

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
SharePoint Designer-背景色を変更する-
ShrePoint Designerではホームページの背景色もワープロ感覚で簡単に変更することができます。
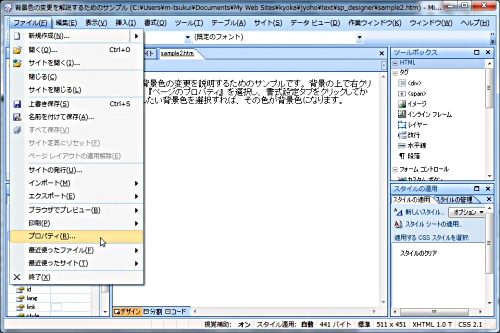
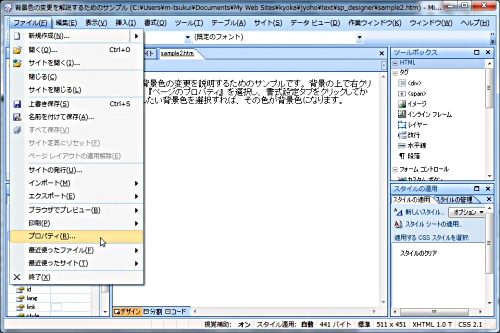
メニューバーの『ファイル(F)』から『プロパティ(O)』を選択すればよいのです。
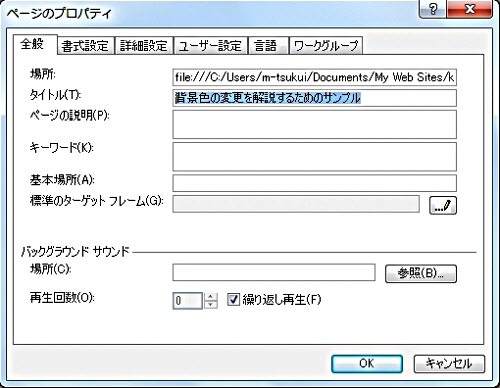
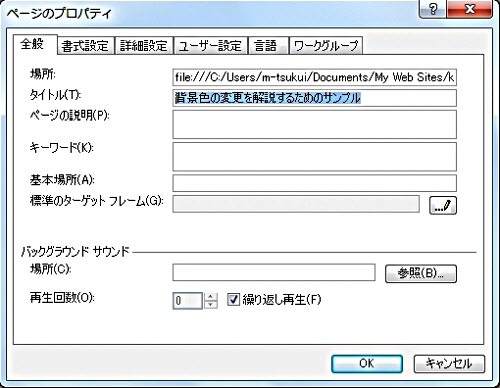
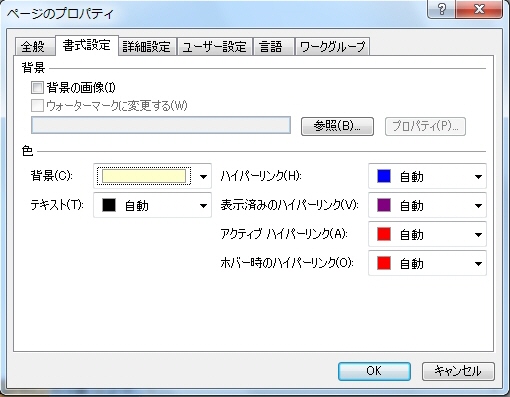
上記の操作をすると、次のような画面が表示されます。
この画面は『ページのプロパティ』ダイアログボックスと呼ばれるもので、以下の説明中のページのプロパティについてはこの画面を参考にすること。
ここでは背景色の変更がテーマですが、『ページのプロパティ』内の『全般』というタブをクリック後、ページタイトルも変更することができます(興味がある人は、ちょっと試してみましょう)。
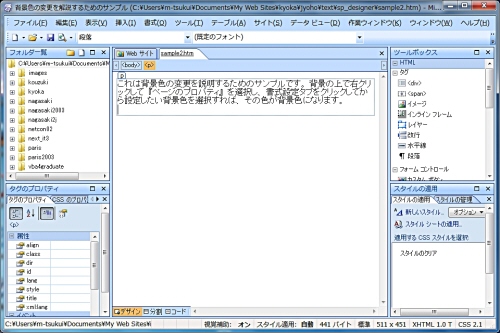
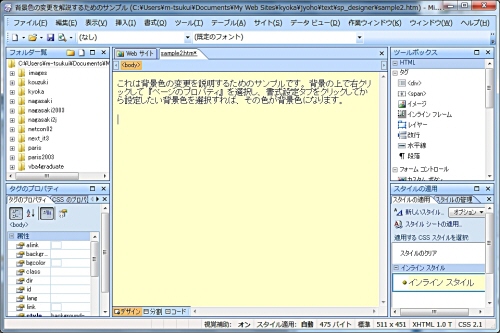
元々の背景色は、次の画面のように白だったとして解説します。
以下の画面は、背景色を変更する前の画面です。

1.
メニューバーから『ファイル(F)』・『プロパティ(O)』をクリックします。
以前のバージョンのFrontPageでは『書式(O)』・『プロパティ(O)』だったのですが、同様の操作をすると、状況によってSharePoint Designerではフォントのプロパティ設定になってしまいます。

そのため、以前と同様の操作感で作業したい場合には、右クリックして表示されるメニューからページのプロパティを選択するのがよいようです。
いずれにしても、ページのプロパティダイアログボックスを表示することになります。
以前のバージョンのFrontPageでは『書式(O)』・『プロパティ(O)』だったのですが、同様の操作をすると、状況によってSharePoint Designerではフォントのプロパティ設定になってしまいます。

そのため、以前と同様の操作感で作業したい場合には、右クリックして表示されるメニューからページのプロパティを選択するのがよいようです。
いずれにしても、ページのプロパティダイアログボックスを表示することになります。
2.
ページのプロパティのダイアログボックスが次のように表示されます。


3.
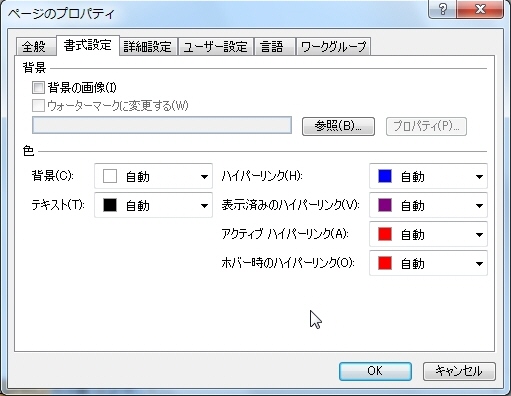
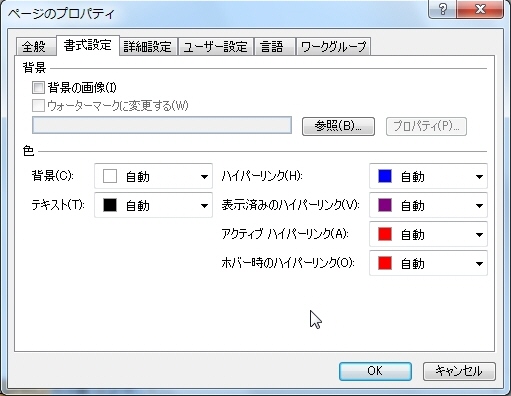
その中から書式設定と書いてある部分(書式設定タブ)をクリックします。


4.
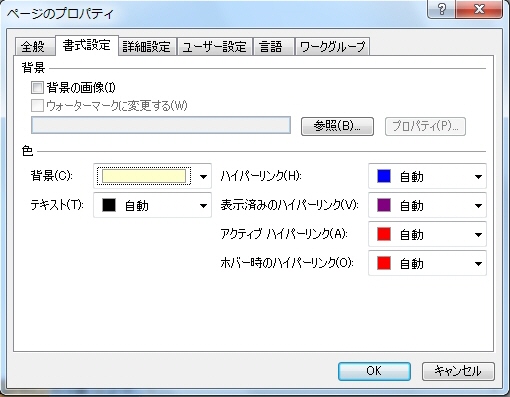
書式設定タブの内容が表示されるので、その中から気に入った色をマウスで選択するか、自分で色を作成しそれを選択すると背景色が変わります。
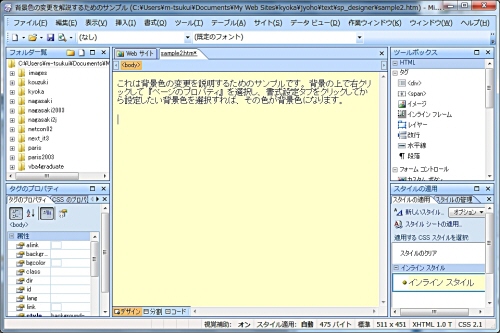
ここでは薄いクリーム色に変更してみました。

以下の画面のように背景色が変更されました。

ここでは薄いクリーム色に変更してみました。

以下の画面のように背景色が変更されました。

最初のページへ