アニメーション画像の作成方法(GIF Animatorの使用方法(基礎))
Copyright(C) 2000-05-31,2001 M . Tsukui,
Suginami Junior and Senior High School affiliated with Bunka
Women's University All rights reserved.
これは、パラパラマンガの手法をパソコン上で行ったものです。
パラパラマンガとはノートや紙の束などの端に1ページに1枚ずつ、絵を描いていき、2枚目以降は1枚目と同じ絵に追加して書き込むというものです。
どんどん描き加えていき、できあがってからノートの端をパラパラめくると動いて見える仕組みです。 今回は『GIF Animator』というソフトを使用してアニメーション画像の作成方法を解説いたします。
時間の関係もありますが、私の美術的センスのなさが災いして稚拙なアニメになっています。
しかし、原理的な説明は十分に表現できると思いますので、本文をよく読んで楽しいアニメを作成する一助になればよいと思います。
この実習内容は中学校(課題15)・高校(課題39)になりますが、Webページ用の素材になりますから、ファイル名は半角英数小文字で自分が分かりやすい名前を付けて下さい。
本校で用いているアニメーションGIF画像作成ソフトはUleadSystem社の『GIF Animator』です。
『GIF Animator』は、UleadSystem社の著作物であり、 『GIF Animator』にかかる著作権その他の権利は、 UleadSystem社および各権利者に帰属します。 『GIF Animator』はUleadSystem社の登録商標(商標)です。
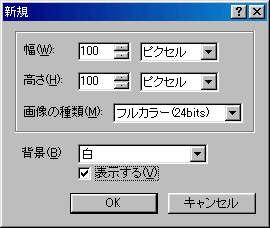
『PhotoCREW EX』でメニューバーから『ファィル』・『新規作成』を選択すると、次のような画面が表示されます。
幅と高さを適当に決めて下さい。今回は幅100ピクセル・高さ100ピクセルにしましたが、必要に応じて各自設定すればよいのです。

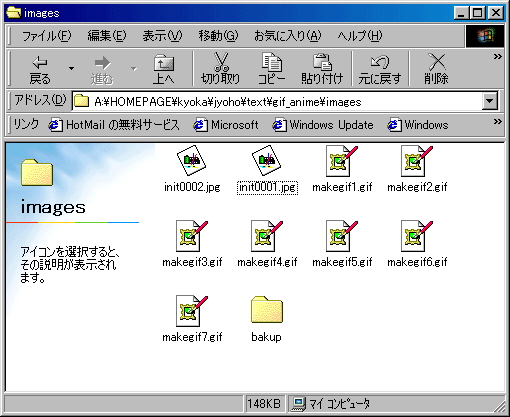
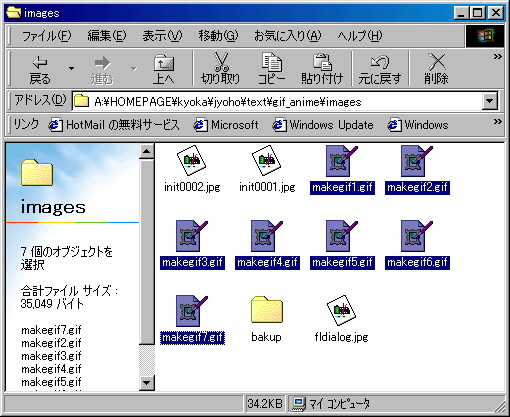
ここでは『makegif2.gif』としました。同じく、下にいくに従って、順次『makegif3.gif』、『makegif4.gif』、『makegif5.gif』、『makegif6.gif』、『makegif7.gif』というように名前をつけて保存しました。
 『makegif2.gif』
『makegif2.gif』 『makegif3.gif』
『makegif3.gif』 『makegif4.gif』
『makegif4.gif』 『makegif5.gif』
『makegif5.gif』 『makegif6.gif』
『makegif6.gif』 『makegif7.gif』
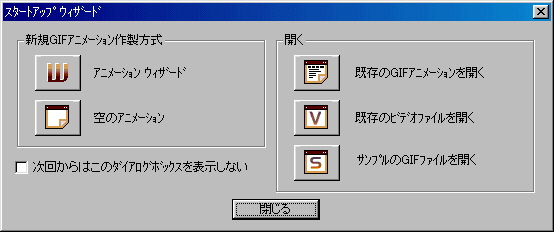
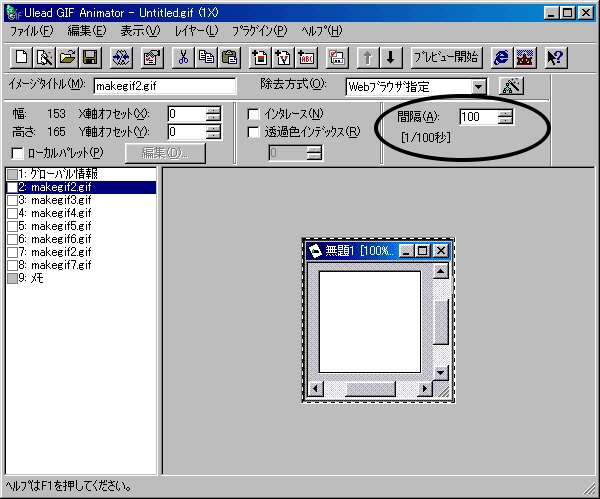
『makegif7.gif』そうすると、次のような画面になるので、特に必要がなければ『閉じる』ボタンを押して下さい。

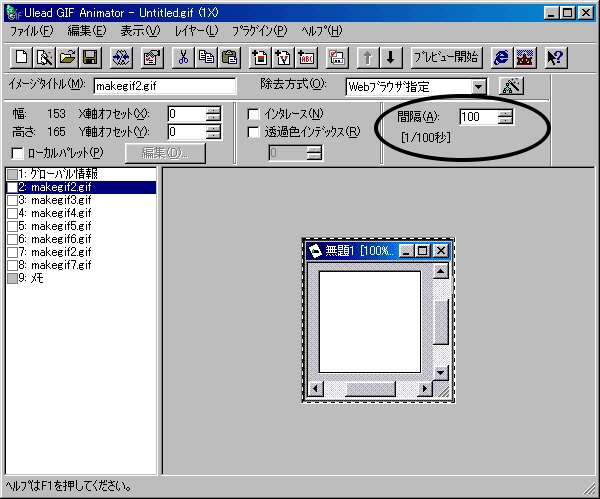
ここで、先程作成したアニメ素材を画面左下の白い部分にドラッグアンドドロップします。



この順番は画面右上の矢印ボタン(『↑』・『↓』)を押せば、移動可能ですから必要に応じて順番を変えましょう。
例えば、図の例で設定した値は『100』ですから、100/100秒、つまり1秒間、この『makegif2.gif』というファイルを表示します。

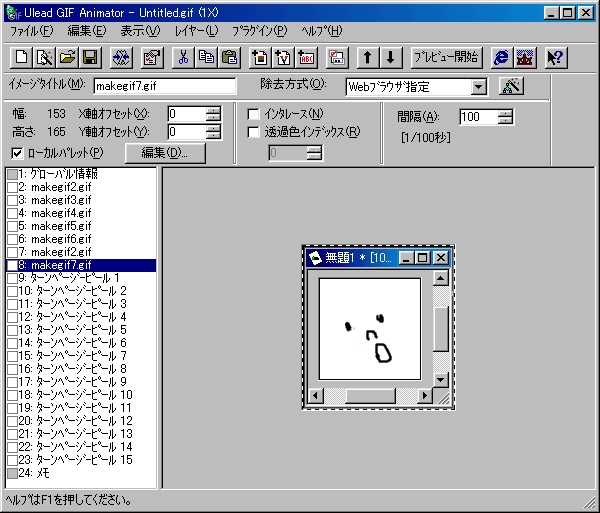
下の画面のようにメニューバーから『プラグイン』というメニューをたどります。
この後は、いろいろなプラグインの中から好みに応じたものを利用します。
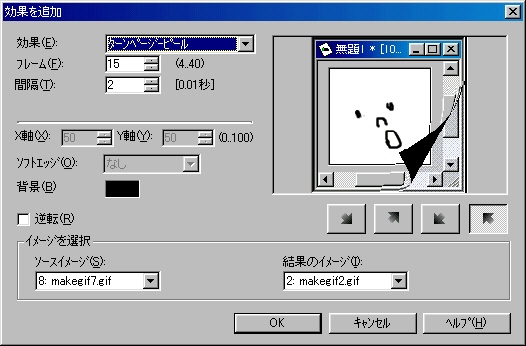
ここでは『ピール』・『ターンページピール』を選択して見ました。

これでよければ『OK』ボタンを押して下さい。


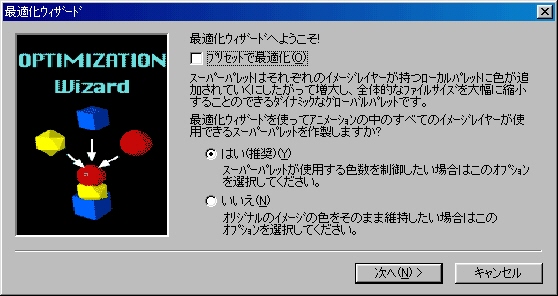
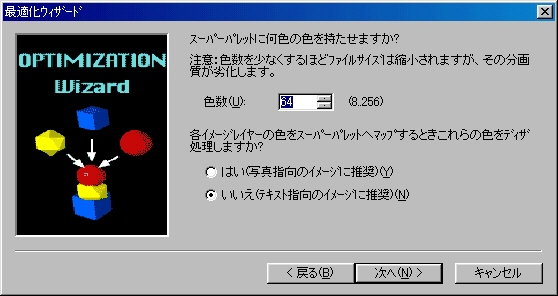
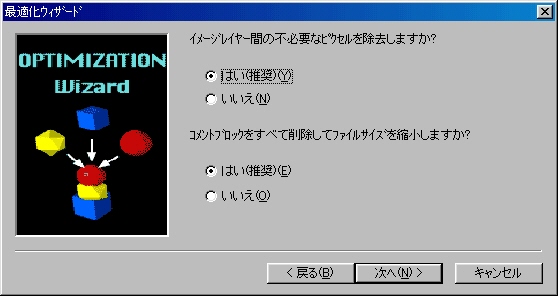
特に必要がなければ、『次へ』を選択して下さい。




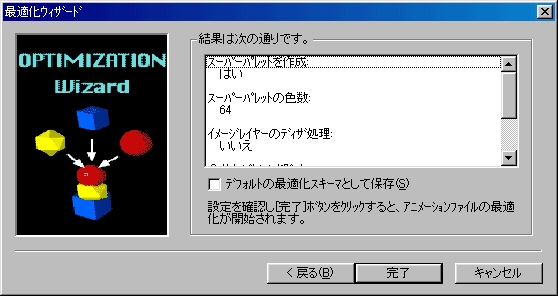
このまま『完了』を押して下さい。

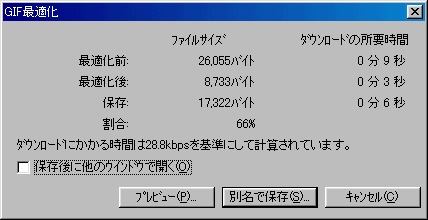
上記の操作、つまり、『完了』ボタンを押すと、このような画面が次に表示されます。
圧縮されてはいないものの、とりあえずファイルは保存されましたので、圧縮(最適化をする必要がなければ)『キャンセル』を押しましょう。
最適化をしたい場合には『別名で保存』ボタンを押して、表示されるファイルの保存ダイアログでファイル名を指定して保存した下さい。
| <<参考>> | この説明のために作成したアニメーションGIFを最適化しない場合とした場合のファイルサイズ |
| 最適化なし | 95Kbyte |
| 最適化あり | 26Kbyte |