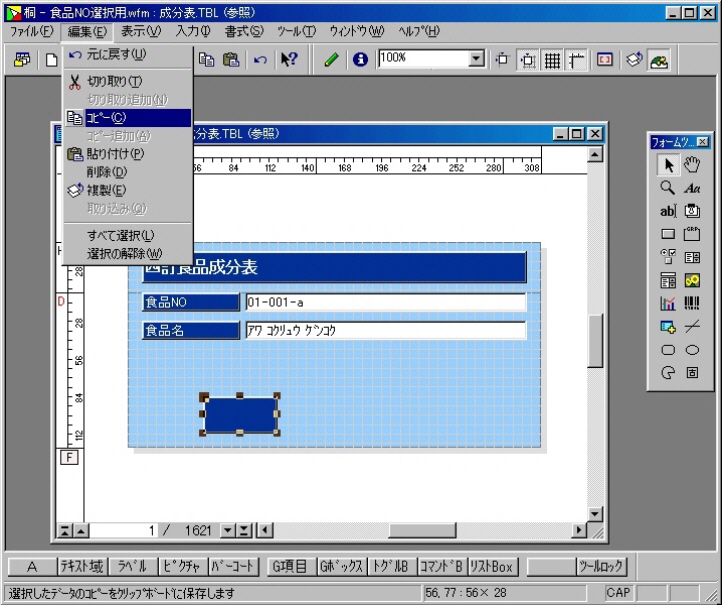
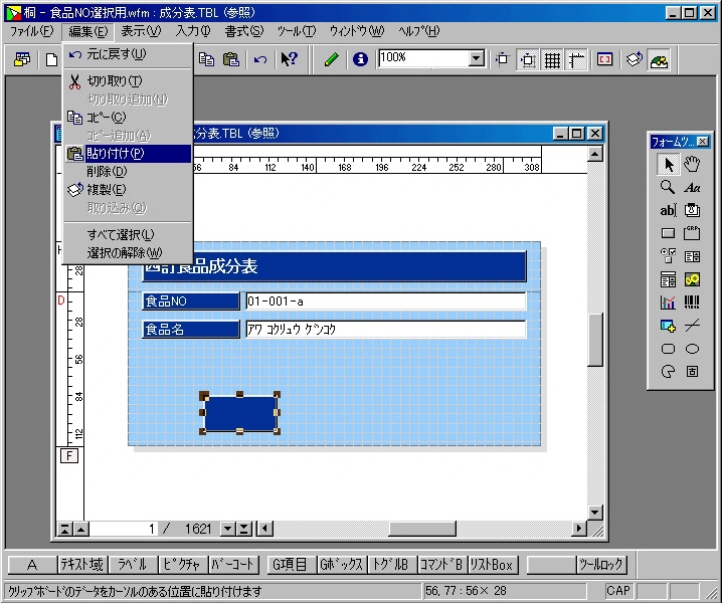
ボタンの大きさを決定すると、下の画面のように新しいボタンが貼り付けられます。



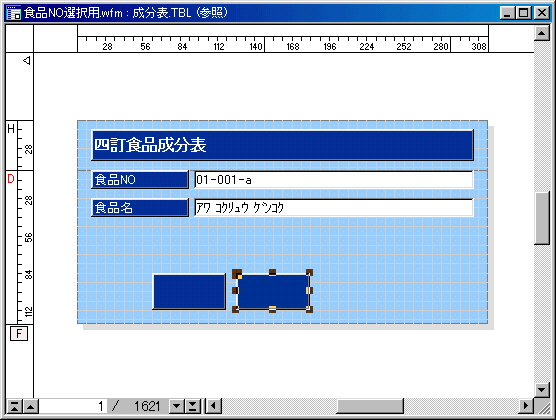
マウスのボタンを離すと、下の画面のように二つ目のボタンが作成されます。

| 課題: |
| なし |


ここまで作業したら、新たに作成したフォームファイルをとりあえず保存して下さい。






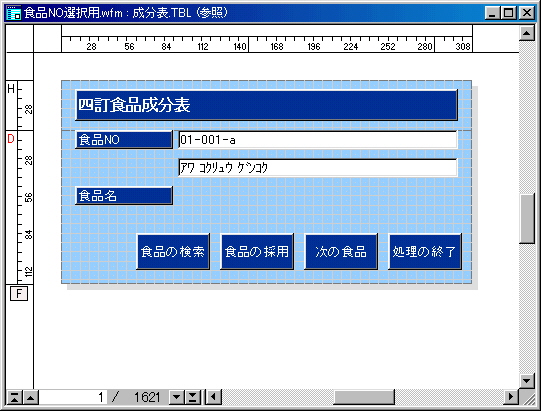
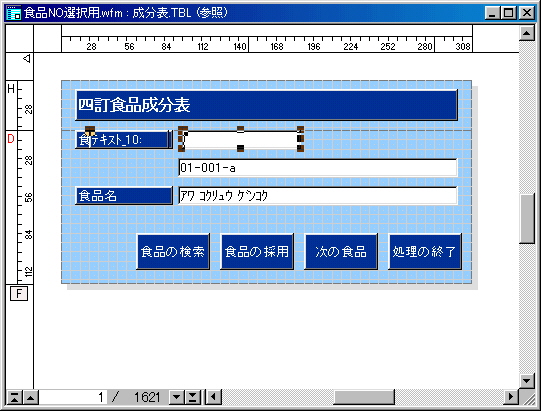
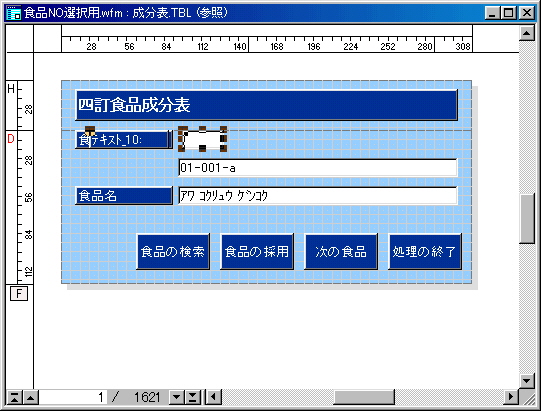
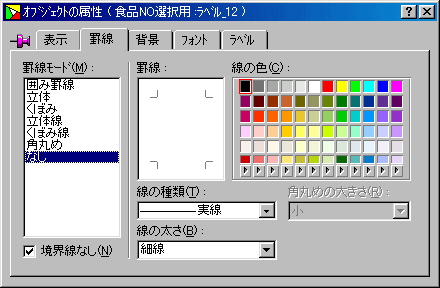
適当な位置でクリックすると、下の画面のようにラベル欄(ラベルオブジェクト)ができます。ここでは紺色の四角い枠の部分がラベルオブジェクトです。
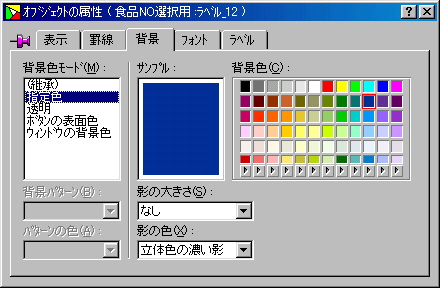
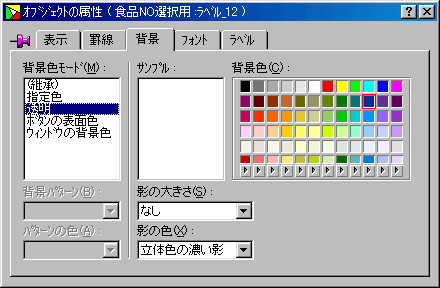
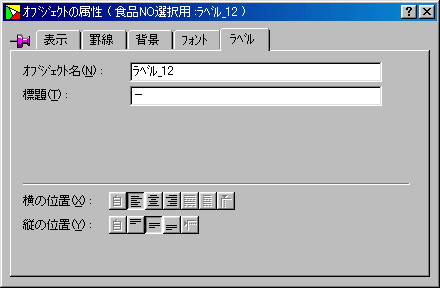
新たに表示されるメニューから『オブジェクトの属性(R)』を選択して設定を変更します。








この文字列を用いて、データベースを絞り込み、該当の食品を選択します。
そのデータ(この食品の各項目、つまり『カロリー』、『タンパク質』、『脂質』などの数値)摂取量をかけて集計値を表示または印刷するという処理につなげていきたいと思います。
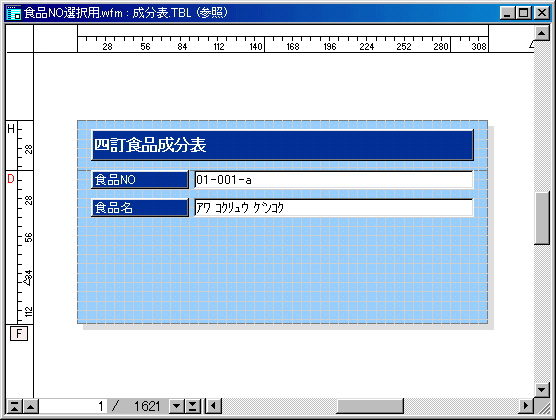
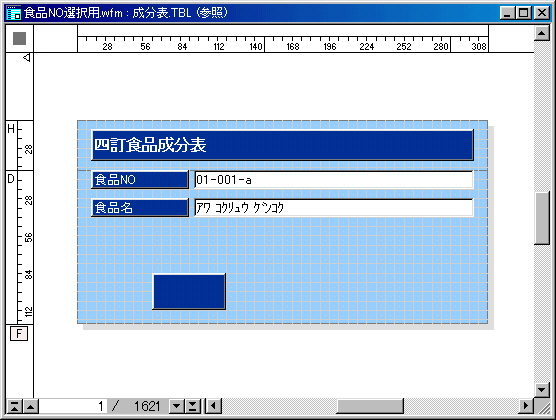
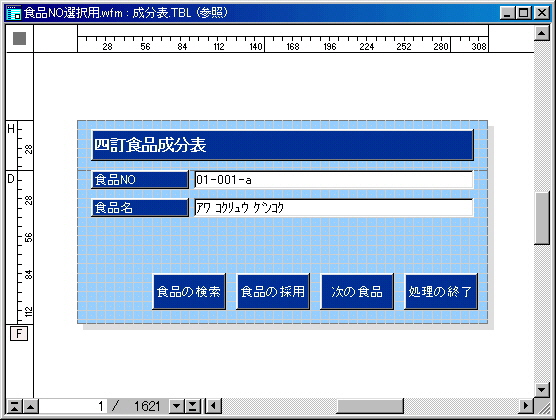
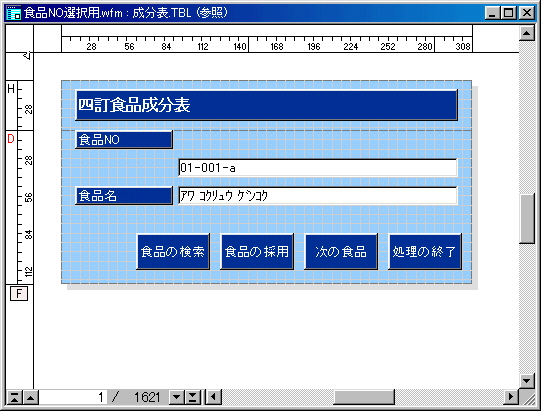
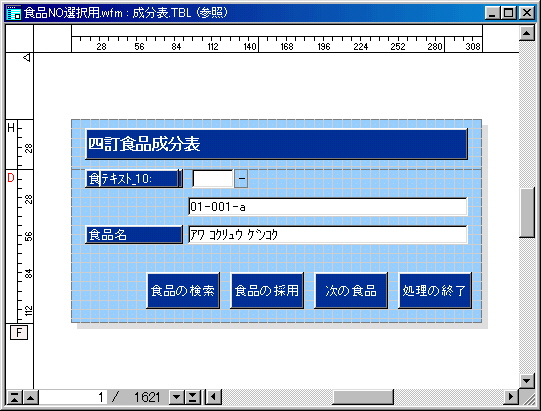
定義したフォームが実際はどのように見えるのかを次の画面に示します。このような感じです。
少しスクロールバーを動かして見ましたが、1621件くらいなら、スクロールバーをドラッグするだけで、瞬時に最初の行から最後の1621件目へ行きました(せっかく、このようなフォームを作りましたが、わざわざ、食品群・小分類・細分を入力して1つの食品を特定するより速いかも知れません)。

まだ、各ボタンにはそれぞれの機能は設定していませんが、今回はここで終了します。