

Copyright(C) 2000-05-31,2010 M . Tsukui, Suginami Junior and Senior High School affiliated with Bunka Women's University All rights reserved. |
Expression Web4 -ファイルを開く-
Expression Web4でHTMLファイルを開くことに関して説明します。
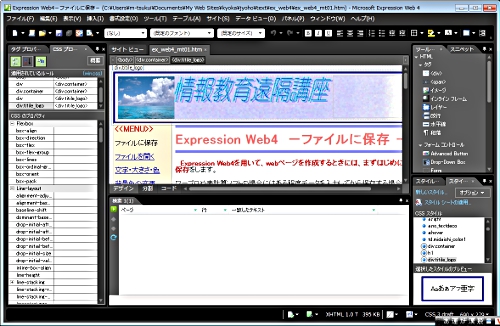
以下の画面はSExpression Web4を起動した直後の状態の一例です。

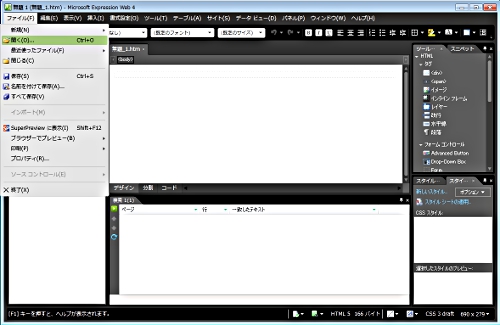
この画面のメニューバーから『ファイル(F)』・『開く(O)』という順にクリックします。

そうすると、更に画面が次のように変わります。

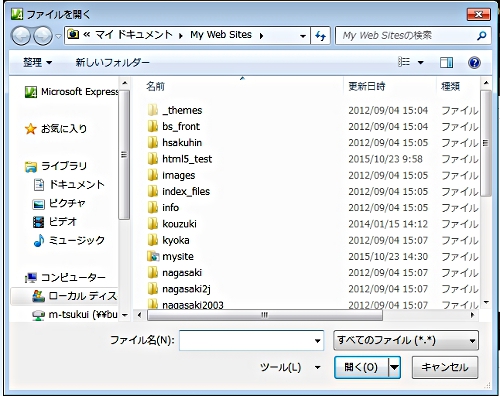
上記の画面から開きたいHTMLファイルを選択して開くボタンをクリックして下さい。
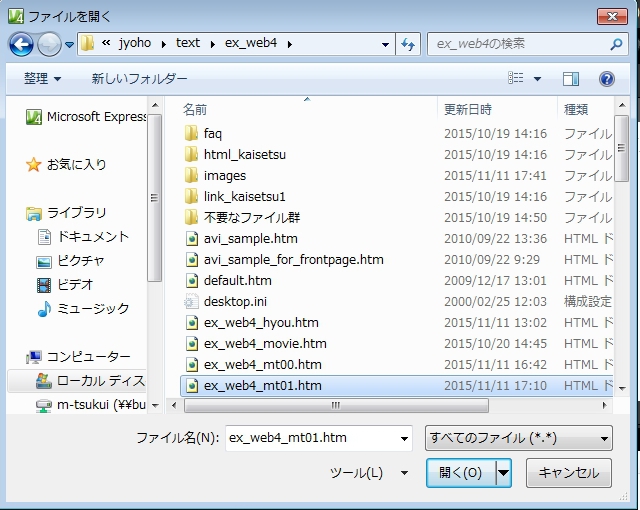
例えば、次のようにファイルを選択すると

次のようなファィルが表示されます。

最初のページへ